Bootstrap Tooltip Function
Intro
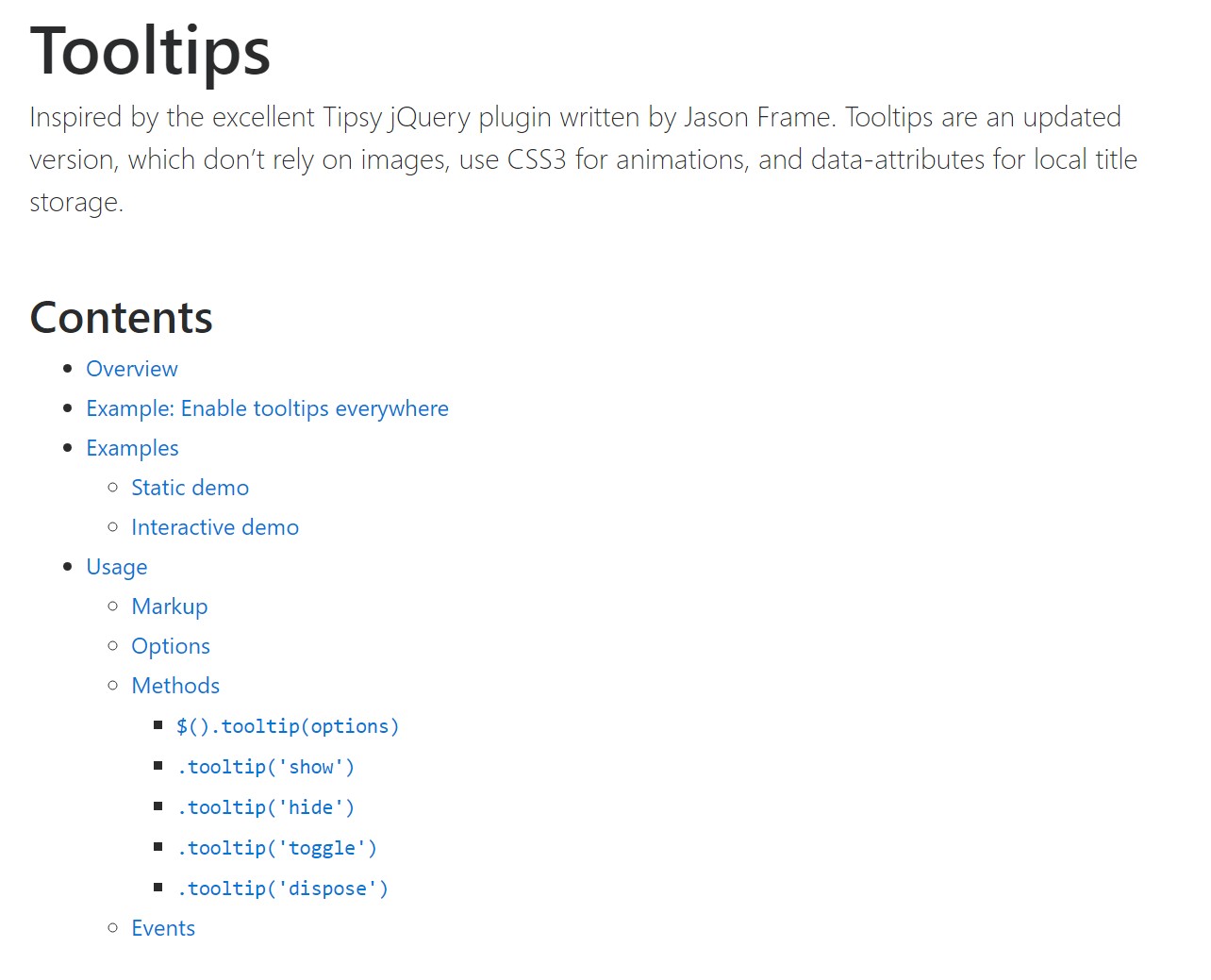
Sometimes, most especially on the desktop it is a smart idea to have a subtle callout with certain pointers coming out when the site visitor places the computer mouse pointer over an element. In this way we ensure the appropriate information has been actually presented at the proper time and hopefully improved the visitor experience and convenience while applying our pages. This activity is taken care of by tooltip element that has a regular and great to the entire framework styling appearance in the latest Bootstrap 4 edition and it's certainly convenient to add and configure them-- let us discover precisely how this gets performed . ( see post)
Details to understand when using the Bootstrap Tooltip Content:
- Bootstrap Tooltips rely on the 3rd party library Tether for locating . You have to include tether.min.js prior to bootstrap.js in order for tooltips to work !
- Tooltips are opt-in for effectiveness factors, so you must definitely activate them yourself.
- Bootstrap Tooltip Class along with zero-length titles are never featured.
- Indicate
container: 'body'elements (like input groups, button groups, etc).
- Setting off tooltips on covert components will definitely not function.
- Tooltips for
.disableddisabled- Once caused from website links which span various lines, tooltips are going to be focused. Make use of
white-space: nowrap<a>Got all that? Great, let us see the way they use several instances.
How you can put into action the Bootstrap Tooltips:
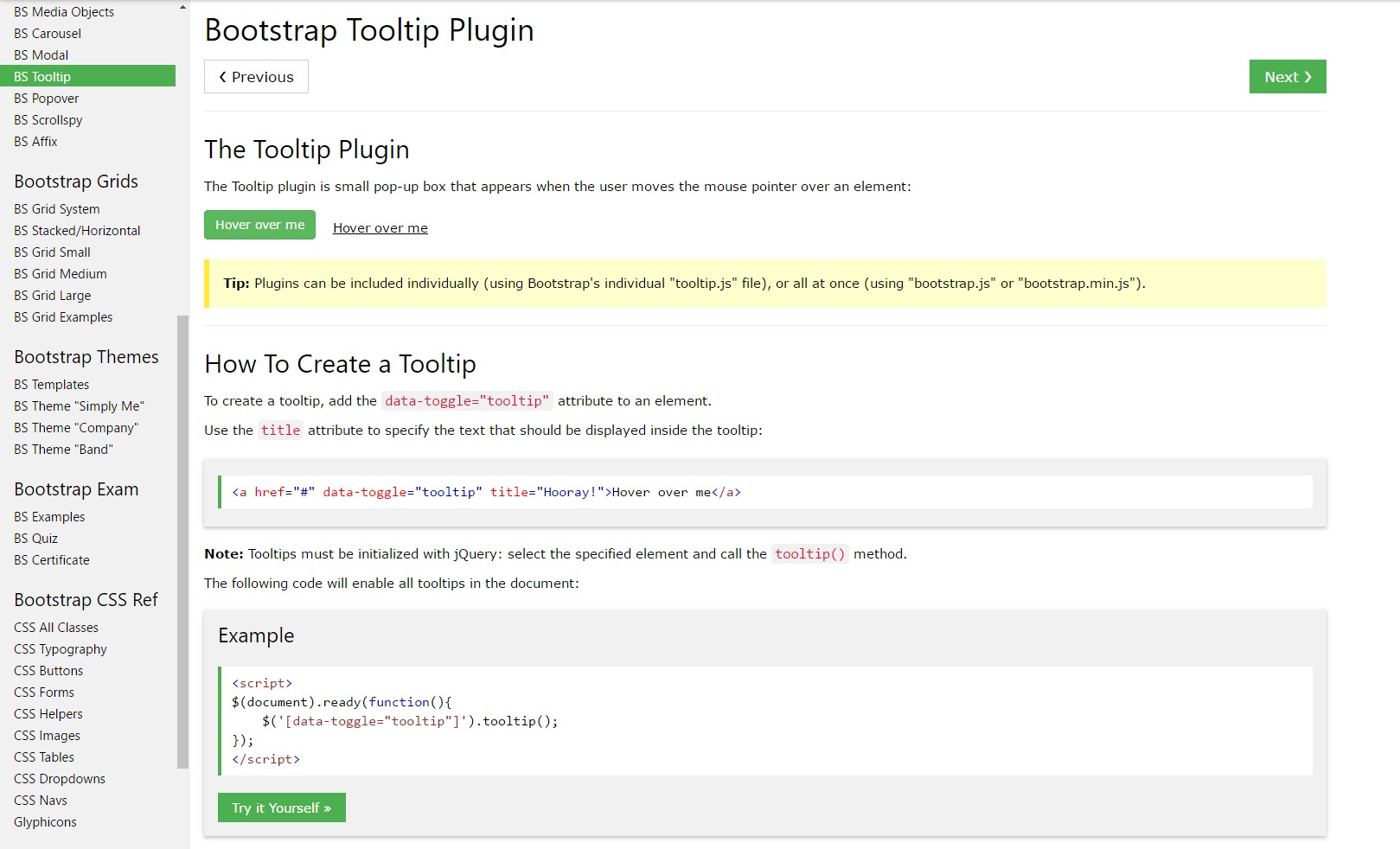
First off to get use of the tooltips features we should enable it considering that in Bootstrap these particular elements are not enabled by default and demand an initialization. To execute this add a practical
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())What the tooltips actually work on is obtaining what is generally inside an element's
title = ””<a><button>When you have activated the tooltips capability to select a tooltip to an element you need to incorporate two vital and just one alternative attributes to it. A "tool-tipped" components need to have
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips visual appeal as well as activity has remained practically the very same in each the Bootstrap 3 and 4 versions considering that these actually perform function really effectively-- nothing much more to be required from them.
Representations
One method to initialize all of tooltips on a page would undoubtedly be to pick them by simply their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
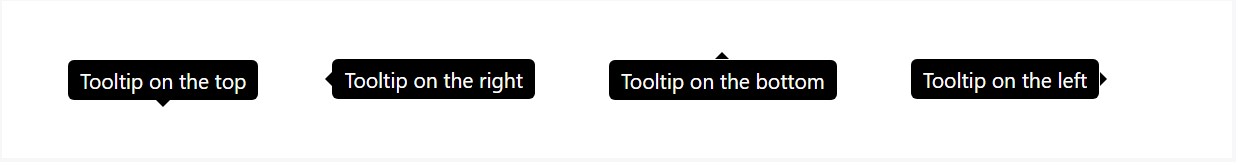
)Fixed Demo
4 alternatives are readily available: top, right, bottom, and left aligned.
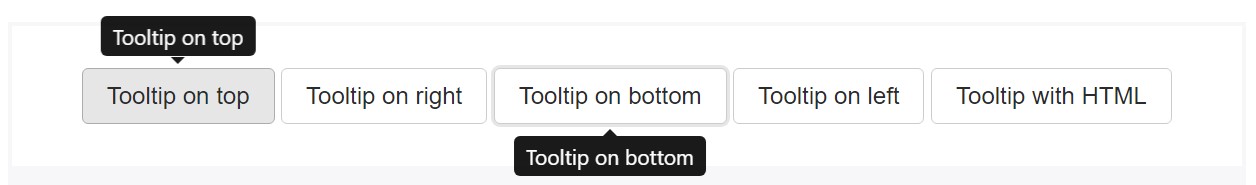
Interactive
Hover above the buttons below to see their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And also with custom made HTML added in:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Utilization
The tooltip plugin creates web content and markup on demand, and by default places tooltips after their trigger component.
Cause the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The requested markup for a tooltip is just a
datatitletopHaving tooltips work with key-board and also assistive technology users.
You must simply put in tooltips to HTML elements that are definitely commonly keyboard-focusable and interactive (such as links or form controls). Despite the fact that arbitrary HTML components ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
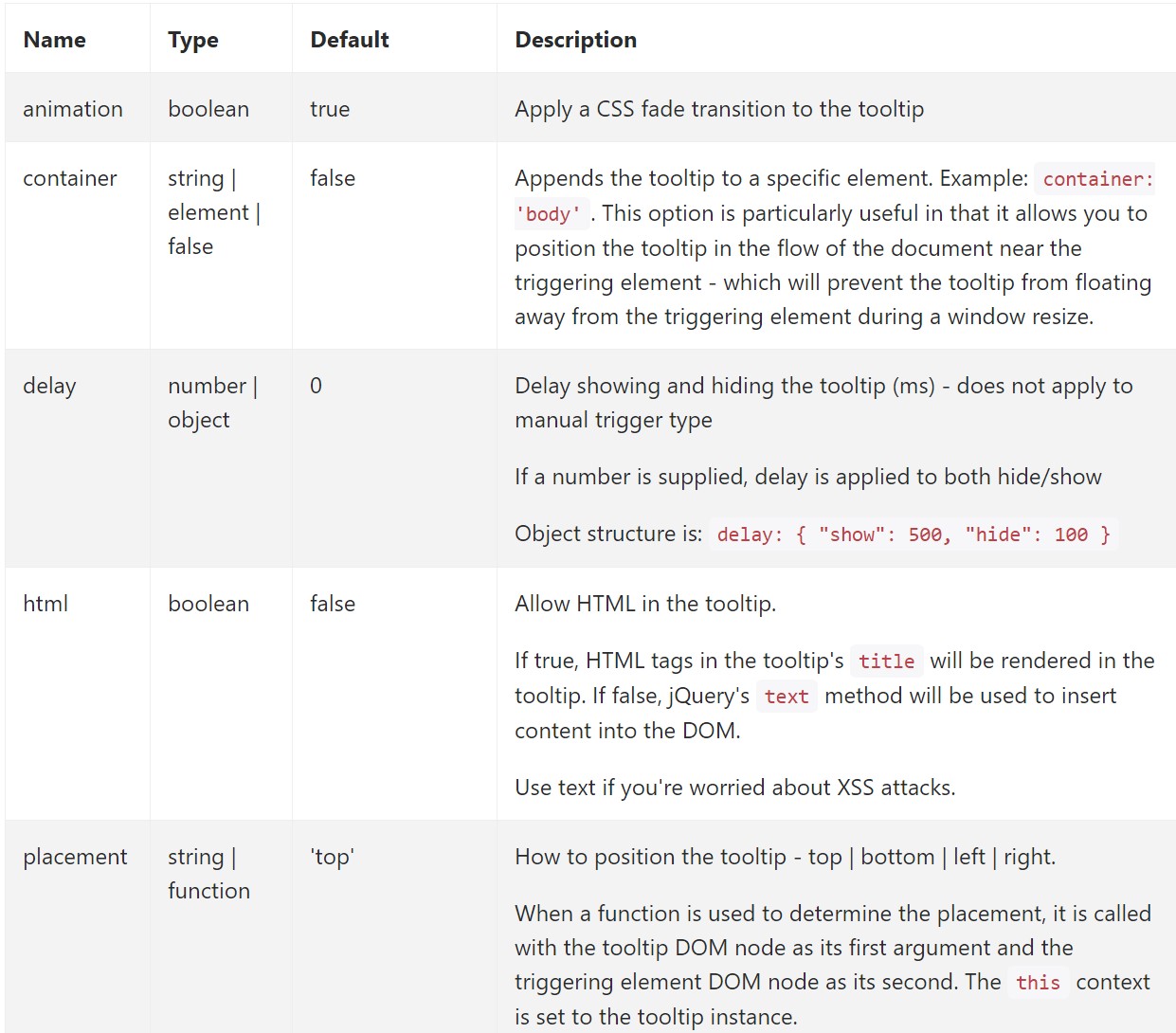
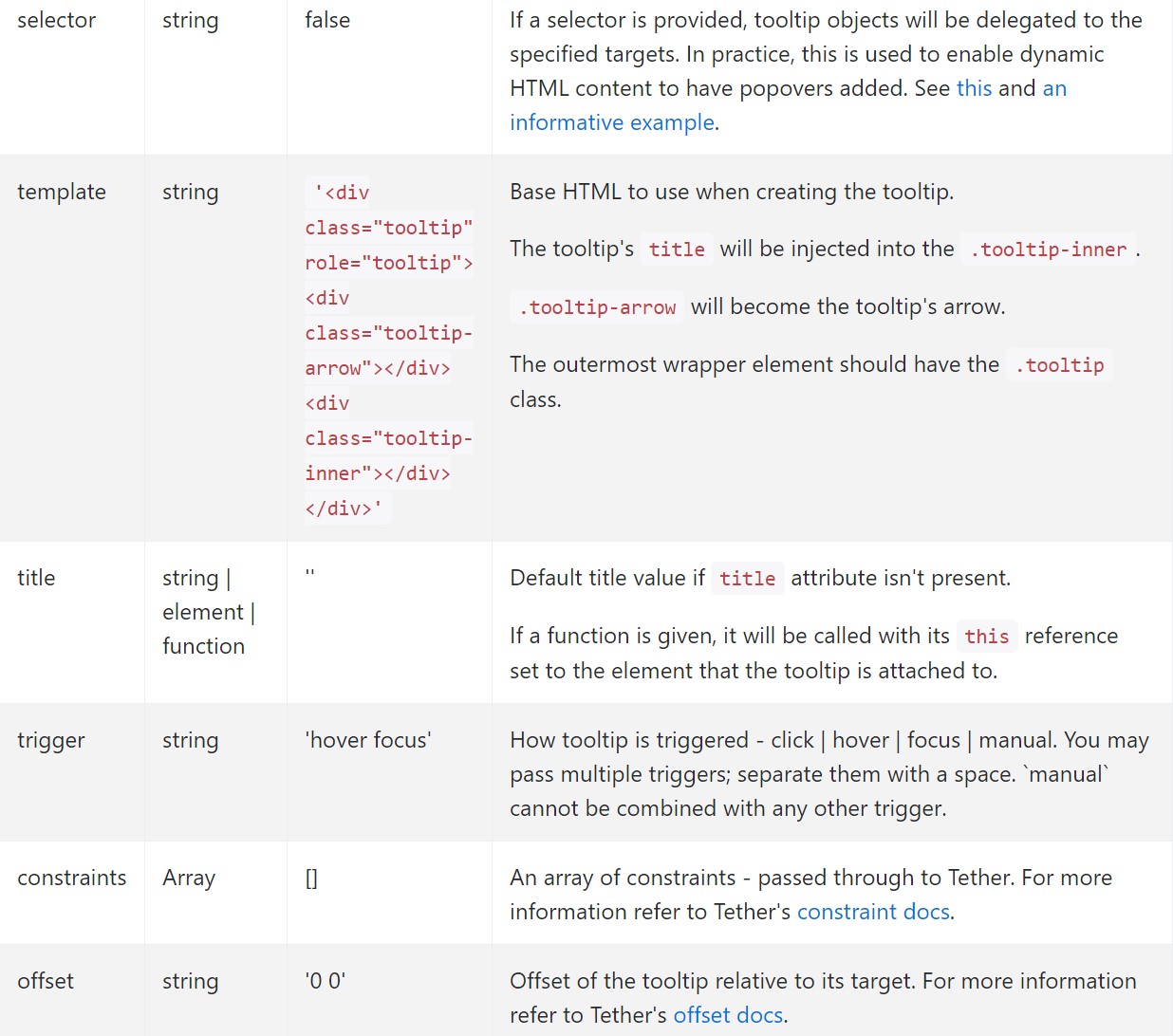
</div>Options
Options may be pass on through data attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for various tooltips
Selections for individual tooltips have the ability to alternatively be indicated through using data attributes, as detailed mentioned above.
Ways
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element compilation.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Goes back to the customer prior to the tooltip has in fact been demonstrated (i.e. before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Disguises an element's tooltip. Comes back to the caller prior to the tooltip has really been concealed (i.e. just before the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the caller right before the tooltip has actually been shown or else hidden ( such as before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and wipes out an element's tooltip. Tooltips which utilize delegation ( which in turn are developed working with the selector opportunity) can not be independently eliminated on descendant trigger components.
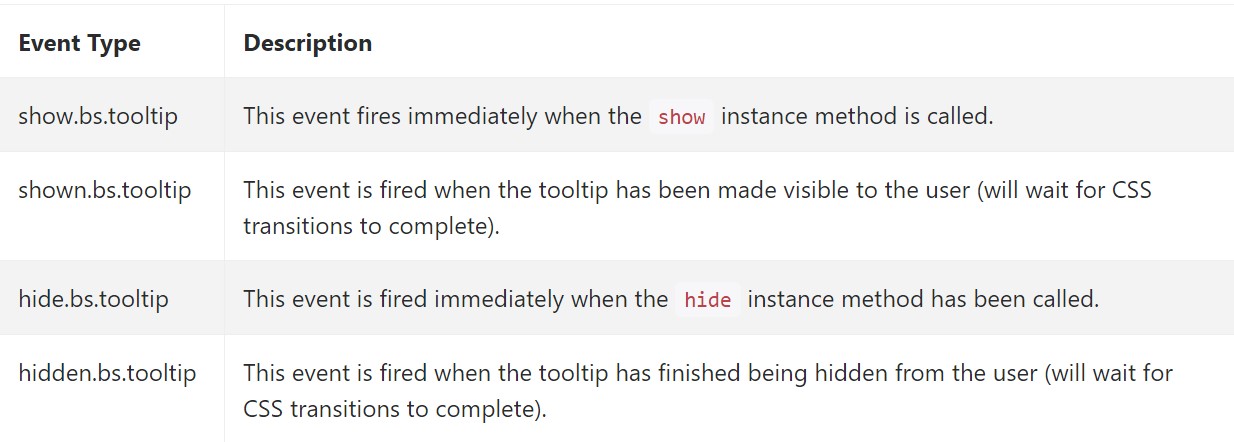
$('#element').tooltip('dispose')Events

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Conclusions
A detail to think about right here is the quantity of details that appears to be applied within the # attribute and at some point-- the arrangement of the tooltip baseding upon the place of the main feature on a display screen. The tooltips must be precisely this-- short significant suggestions-- putting too much information might actually even confuse the website visitor rather than help navigating.
Also in case the main element is too close to an edge of the viewport setting the tooltip alongside this very border might actually cause the pop-up text message to flow out of the viewport and the info within it to turn into basically inoperative. And so when it concerns tooltips the balance in operation them is necessary.
Take a look at a number of on-line video short training about Bootstrap Tooltips:
Related topics:
Bootstrap Tooltips approved documentation

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh