Bootstrap Select Menu
Intro
Bootstrap is one of the most famous system for generating absolutely responsive web sites for the several number of years now and it becomes increasingly more impressive, user-friendly and very well thought with each new edition trying to stay on top of the web site design courses and web-site developer's requirements. The fresh Bootstrap 4 version is actually quicker and less complicated to use in comparison to its predecessor which developed into the complete ideal as soon as it comes down to mobile friendly. It is although still simply a wonderful thought set of designating rules and classes and not a magic wand capable of delivering almost everything a website creator might possibly think of or else a user might possibly require-- no framework might ever do that. ( useful content)
That is simply the reason why promptly different plugins get designed just to fill in the mini distances satisfying the goal of special visual aspect and activity for this unique cases while the primary framework can't get the job done. This certainly is a excellent strategy since usually we just involve the major framework documents for finest look and capability and the plugins arrive and get loaded simply by internet browser only if needed delivering the effective web server load and speed for our web pages.
Over here we're heading to have a look at one of those plugins-- the Bootstrap Select Tab. It presents a important extension to the default
<select>Exactly how to apply the Bootstrap Select Dropdown Plugin:
The page you can get it from is https://silviomoreto.github.io/bootstrap-select/ and by scrolling it simply a bot you are able to discover the CDN links in case you choose not to self-host. When you have actually related it inside of your web page you have the ability to easily obtain use of it specifying the class
.selectpicker<select>You can easily separate the feasible possibilities inside the dropdown menu to a handful of groups-- simply cover the
<option><optgroup>label= “ “A handful of options might be chosen at the same time-- a thick pops in alongside the ones you want in the page-- in the event that you really need this sort of activity simply just add the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleYet another great capability is adding a convenient search box on the peak of the dropdown-- through this in the event of a truly extensive selection of options the visitor can conveniently narrow the list down by simply inputting a handful of letters of the name of the needed one-- the listing promptly becomes clarified. To acquire his functions you must designate the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are only a couple of uncomplicated instances to give you the whole impact precisely how you can get things handled-- usually, by just including a number of words for custom attributes to the
.selectpickerTake a look at a couple of video clip guide relating to Bootstrap Select Box plugin:
Connected topics:
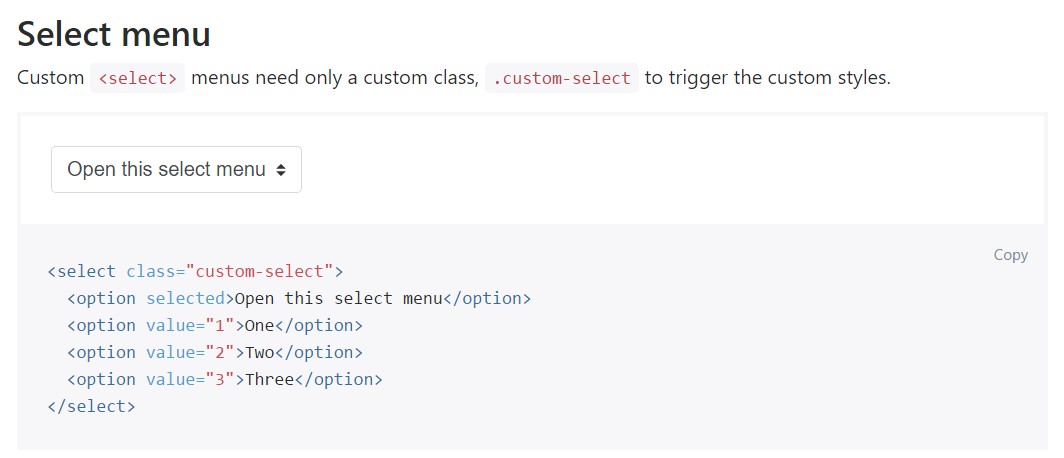
Example of the select menu

Select plugin problem

Standard application of the select plugin