Bootstrap Media queries Grid
Intro
Like we told previously in the modern internet that gets searched pretty much in the same way by means of mobile phone and desktop computer gadgets gaining your web pages adapting responsively to the display they get featured on is a requirement. That is simply the reason why we have the effective Bootstrap framework at our side in its newest fourth version-- currently in development up to alpha 6 produced at this moment.
But exactly what is this aspect below the hood which it really applies to do the job-- how the web page's content becomes reordered accordingly and precisely what creates the columns caring the grid tier infixes just like
-sm--md-The way to put into action the Bootstrap Media queries Grid:
The responsive behavior of the most famous responsive system inside of its newest 4th version has the ability to get the job done thanks to the so called Bootstrap Media queries Using. The things they perform is having count of the width of the viewport-- the screen of the device or the width of the internet browser window in the case that the webpage gets showcased on personal computer and applying different styling rules accordingly. So in standard words they follow the easy logic-- is the size above or below a special value-- and pleasantly activate on or off.
Each and every viewport size-- just like Small, Medium and more has its very own media query identified besides the Extra Small display screen dimension that in the latest alpha 6 release has been employed universally and the
-xs-.col-xs-6.col-6The primary syntax
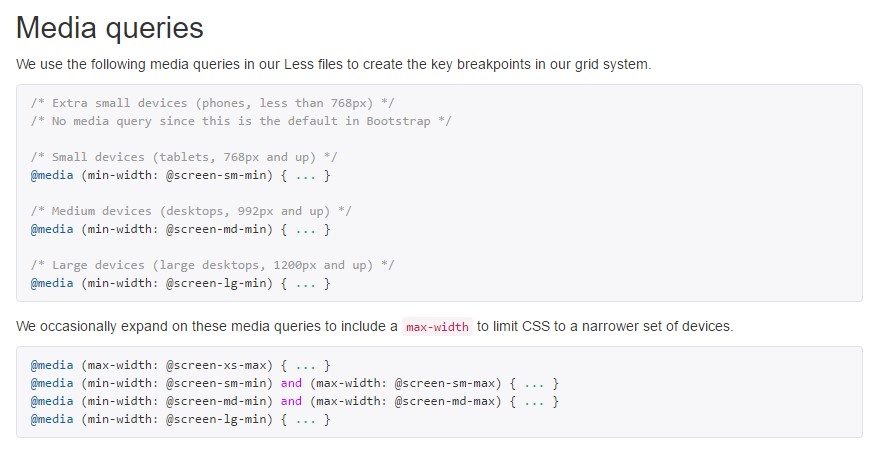
The fundamental syntax of the Bootstrap Media queries Grid Css inside the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Other detail to take note of
Informative factor to detect right here is that the breakpoint values for the several display screen dimensions differ through a specific pixel depending to the regulation which has been utilized like:
Small screen scales -
( min-width: 576px)( max-width: 575px),Standard screen size -
( min-width: 768px)( max-width: 767px),Large size screen dimension -
( min-width: 992px)( max-width: 591px),And Additional large display screen sizes -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
Given that Bootstrap is certainly produced to be mobile first, we use a fistful of media queries to establish sensible breakpoints for styles and programs . These particular breakpoints are mostly depended on minimum viewport sizes and let us to graduate up elements just as the viewport changes. ( read more)
Bootstrap generally utilizes the following media query varies-- or breakpoints-- in source Sass files for arrangement, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we formulate resource CSS in Sass, all media queries are certainly readily available through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances employ media queries which perform in the other course (the given display screen scale or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce more, such media queries are additionally attainable with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a particular part of display dimensions using the minimum and highest breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition accessible with Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...In addition, media queries can span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the same display size range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Do note again-- there is simply no
-xs-@mediaThis improvement is intending to brighten both of these the Bootstrap 4's format sheets and us as developers due to the fact that it complies with the natural logic of the manner responsive web content operates rising right after a certain spot and with the dropping of the infix there actually will be much less writing for us.
Review some youtube video tutorials about Bootstrap media queries:
Related topics:
Media queries authoritative information

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method