Bootstrap Textarea Input
Intro
In the pages we generate we work with the form elements to receive several details from the visitors and return it back to the website owner serving different functions. To accomplish it effectively-- suggesting getting the right answers, the correct questions have to be asked so we architect out forms system cautiously, considering of all the possible cases and types of information really needed and actually supplied.
However regardless just how correct we operate in this, there constantly are some circumstances when the info we want from the user is relatively blurry before it becomes really supplied and requires to spread over much more than just the regular a single or else a few words generally written in the input fields. That's where the # element shows up-- it is actually the irreplaceable and only component through which the site visitors are able to easily write back certain lines offering a reviews, sharing a purpose for their actions or just a few ideas to eventually assist us producing the services or product the web page is about much better. ( read this)
The best ways to work with the Bootstrap textarea:
Within the most recent version of probably the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Group component is completely sustained automatically correcting to the width of the display web page becomes shown on.
Generating it is pretty uncomplicated - all you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we require to create the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Because this is a responsive feature by default it extends the entire width of its parent element.
Even more ideas
On the contrast-- there are some scenarios you would definitely prefer to reduce the feedback supplied within a
<textbox>maxlenght = " ~ some number here ~ "For examples
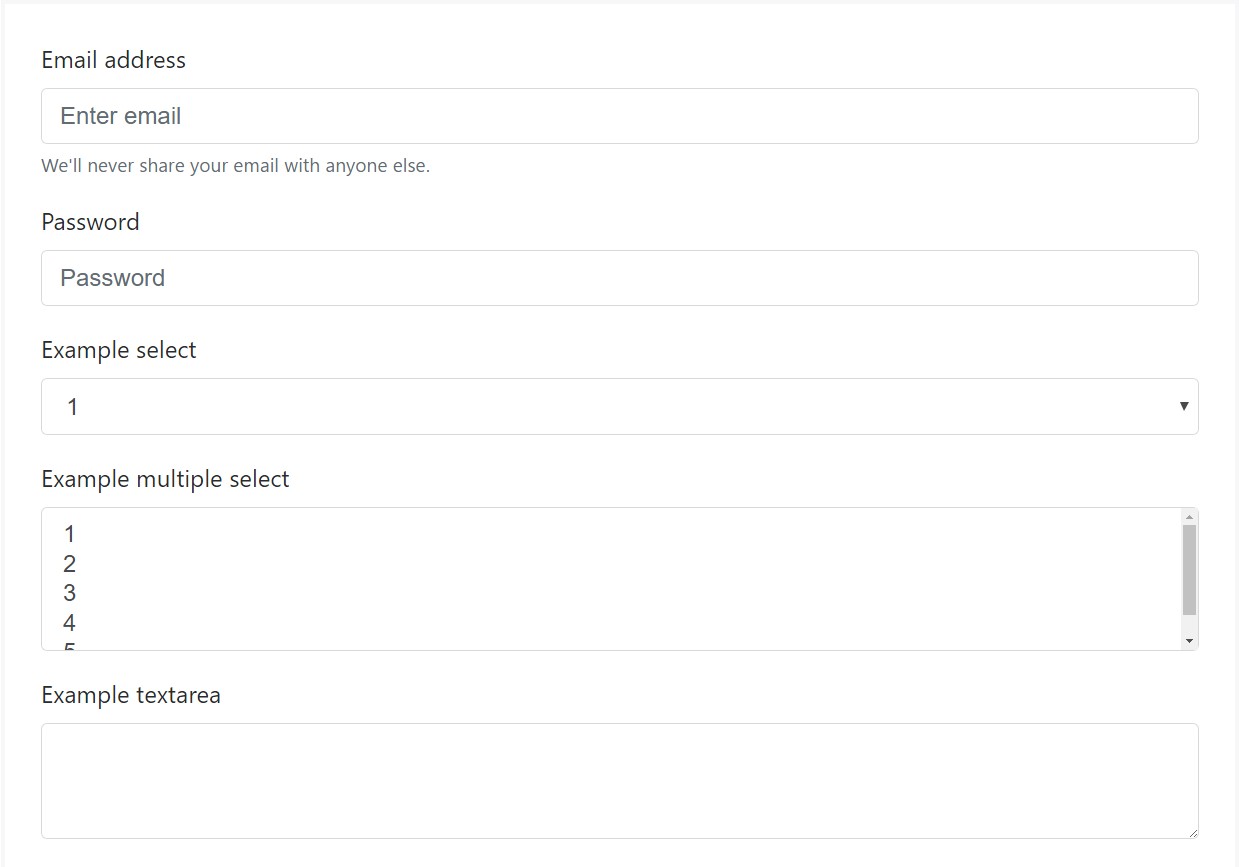
Bootstrap's form controls expand on Rebooted form styles using classes. Apply these classes to opt inside their customised displays for a even more steady rendering across browsers and devices . The example form listed below indicates typical HTML form elements that gain updated designs from Bootstrap with extra classes.
Bear in mind, considering that Bootstrap utilizes the HTML5 doctype, each of inputs must have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
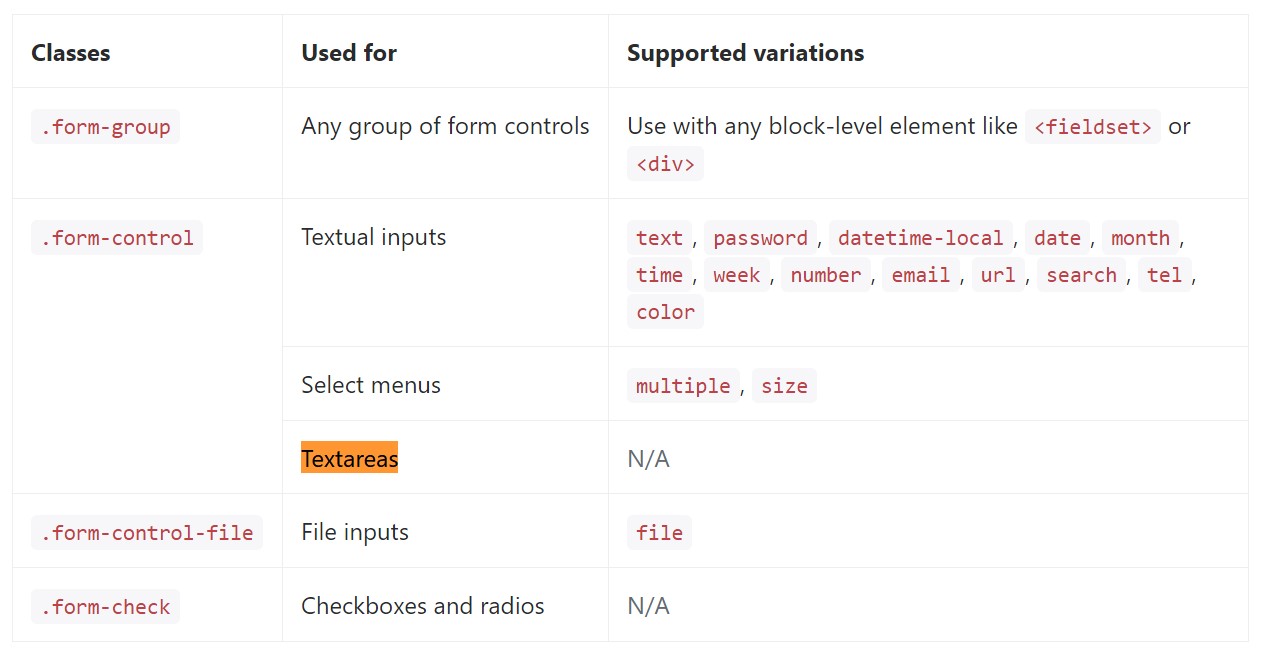
</form>Here is simply a full listing of the specific form commands assisted by Bootstrap and the classes that modify them. Supplemental documentation is accessible for each and every group.

Conclusions
So right now you know ways to establish a
<textarea>Examine a number of video tutorials relating to Bootstrap Textarea Button:
Related topics:
Principles of the textarea

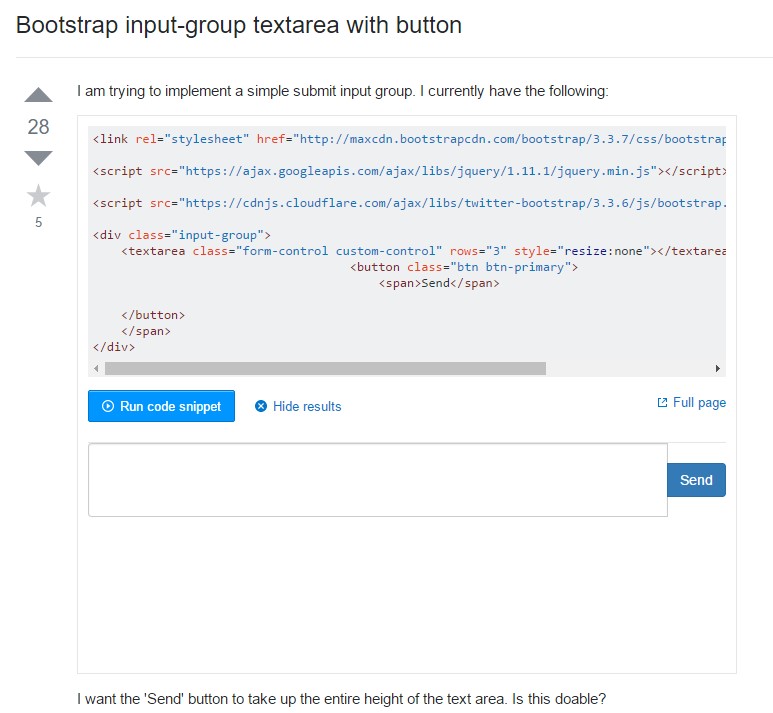
Bootstrap input-group Textarea button using

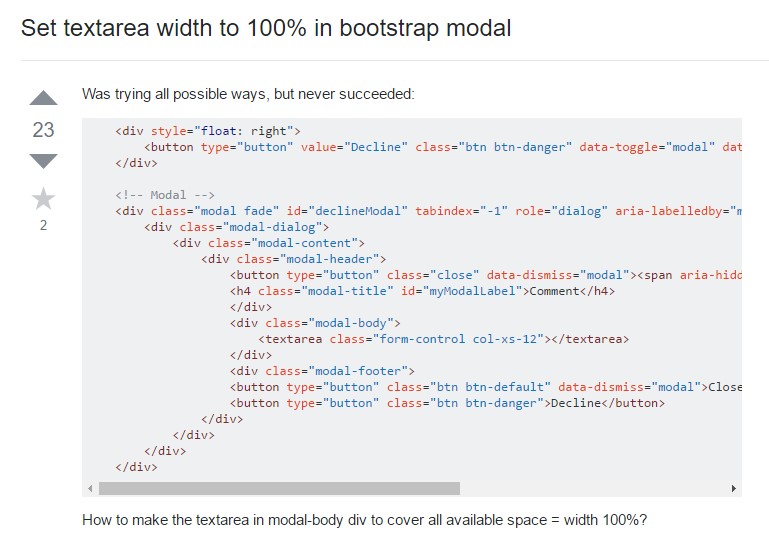
Establish Textarea width to 100% in Bootstrap modal