Bootstrap Row Grid
Intro
Exactly what do responsive frameworks handle-- they supply us with a practical and functioning grid environment to place out the web content, ensuring if we identify it appropriate and so it will work and display properly on any type of device no matter the dimensions of its screen. And the same as in the building each framework featuring the most favored one in its own newest edition-- the Bootstrap 4 framework-- consist of just a few primary features which provided and integrated efficiently can assist you design practically any type of beautiful appeal to suit your design and view.
In Bootstrap, typically, the grid setup gets assembled by three primary elements which you have undoubtedly already encountered around reviewing the code of certain web pages-- these are simply the
.container.container-fluid.row.col-If you're pretty new to this whole thing and occasionally can question which was the suitable way these 3 ought to be placed within your markup right here is really a plain technique-- everything you require to bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And due to the fact that you'll shortly adapt noticing the columns serving as the innermost component it is actually not vary likely you would certainly oversight what the primary and the last C represents. ( click this)
Several words relating to the grid system in Bootstrap 4:
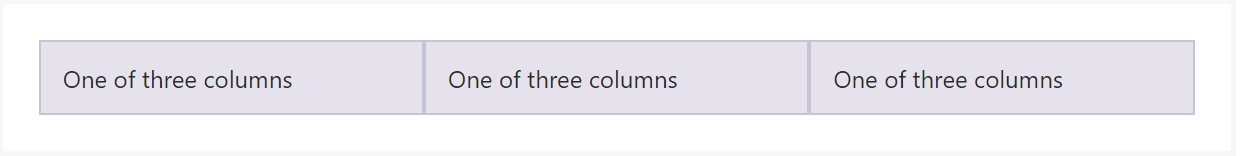
Bootstrap's grid method works with a variety of rows, columns, and containers to style and also line up material. It's set up utilizing flexbox and is totally responsive. Listed here is an example and an in-depth take a look at just how the grid interacts.
The aforementioned illustration makes three equal-width columns on small, medium, large size, and also extra large gadgets employing our predefined grid classes. Those columns are focused in the page having the parent
.containerHere is actually a way it operates:
- Containers present a method to focus your internet site's materials. Make use of
.container.container-fluid- Rows are horizontal bunches of columns which make sure your columns are arranged correctly. We make use of the negative margin method regarding
.row- Web content has to be inserted within columns, also just columns can be immediate children of Bootstrap Row Grid.
- With the help of flexbox, grid columns with no a set width will automatically design having equal widths. As an example, four instances of
.col-sm- Column classes indicate the quantity of columns you want to apply outside of the possible 12 per row. { In such manner, assuming that you really want three equal-width columns, you can apply
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small-sized), small-sized, medium, big, and extra huge.
- Grid tiers are based upon minimal widths, indicating they relate to that one tier plus all those above it (e.g.,
.col-sm-4- You are able to work with predefined grid classes or Sass mixins for additional semantic markup.
Bear in mind the issues and failures around flexbox, like the inability to use several HTML elements such as flex containers.
Even though the Containers grant us fixed in max width or expanding from edge to edge straight area on screen with small practical paddings all around and the columns give the means to distributing the screen area horizontally-- once again with certain paddings across the certain content granting it a territory to take a breath we're going to aim our interest to the Bootstrap Row element and all of the amazing solutions we can easily utilize it for styling, fixing and delivering its materials employing the clear brand-new to alpha 6 flexbox utilities that are in fact certain classes to include to the
.row-sm--md-Effective ways to work with the Bootstrap Row Table:
Flexbox utilities can be utilized for establishing the structure of the elements placed within a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseHere is precisely how the grid tiers infixes get employed-- for example to stack the
.row.flex-lg-column.flex-Together with the flexbox utilities placeded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical setting that in Bootstrap 4 flexbox utilities has been managed just as
.align-.align-items-start.row.align-items-end.align-items-centerA different options are fixing the items by their baselines being aligned the class is
.align-items-baseline.align-items-stretchAll of the flexbox utilities specified already uphold independent grid tiers infixes-- put them right before the very last word of the corresponding classes-- such as
.align-items-sm-stretch.justify-content-md-betweenFinal thoughts
Here is actually exactly how this crucial but at very first look not so customizable element-- the
.rowReview some youtube video short training regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: approved documents

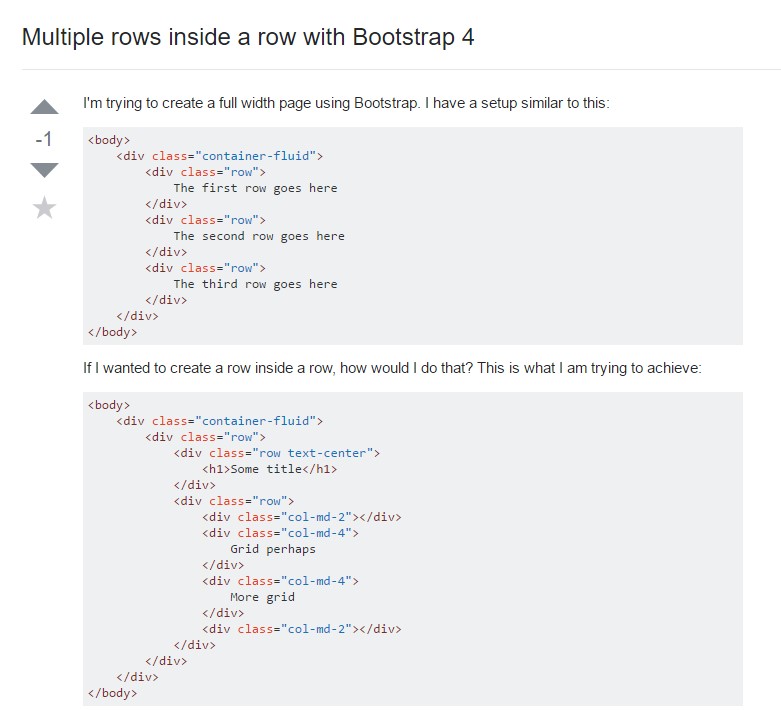
Multiple rows inside a row with Bootstrap 4

Yet another concern: .row
causes horizontal overflow
.row