Bootstrap Columns HTML
Introduction
In the past several years and most definitely the next ones to come the entire world of internet spreading more and more widely throughout each variety of devices in this degree currently almost fifty percent of the views of the webpages online are performed not on personal computer and laptop pc screens however, from different mobile gadgets along with every sorts of small-sized display screen measurements. In this degree if a web page will not showcase correctly-- signifying to resize and instantly get its own greatest match on the gadget utilized its probably will get searched away to be removed and replaced by a mobile phone friendly page giving similar product and services.
What's more-- the indexing mechanisms like Google execute the so called mobile-friendly test and present far down your webpages in the search results. This pushing down is even further in the case that the search is executed by a mobile machine-- the online search engines look upon this specific subject very seriously. And so not having a mobile friendly page nearly implies not possessing a webpage at all.
Effective ways to put into action the Bootstrap Columns Using:
However just what certainly a webpage occurring responsive indicates-- usually-- fitting all width of the display which gets shown on presenting the elements with useful and clear way at any scale. To look after this the Bootstrap framework utilizes so called columns and breakpoints . In a several words the breakpoints are actually predefined display screen widths at which a shift occurs and the Bootstrap Columns jQuery turn transposed to eventually fit in preferable. The past version used 4 breakpoints and one of the most latest Bootstrap 4 system offers one added so they attain in fact five. Here they are having the highest value they expand to. The correct boundary number itself goes to the following screen size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-Other advices
The horizontal zone in Bootstrap 4 system becomes distributed into 12 items identical in width-- these are the so called columns-- they all have the
.col-.col-12.col-xs-12Auto layout columns
Employ breakpoint-specific column classes for equal-width columns. Add in any quantity of unit-less classes for every breakpoint you need to have and every single Bootstrap Columns HTML will certainly be the same width.
Equivalent width
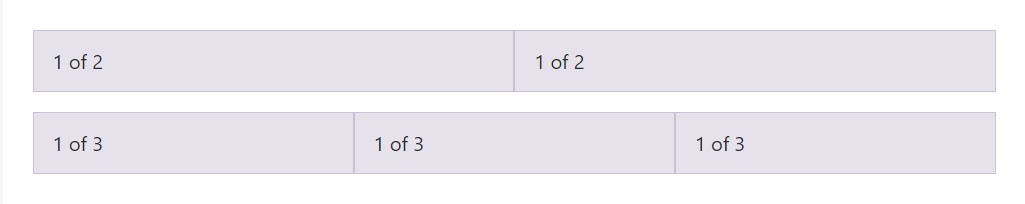
For example, listed below are two grid layouts that apply to every gadget and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Establishing one column width
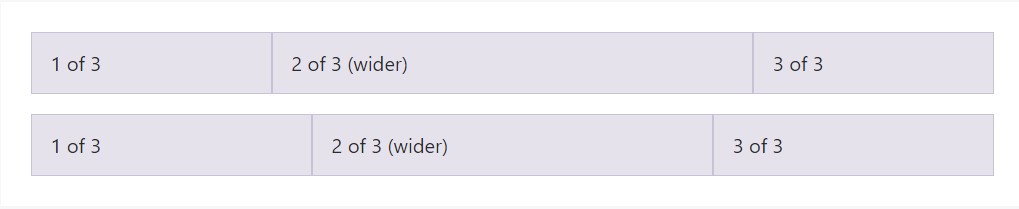
Auto-layout for flexbox grid columns additionally means you are able to set the width of one column and the others are going to promptly resize about it. You may possibly use predefined grid classes ( while presented below), grid mixins, as well as inline widths. Keep in mind that the some other columns will resize no matter the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
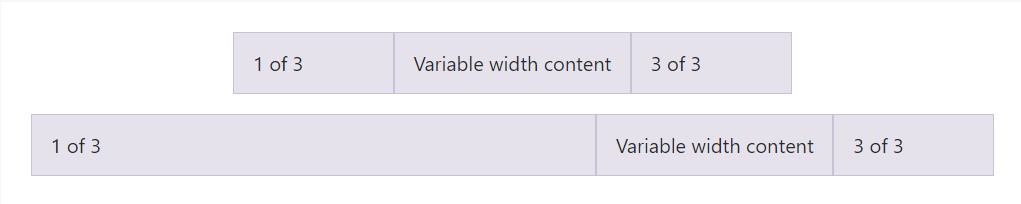
</div>Variable size information
Working with the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
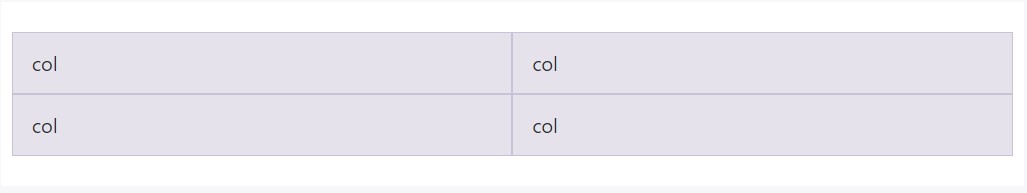
</div>Equivalent size multi-row
Establish equal-width columns that stretch over multiple rows simply by including a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>One more new feature
Another new thing with the most current Alpha 6 build of Bootstrap 4 is in case that you provide simply just a several
.col-~ some number here ~Conclusions
So presently you realize specifically how the column elements form the construction as well as responsive behavior of the Bootstrap framework and everything that is actually left for you is producing something truly excellent by using them.
Check a couple of on-line video information about Bootstrap columns
Related topics:
Bootstrap columns formal documents

Responsive columns in Bootstrap

Issue with a heights of the Bootstrap columns