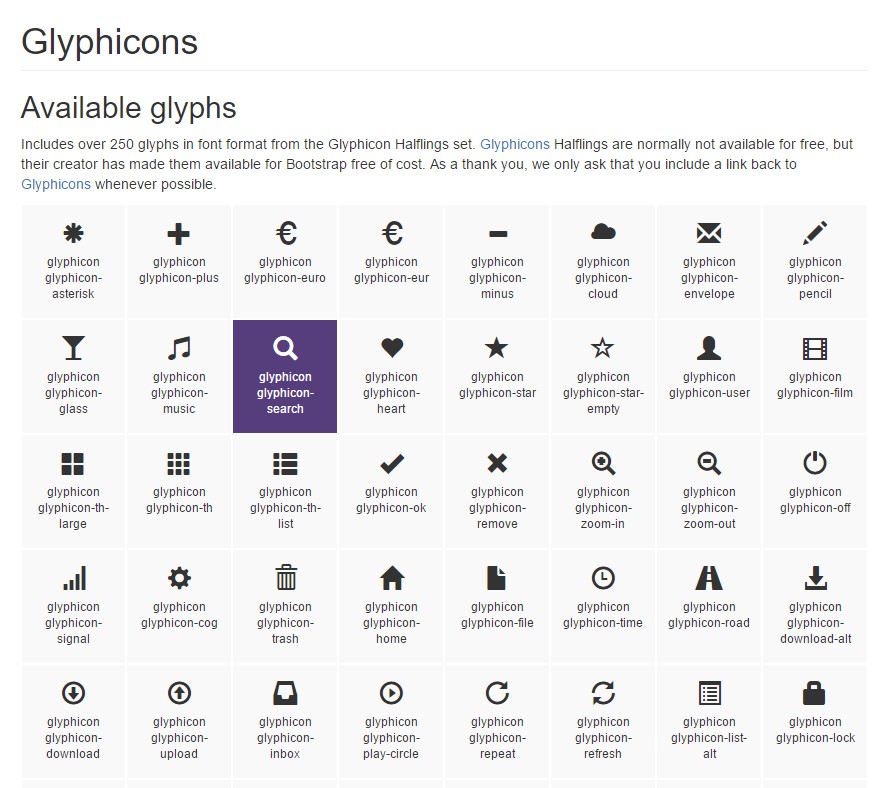
Bootstrap Glyphicons Social
Overview
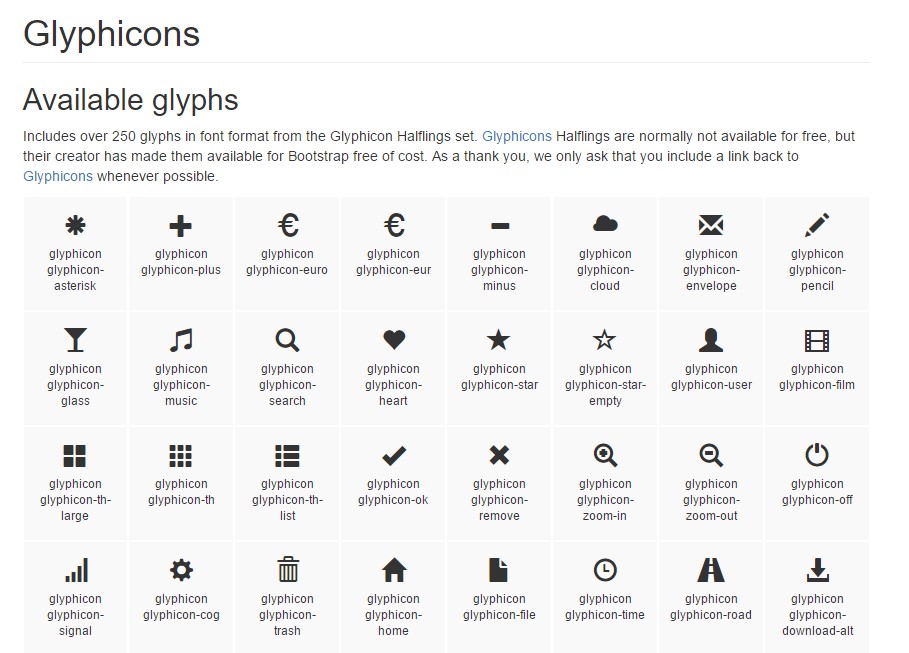
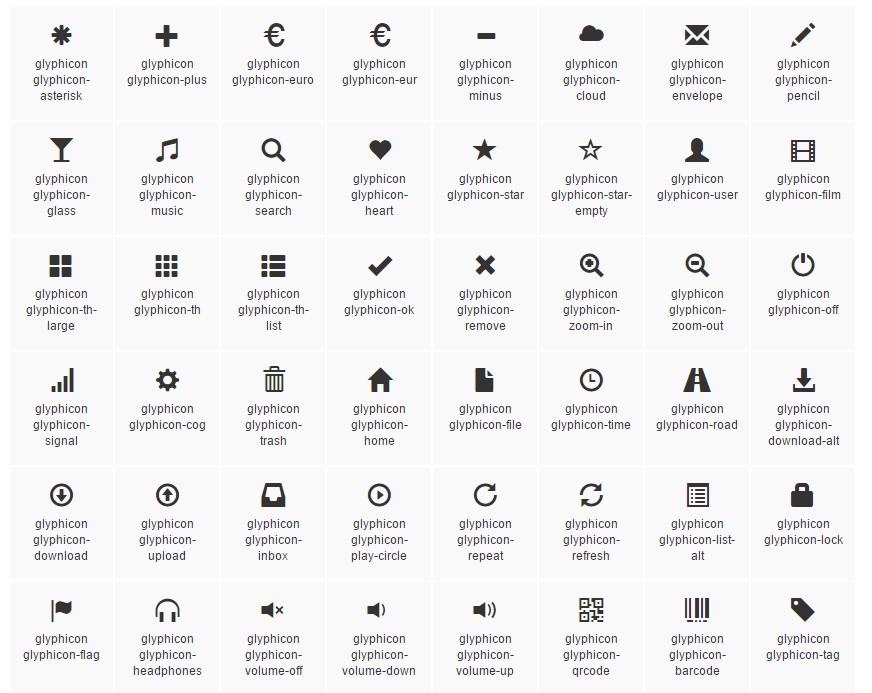
In the recent couple years the icons took a great portion of the web pages we got used to both observing and generating. Utilizing the symbolic and clean instinctive meanings they basically immediately deliver it came to be much more simple to set up a concentration point, showcase, fortify as well as explain a full detail free from loading using tons of time explore or making up fitting illustrations and including all of them to the load the browser will have to take each time the webpage gets shown on site visitor's display screen. That is generally the reason that in time the so popular and conveniently featured in some of the most prominent mobile friendly system Bootstrap Glyphicons Social got a long-term location in our system of thinking when even drafting up the very following webpage we're about to design.
Brand-new solutions
Though items do move forward and not return and with current Bootstrap 4 the Glyphicons got left due to the fact that up until now there are certainly various suitable upgrades for them providing a lot improved assortment in forms and styles and the equal convenience of use. In such wise why narrow your imagination to simply 250 signs as soon as you have the ability to have thousands? In such manner the settler stepped back to enjoy the blooming of a large selections of absolutely free iconic fonts it has evolved.
In this way in order to get use a couple of excellent looking icons together with Bootstrap 4 everything you require is taking up the collection suitable best to you plus feature it within your web pages as well with its own CDN link or possibly by simply downloading and holding it locally. The most recent Bootstrap version has being really thought nicely work with all of them.
The ways to use
For effectiveness factors, all icons require a base class and individual icon class. To employ, apply the following code pretty much anywhere. Be sure to keep a gap within the icon together with message for proper padding.
Never mix along with various other elements
Icon classes can not actually be straight in mixed having different components. They should not be employed together with different classes on the exact same component. In its place, add in a embedded
<span><span>Only possible for operation on clear elements
Icon classes must only be used in relation to elements that consist of no text message material and feature no child features. ( learn more)
Substituting the icon font position
Bootstrap suspects icon font information are going to be located within the
./ fonts/- Update the
@icon-font-path@icon-font-name- Include the connected URLs option supplied by the Less compiler.
- Shift the
url()Employ whatever option best fits your specific development system.
Convenient icons
Modern-day models of assistive technologies will certainly release CSS generated material, together with certain Unicode characters. To stay clear of complicated and unthinking result in screen readers ( especially if icons are employed just for design ), we conceal all of them along with the
aria-hidden="true"In case you are actually applying an icon to reveal interpretation ( instead simply just as a aesthetic component), make sure that this specific definition is equally carried to assistive modern technologies-- example, include supplementary material, visually concealed through the
. sr-onlyOn the occasion that you're making controls with no various other text message ( for example, a
<button>aria-labelUltimate favored icons
Below is a catalogue of the very most famous free and great iconic fonts which can possibly be simply operated as Glyphicons replacements:
Font Awesome-- incorporating even more than 675 icons and even more are up to come. These as well come in 5 extra to the default scale and also the internet-site offers you with the opportunities of obtaining your own flexible embed web link. The application is pretty plain-- simply insert an
<i><span>One more library
Material Design Icons-- a collection having overly 900 icons employing the Google Fonts CDN. To feature it you'll require simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact catalogue
Typicons-- a little smaller sized assortment with about 336 items which primary web page is likewise the Cheet Sheet http://www.typicons.com/ where you can easily purchase the singular icons classes from. The application is almost the same-- a
<span>Final thoughts:
So these are several of the selections to the Bootstrap Glyphicons Class from the old Bootstrap 3 edition that can be utilized with Bootstrap 4. Employing them is very easy, the information-- commonly vast and near the bottom line just these three alternatives offer almost 2k well-kept pleasing iconic pictures that compared with the 250 Glyphicons is almost 10 times more. And so now all that is actually left for us is taking a peek at every one of them and securing the most appropriate ones-- thankfully the internet catalogs do have a handy search function too.

Steps to apply the Bootstrap Glyphicons Buttons:
Connected topics:
Bootstrap Icons formal documentation