How To Use Github Pages
Setup Github Pages
Easiest method to host your site on GitHub Pages
Generally in our job over the web we need solid and also reliable partners to lean on-- like the mail we dedicate out relate to the globe, the information sites we depend allow us know what's crucial or the cloud systems to take care of our valuable files and also jobs. Among these there is a really unique area dedicated for the trusted hosting supplier we trust to carry the details providing us or our companies to the globe-- a details which in days when the web is throughout around us could be essential for the future of our ventures.
Good news exists is a brand-new trustworthy solution for both producing mobile friendly webpages as well as holding them firmly totally free due to the excellent teamwork between responsive web designing program and GitHub Pages.
Made for developers GitHub has rapid quality servers supplying 99.9% uptime to the hosted material and also because this summer season everything hosted on the GitHub Pages gets moved by protected connection by default-- convenient as well as risk-free. And also with the help of the intuitive and also very easy to make use of WebPage Builder creating fantastic looking mobile friendly website and publishing them to the GitHub cost-free hosting gets virtually quickly without the requirement of understanding anything regarding code.
Generally in order to show your web content to the globe you need to take simply a few simple actions:
Establish your holding - Get complimentary GitHub account
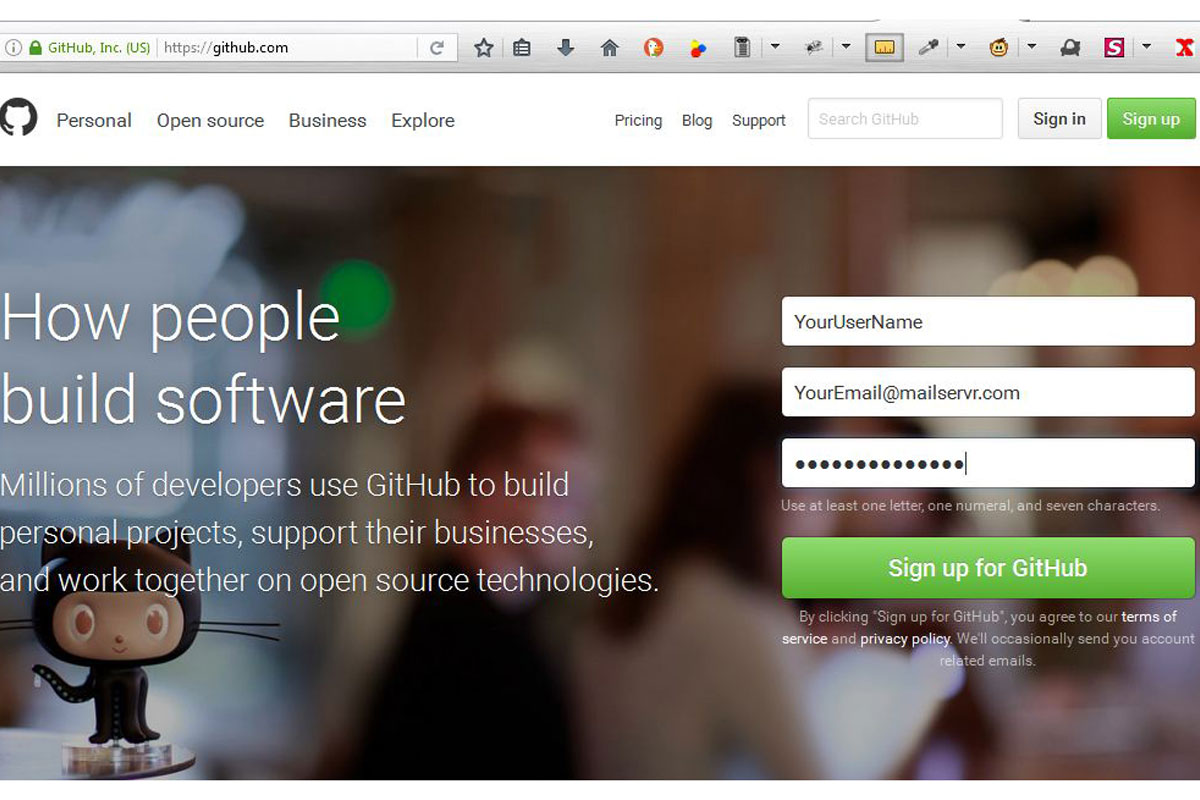
Go to
and also enter your recommended details grabbing a username and filling in your e-mail as well as password. Choosing your username do have in mind it will certainly additionally be the name presenting in your GitHub pages domain name after that like:
username.github.io
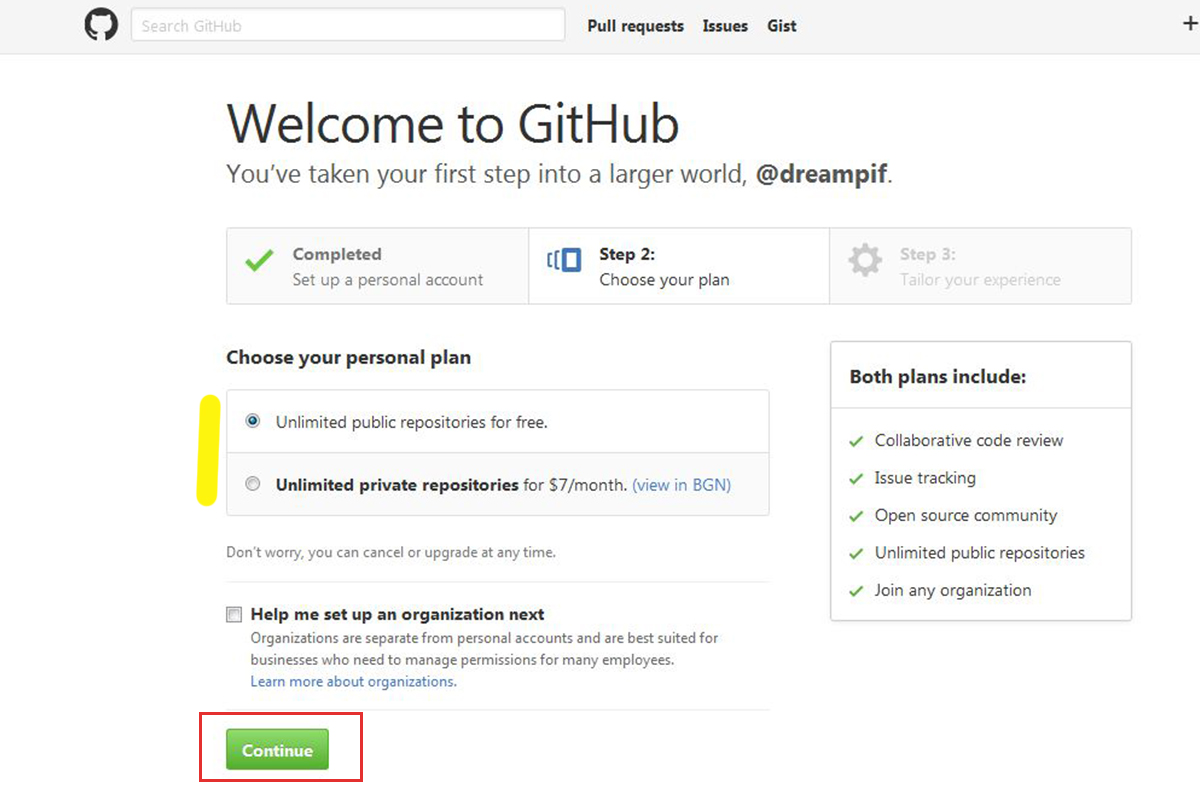
On the following display verify you want unlimited resources for free as well as click the Continue switch
By now you must have gotten a confirmation email asking you to confirm your e-mail address-- simply click on the link and also you're ready up with your brand-new quick and also protected totally free organizing remedy.
Go to this site and click on the buttons free web designing program
Internet Building contractor is an offline web page building remedy so you don't should be actually attached to the net to make yet simply for publishing the material to your safe and secure free of cost GitHub domain. After installing remove the older post and also put up like any other routine request.
After the installation is actually complete you'll be inquired to associate your email with a Page Builder account-- that's very easy-- merely enter your e-mail address as well as the password will definitely be emailed to you
Make certain to check out the entire email due to the fact that in addition to the code that also consists of some useful relevant information to aid you start also a lot faster. After reviewing the e-mail only copy your code as well as mix this in. Right now think it or otherwise you're simply a few clicks on off of releasing your outstanding information.

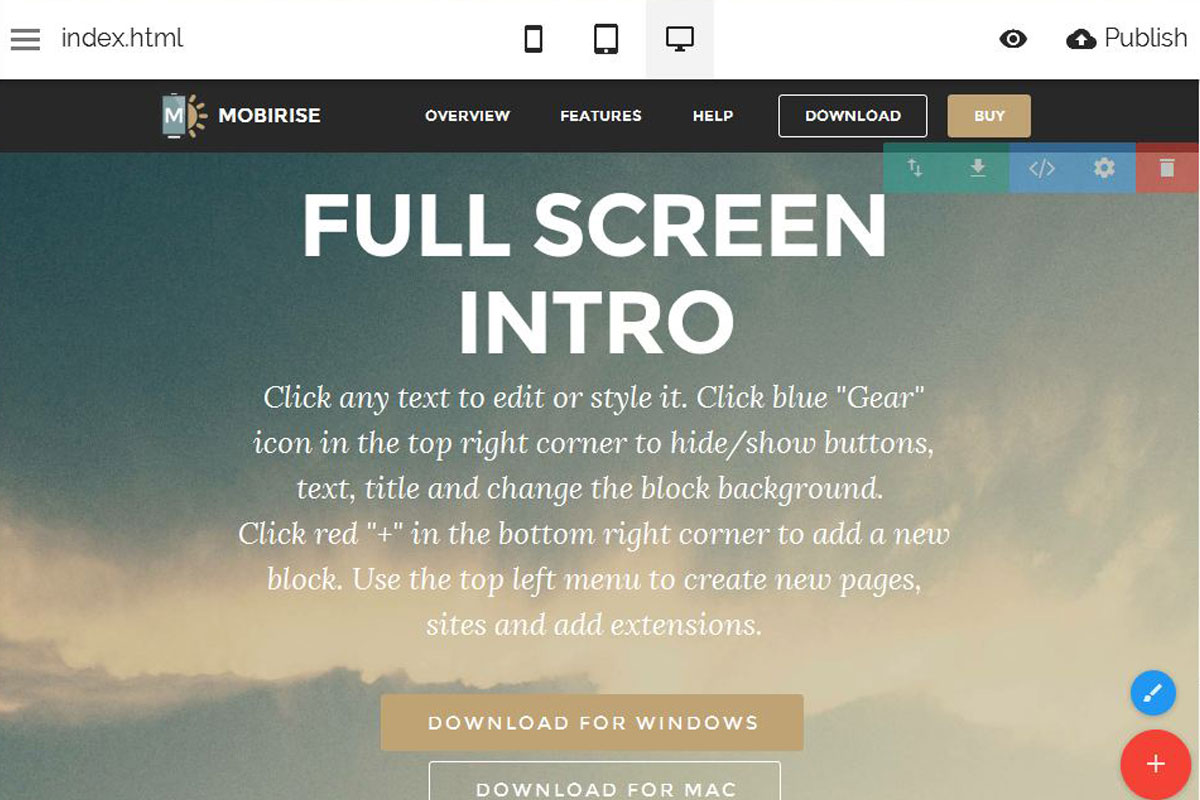
Dealing with the Web Builder is actually fairly simple as well as user-friendly-- you've obtained a cozy blocks color scheme emerging coming from the right or your screen when you hit the large reddish plus button-- just grab the blocks you assume are going to accommodate ideal the content you have in mind as well as revise the materials just like you will in your regular message redactor. Any kind of block could be merely dragged at a different place any time you determine it needs to be. Setting other designing and appearance possibilities acquires simply performed via each block's Properties Panel.
What you observe in Builder home window is exactly what in fact obtains presented when the web page will definitely be loaded in browser. The blocks you put automatically improve to accommodate appropriately the display of any type of tool. You can check the look on various devices anytime by clicking the images switching over the scenery. Adding even more pages as well as specifying different possibilities for every webpage as well as the task around the globe is actually performed from the Hamburger button in the top left edge from the window where you may also manage your registration as well as incorporate additional attributes to your treatment and also off the Style publisher (the blue comb switch) you may handle your whole website's appeal changing that totally in a handful of clicks.
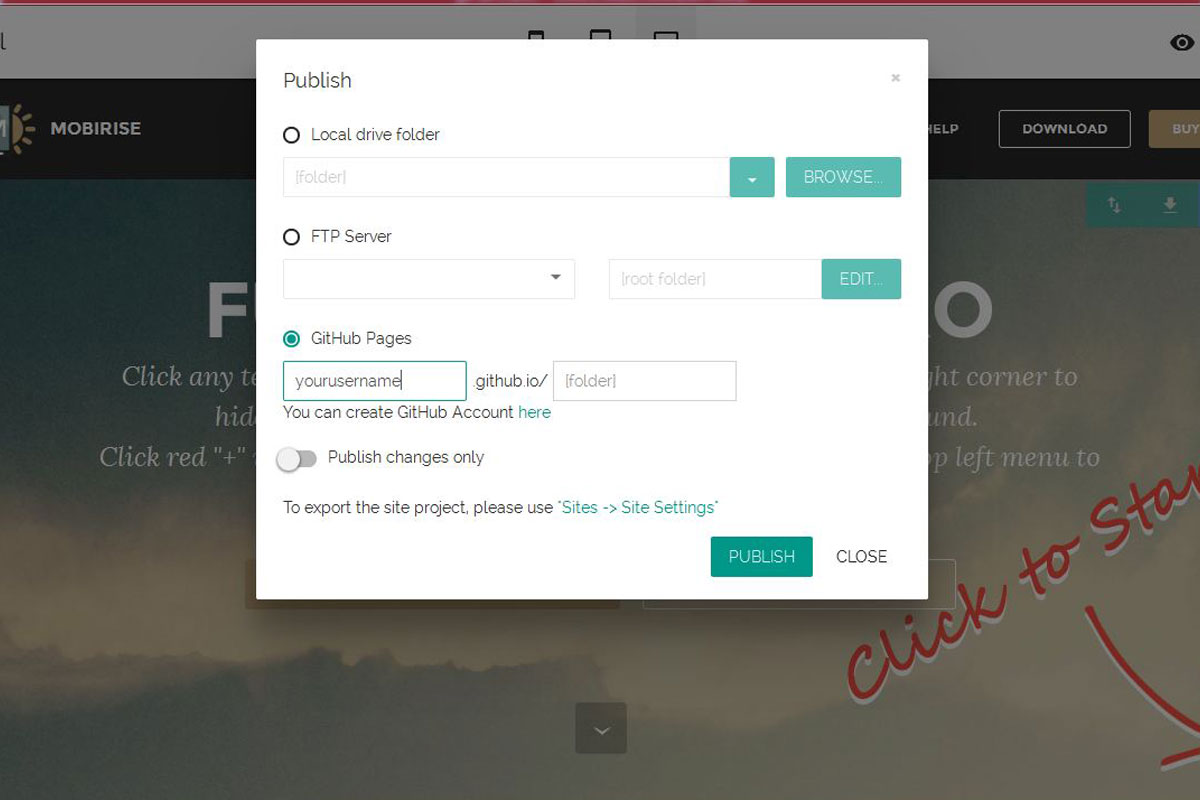
You may examine the outcomes of your work regionally in your browser any time using the preview button and when you think that is actually all set to be revealed to the planet coming from your protected free of cost throwing-- only go to the Publish discussion box and choose the GitHub possibility.
Generally as you maybe have actually seen if you spent some time checking out GitHub pages first support reports in order to be able to utilize your new fast organizing you need to create a repository matching your consumer label first. When developing your website along with Builder you may easily omit this measure due to the fact that the Builder does it for you-- all you must carry out is enter your username and also verify you possess this profile entering into the code the first time you use this for posting
Optionally you could determine a subfolder to made your webpage into in the event that you wish to bunch multiple ventures.
Every little thing obtains performed off The Page Builder user interface-- you do not have to take any sort of additional activities apart from specifying the area to publish your pages when.
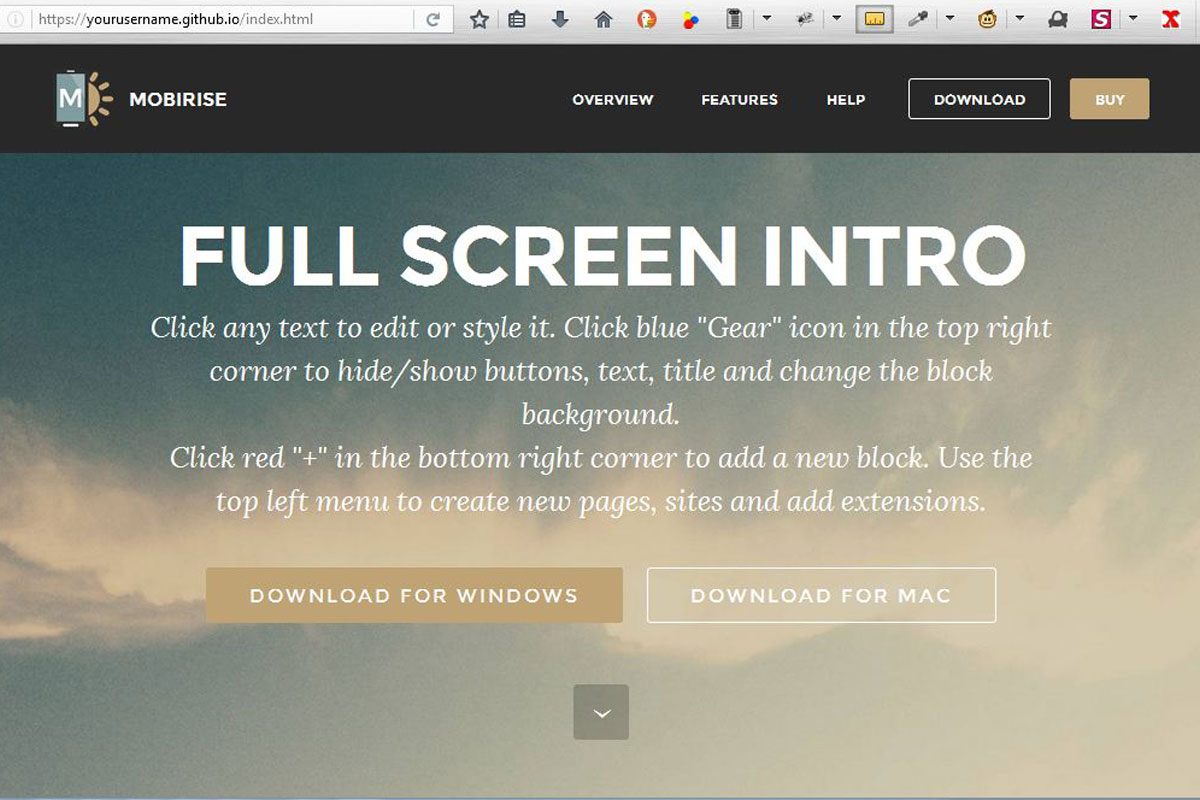
Improving your projects comes to be even easier considering that the Builder has always remembered the setups you've used off the final upload and instantly reapplies all of them-- all you should do is select the GitHub alternative and also attacked Upload-- that's it-- your improved web site is going to show online in just an issue from mins.