Bootstrap List Style
Introduction
List group is a highly effective and extremely versatile element which is discovered in Bootstrap 4. The element is used for displaying a chain or 'list' content. The list group pieces can easily be transformed and expanded to maintain nearly any type of content just within along with a couple of features attainable for customization inside of the list itself. These list groups may also be utilized for navigation along with making use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Group is a component which styles the unordered lists in a particular approach since it paves the way for generating custom-made information within complex lists without any having to think about the demonstration trouble ( because the language deals with that on its own). ( additional info)
Solutions of Bootstrap List Template:
Given in this article are the properties that are available in the list group component in Bootstrap 4:
• Unordered list: Probably the most general kind of list group which you can develop in Bootstrap 4 is an unordered list that has a collection of elements using the appropriate classes. You can built upon it by having the different possibilities which are offered in the element.
• Active pieces: You can certainly highlight the current active pick with simply bring in the
.active.list-group-item• Disabled pieces: You can as well de-highlight a list stuff making it appear as even though it has been certainly disabled. You just simply need to bring in the
.disabled.list-group-item• Urls and Buttons: With the help of the buttons tag, you have the ability to effortlessly develop an actionable object inside the Bootstrap List Example which means that you will have the capacity to bring in hover, active, and disabled states to these types of things with using the
.list-group-item-action<div><li>.btn• Contextual classes: This is one more cool feature that becomes part of the list group component that empowers you to style each list object alongside a specific color and background. These are mainly helpful for highlighting some items as well as categorizing all of them according to color-'s code.
• Badges: You can also add in badges to a list material to demonstrate the unread counts, activity on the thing, and help some other active elements with the use of a few other services. ( additional info)
Lets look at some good examples
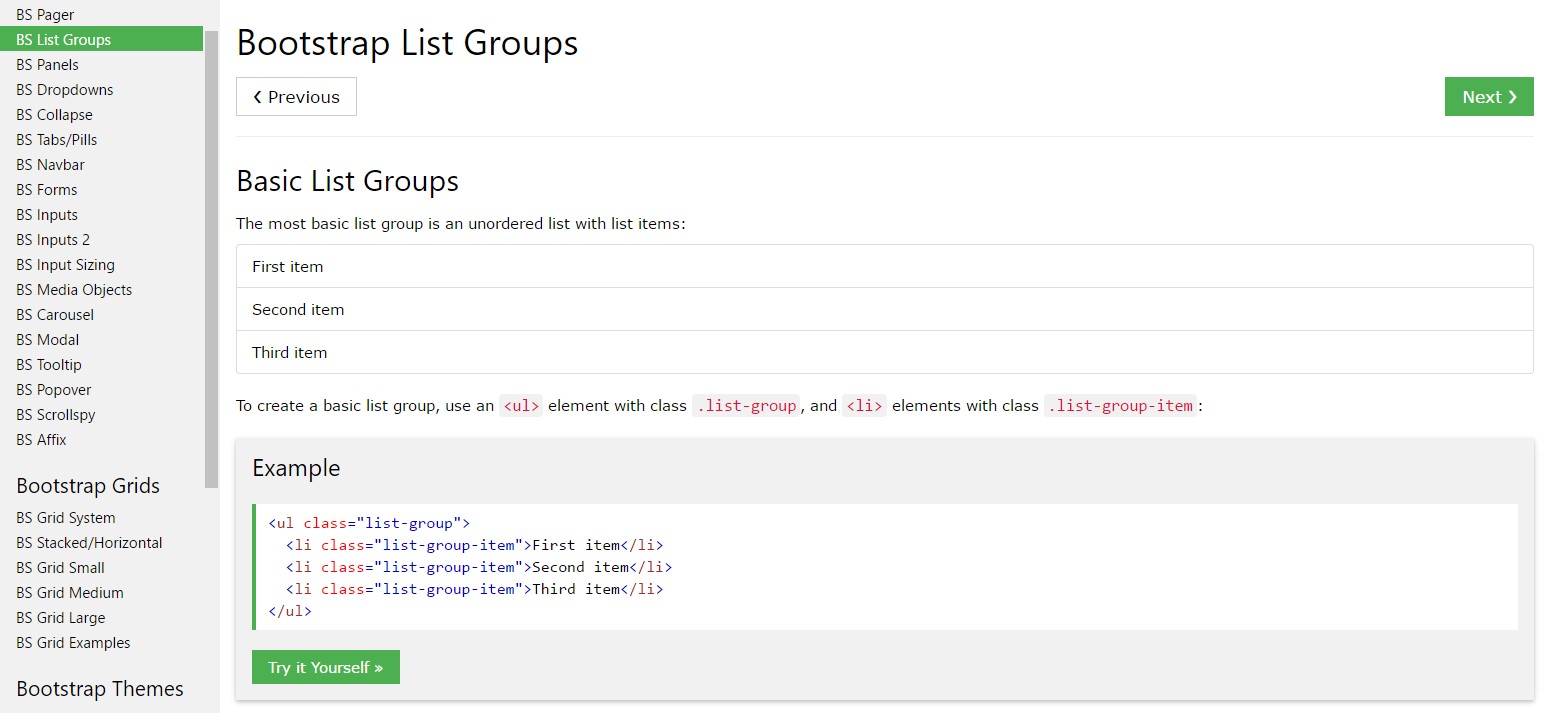
Fundamental example
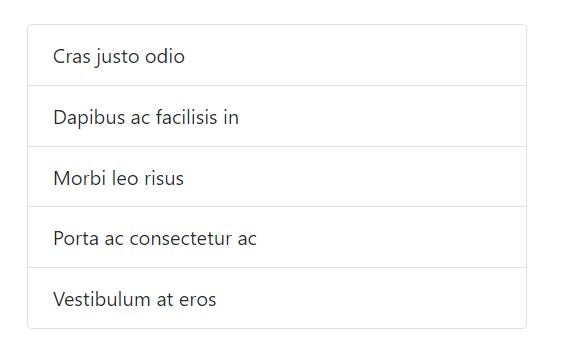
The absolute most basic list group is an unordered list along with list pieces and the correct classes. Build upon it with the features that come next, or even utilizing your specific CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
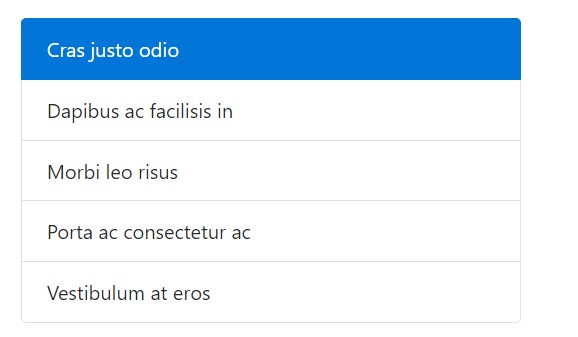
</ul>Active things
Put in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
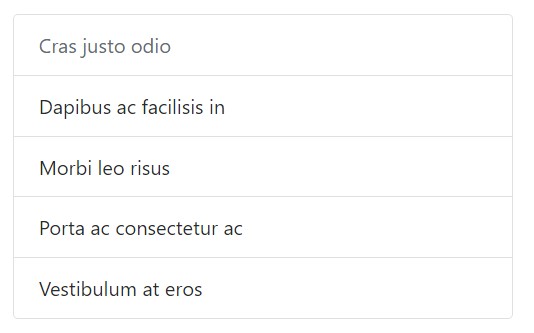
</ul>Disabled elements
Provide
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Hyperlinks and switches
Work with
<a><button>.list-group-item-action<li><div>Ensure to not utilize the common
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>By having
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
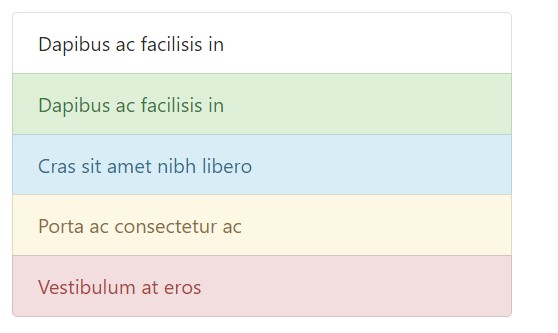
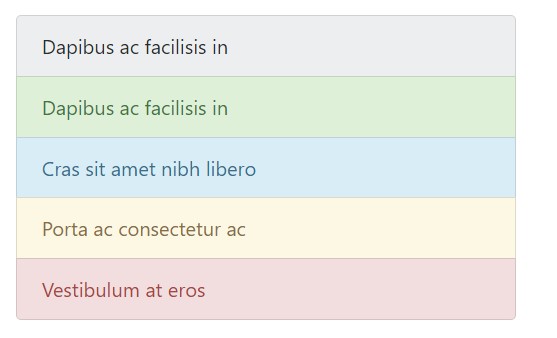
</div>Contextual classes
Use contextual classes to design list objects with a stateful background plus color tone.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
</ul>Contextual classes equally operate with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Conveying meaning in order to assistive modern technologies.
Employing color to add in meaning simply delivers a visional signifier, which in turn will certainly not be communicated to operators of assistive technological innovations -- just like screen readers. Make certain that info indicated by the color tone is either clear from the web content itself (e.g. the viewable text message), or else is featured via other solutions, like additional text covered having the
.sr-onlyWith badges
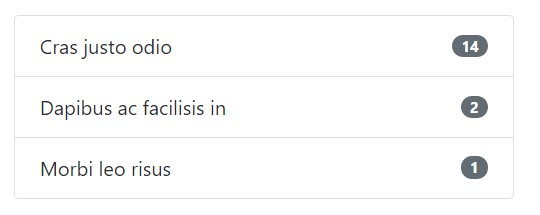
Add badges to any list group piece to display unread sums, activity, and more with several utilities. Note the justify-content-between utility class and the badge's location.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Customized web content
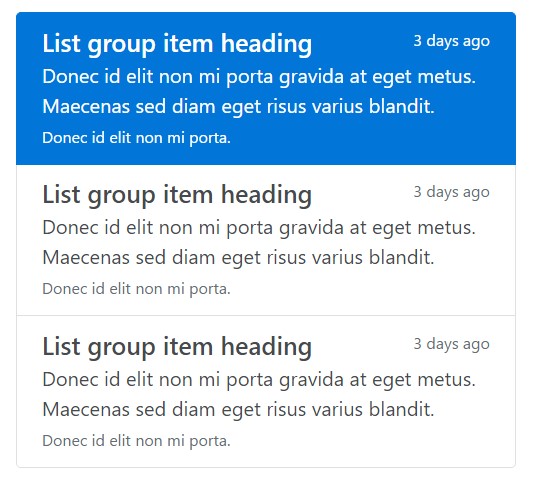
Provide basically any type of HTML in, and even for connectioned list groups such as the one below, through flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
In conclusion, list group is a handy and robust component in Bootstrap 4 that makes it possible for you to produce an unordered list more coordinated, interactive, and responsive without risking on the appearance as well as layout of the list things themselves.
Review several youtube video information regarding Bootstrap list:
Linked topics:
Bootstrap list official documents

Bootstrap list article

Bootstrap list issue