Bootstrap Offset Grid
Intro
It is really wonderful when the information of our web pages simply fluently arranges over the entire width readily available and easily switches scale and also structure when the width of the display screen changes yet sometimes we need to have permitting the features some space around to breath with no supplemental components around them due to the fact that the balance is the solution of getting light and friendly appeal quickly relaying our content to the ones browsing through the page. This free living space together with the responsive behavior of our pages is certainly an essential component of the style of our pages .
In the latest version of the absolute most popular mobile friendly framework-- Bootstrap 4 there is simply a special set of solutions applied to placing our components just exactly where we need them and altering this location and appeal baseding upon the width of the display page gets shown.
These are the so called Bootstrap Offset Usage and
pushpull-sm--md-The ways to utilize the Bootstrap Offset Tooltip:
The ordinary syntax of these is pretty easy-- you have the action you ought to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire feature built results
.offset-md-3.offsetAn example
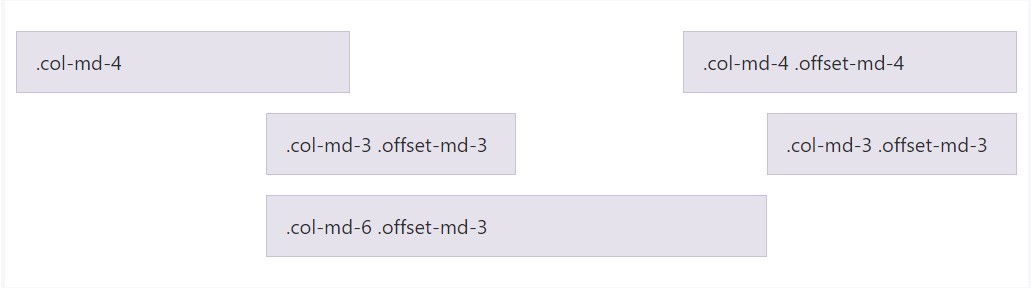
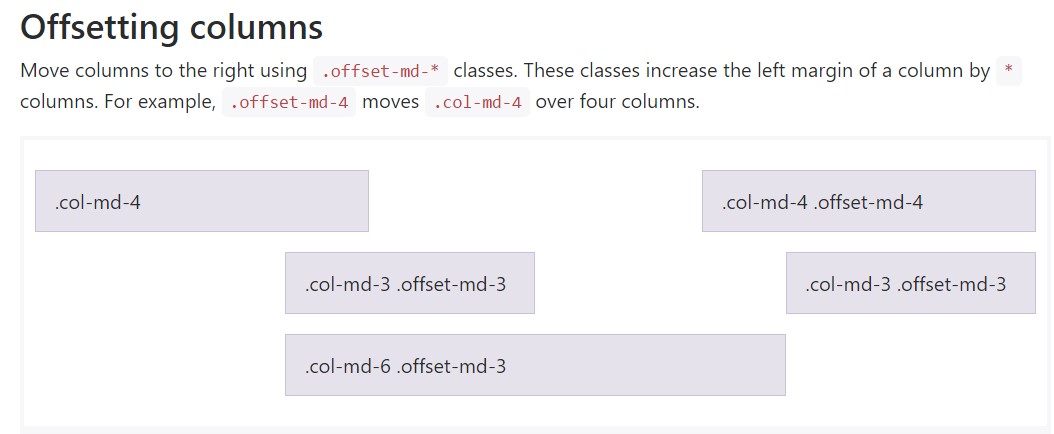
Transfer columns to the right using
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious thing
Important thing to note right here is following out of Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This technique works in situation when you ought to design a particular feature. In case you however for some kind of case desire to exile en element according to the ones surrounding it you can use the
.push -.pull.push-sm-8.pull-md-4–xs-And finally-- considering that Bootstrap 4 alpha 6 launches the flexbox utilities for setting web content you have the ability to in addition employ these for reordering your web content applying classes like
.flex-first.flex-lastFinal thoughts
So commonly that is certainly the manner one of the most essential elements of the Bootstrap 4's grid structure-- the columns become appointed the preferred Bootstrap Offset Class and ordered just like you desire them no matter the way they come about in code. Nevertheless the reordering utilities are quite impressive, the things should certainly be showcased primarily really should in addition be determined first-- this will in addition make it a lot less complicated for the people reading your code to get around. However of course it all depends upon the certain circumstances and the targets you're wanting to get.
Take a look at several video clip tutorials regarding Bootstrap Offset:
Linked topics:
Bootstrap offset official documents

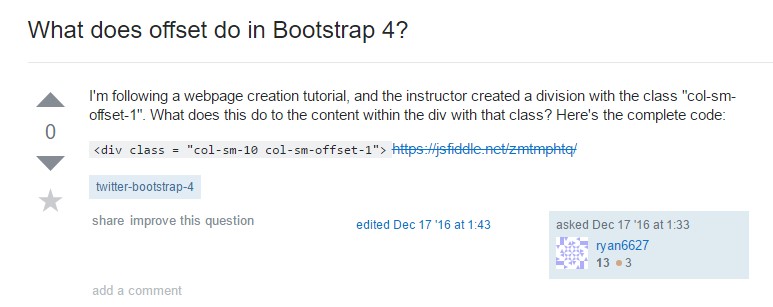
What does offset do in Bootstrap 4?

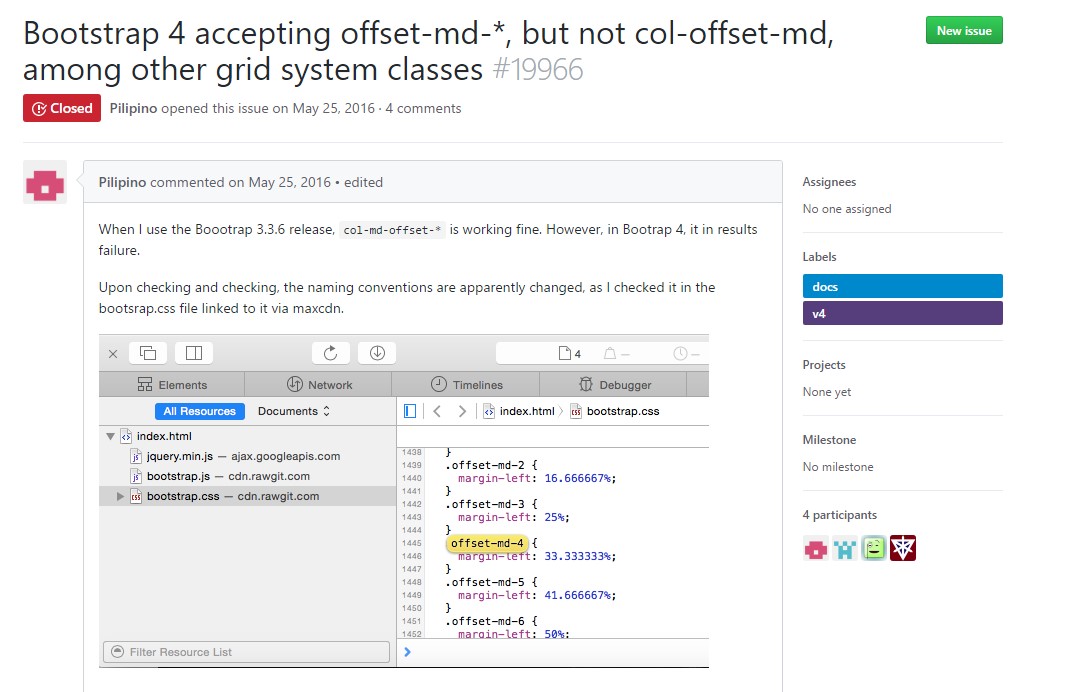
Bootstrap Offset:question on GitHub