Bootstrap Pagination Table
Overview
An upward course in the front-end industry is the use of the CSS frameworks with base styles with regards to our page. Instead of beginning every single project from scratch, crafting every design in the hand , currently there are frameworks which already provide a whole constructed foundation where we are going to begin our application. There are a large number of products, but Bootstrap is quite possibly some of the most recognized. It was produced as open source and the project has evolved in completion and usefulness on the market.
Bootstrap brings a variety of capabilities:
● Reset CSS
● Basis graphic look for a large number of tags
● Icons.
● Grids ready for usage.
● CSS Components.
● JavaScript Plugins.
● All responsive and mobile-first .
As its name proposes, it is a way to start the project soon with a simple concept and capabilities without exhausting design time in the start.
Helpful pagination methods.
Each time we have a web page having a lot of items to show, paging becomes important. We understand that in the case of selections, including demonstrating products in online stores or perhaps search results in systems, the goal is not to demonstrate all of the items at one time, but alternately to coordinate them properly, helping make them simpler to access, a lot faster and more standard webpages.
Listed here are some great methods in the use of Bootstrap Pagination, no matter what the technology applied ( additional reading)
Pagination: an unneeded title.
Paging dispenses the title when well designed. That is , if you will need to write "Pagination" for the user of Bootstrap Pagination jQuery to make use of, there is something inappropriate: look into redesigning it!
Effective exposure and placing.
Paging is a completing site navigation and really should come with effective placing and excellent visibility. Apply fonts with sizes and color options that follow the pattern of web page usage, providing great visibility and positioning it directly after the item listing ends.
Be smooth.
A number of paging tools provide complicated navigation features just like going straight to a targeted web page or advancing a specific number of pages simultaneously. Despite the fact they are additional features, users are more accustomed to easy designs and perform much better by using typical styles.
Provide sorting methods.
A really good and advised feature is to produce grouping options to enhance their usage.
Do not work with subscript formats on urls.
In paging tools, these types of features are unneeded, due to the fact that the urls are clear and the subscript format will just keep the visual filled. ( visit this link)
Give desirable place for clickable local areas.
The larger the clickable local area the more convenient the tabs get and as a result much simpler to employ.
Provide fields between links
Zone coming from one button to another will build paging more user-friendly and comfortable , avoiding unwanted connection.
Determine the present web page and provide the fundamental site navigation hyperlinks.
The paging role is to assist in user navigation, so the tool needs to make things understandable where exactly the user is, exactly where he has been and where he can go on.
Provide standard site navigation hyperlinks like "Previous Page" together with "Next Page", regularly locating them at the starting point and end.
Bring handy shortcuts and supplemental help and advice
Links to the "first page" and "last page" are frequently practical, consider them assuming that it is necessary!
Use a wrapping
<nav>Plus, as webpages likely have more than one such site navigation section, it's advisable to provide a descriptive
aria-labelaria-label="Search results pages"<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item"><a class="page-link" href="#">Previous</a></li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">Next</a></li>
</ul>
</nav>Bootstrap Pagination
Classic Bootstrap Pagination Tutorial
In case that you have a internet site having a lot of web pages, you may wish to bring in some type of pagination to every web page.
To make a standard pagination, bring in the
.pagination<ul>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Bootstrap 4 and Bootstrap 3 contrasts
Bootstrap 3 only requires the
.paginationBootstrap 4, besides the
.pagination.page-item<li>.page-link<a>Using icons
Trying to take an icon or symbol in place of text message for a number of pagination links? Don't forget to provide effective screen reader support with
aria.sr-only<nav aria-label="Page navigation example">
<ul class="pagination">
<li class="page-item">
<a class="page-link" href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
<span class="sr-only">Previous</span>
</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#" aria-label="Next">
<span aria-hidden="true">»</span>
<span class="sr-only">Next</span>
</a>
</li>
</ul>
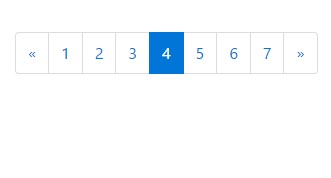
</nav>Active status
The active state reveals exactly what the current web page is.
Add
.active
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item active"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Disabled State
A disabled hyperlink can not be clicked:
If a url for some reason is disabled, add
.disabled
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item disabled"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Pagination Size
Paging blocks can also be sized to a bigger or smaller sizing.
Add
.pagination-lg.pagination-sm
<nav>
<ul class="pagination pagination-lg">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
<nav>
<ul class="pagination pagination-sm">
<li class="page-item">
<a href="#" class="page-link" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="page-item"><a href="#" class="page-link">1</a></li>
<li class="page-item"><a href="#" class="page-link">2</a></li>
<li class="page-item"><a href="#" class="page-link">3</a></li>
<li class="page-item"><a href="#" class="page-link">4</a></li>
<li class="page-item"><a href="#" class="page-link">5</a></li>
<li class="page-item"><a href="#" class="page-link">6</a></li>
<li class="page-item"><a href="#" class="page-link">7</a></li>
<li class="page-item">
<a href="#" class="page-link" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>Improve the placement of pagination components by using flexbox utilities.

<nav aria-label="Page navigation example">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>
<nav aria-label="Page navigation example">
<ul class="pagination justify-content-end">
<li class="page-item disabled">
<a class="page-link" href="#" tabindex="-1">Previous</a>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item"><a class="page-link" href="#">2</a></li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item">
<a class="page-link" href="#">Next</a>
</li>
</ul>
</nav>Take a look at a couple of video tutorials relating to Bootstrap Pagination
Connected topics:
Bootstrap pagination approved records

W3schools:Bootstrap pagination tutorial

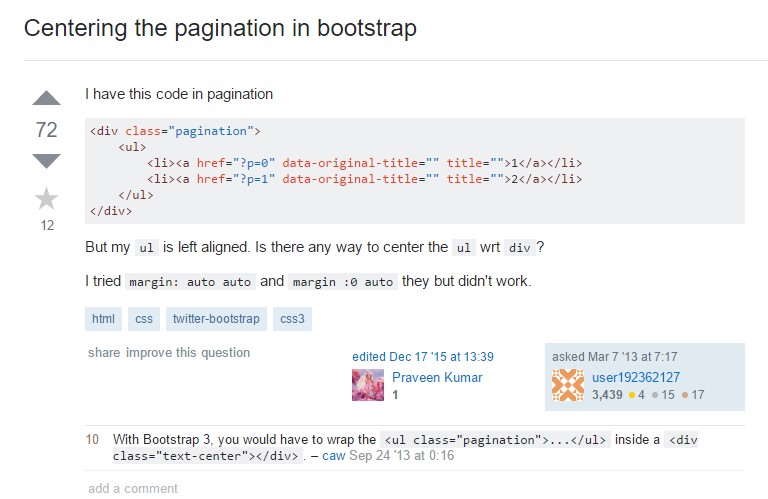
Centering the pagination in Bootstrap