Bootstrap Toggle Tabs
Intro
Regardless the attractive pictures great capability and striking effects at the bottom line the web pages we develop purpose narrows to sending certain material to the site visitor and therefore we may possibly call the web the new type of documentation container due to the fact that more and more facts gets published and accessed on the web instead as documents on our local computers or the classical approach-- printed on a hard copy media. ( more hints)
Everything decreases to web content but in the setting where the visitor attention gets gotten from nearly everywhere simply just posting what we have to share is certainly not much enough-- it ought to be structured and offered through this that even a large amounts of completely dry helpful simple content discover a technique keeping the site visitor's attention and be simple for browsing and locating simply the needed part conveniently and quick-- if not the website visitor might actually get irritated and even disappointed and search away nonetheless somewhere out there in the content's body get covered some priceless jewels.
And so we need an element that takes much less space feasible-- long plain text places press the site visitor elsewhere-- and at some point several motion and interactivity would certainly be also greatly admired because the viewers became very used to hitting buttons all around.
Luckily the Bootstrap 4 system has clearly that-- handy collapsible control panels with the ability of keeping big amount of data presenting just a heading line to assist us more effective navigate and extending to demonstrate what is actually desired upon clicking on the header. These are certainly the accordion and toggle control panels which do the job basically the exact same having a single variation-- while the name proposes in the accordion control panel growing a specific collapsible thing collapses all the rest as long as inside of the toggle component you can easily have just as many increased locations just as you need to-- all of it depends upon the specific web content of the large message covered within the collapsible panels and the way you're picturing the visitor will ultimately apply it. ( more helpful hints)
Efficient ways to use the Bootstrap Toggle Button:
The real implementation of a toggle block is quite uncomplicated in the latest edition of the Bootstrap system-- it works with the newly offered
.cardid = " ~element's unique name ~ "The factual application of a Bootstrap Toggle Class block is quite convenient in newest edition of the Bootstrap framework-- it incorporates the freshly recommended
.cardid = " ~element's unique name ~ "Later it is simply time for making the certain toggle feature-- we'll put to use the brilliant fresh for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently once the trigger has been built it's time for building the collapsing element-- to launch design a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd finally within the collapsing component we have to set a container for our web content possessing the
.card-blockAn example of toggle states
Put in
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically that is certainly the way in which a one collapsible component becomes generated in Bootstrap 4. If you want to develop the whole section you need to repeat the steps directly from above designing as lots of
.cardExamine some video clip short training about Bootstrap toggle:
Linked topics:
Bootstrap toggle official documents

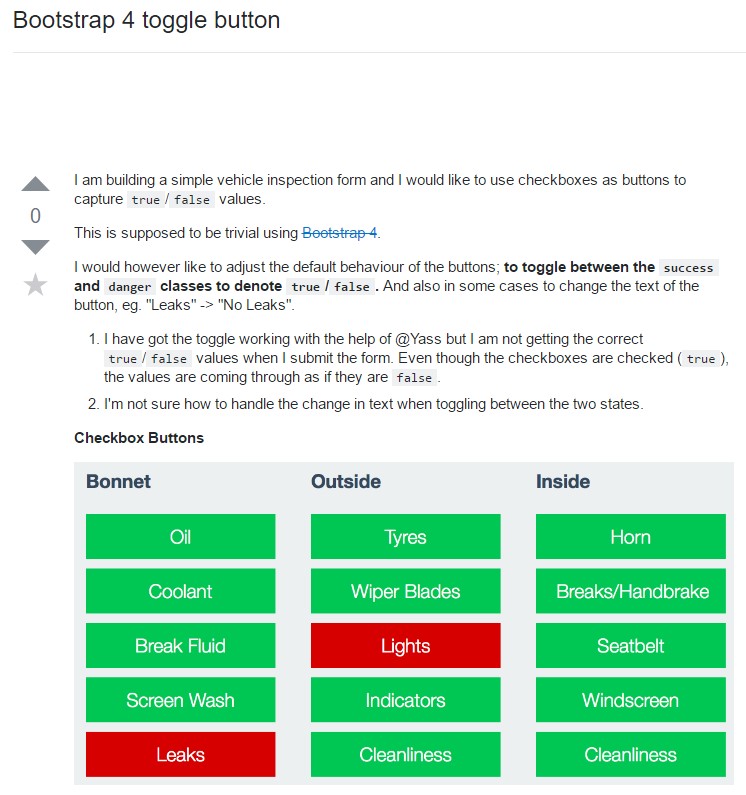
Bootstrap toogle difficulty

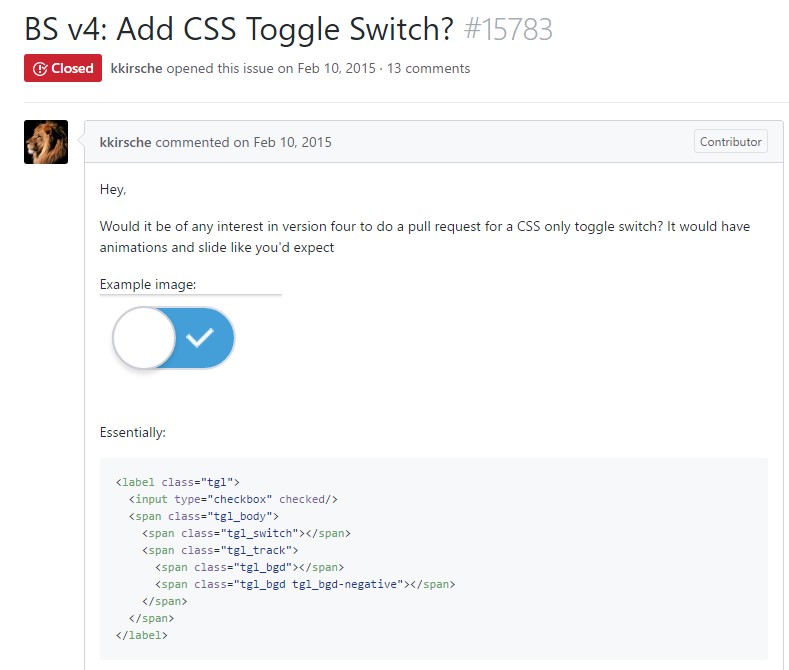
The ways to put in CSS toggle switch?