Bootstrap Carousel Mobile
Intro
Exactly who does not want shifting pictures along with various cool titles and text message making clear what exactly they represent, better carrying the text message or why not really much more useful-- additionally coming with a handful of switches too talking to the visitor to take some activity at the very start of the webpage since all of these are normally localized in the beginning. This stuff has been really dealt with in the Bootstrap framework with the integrated in carousel element which is totally supported and really convenient to acquire along with a plain and clean design.
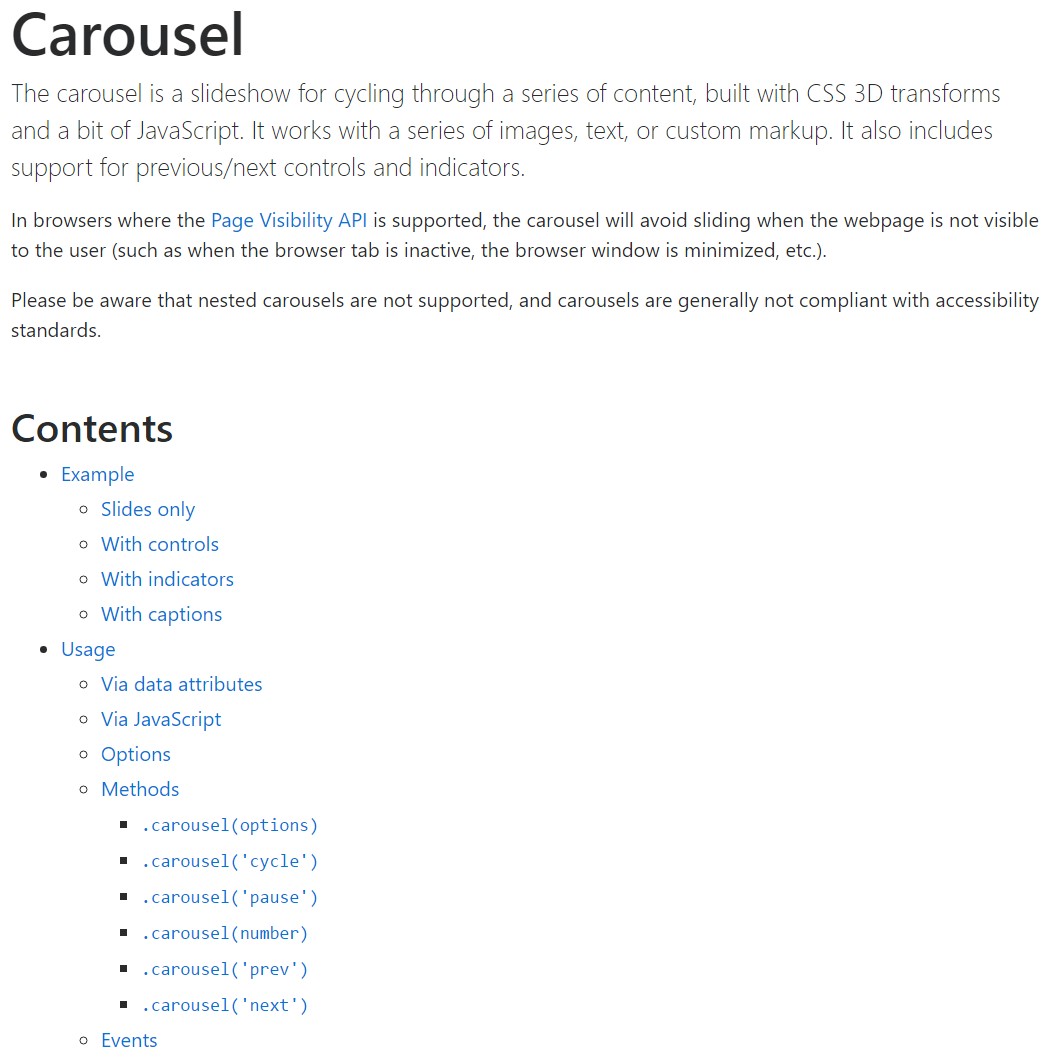
The Bootstrap Carousel Slide is a slideshow for cycling into a set of material, developed with CSS 3D transforms and a piece of JavaScript. It coordinates with a number of illustrations, content, or else custom made markup. It also provides service for previous/next directions and signs.
How you can make use of the Bootstrap Carousel Mobile:
All you need to have is a wrapper component along with an ID to contain the whole carousel element possessing the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerRepresentation
Carousels really don't instantly normalize slide dimensions. Because of this, you may likely require to apply additional functions or custom looks to accurately scale material. Although slide carousels promote previous/next regulations and indicators, they're not clearly required. Include and customize considering that you see fit.
Be sure to put a original id on the
.carouselBasically only slides
Here's a Bootstrap Carousel Effect with slides solely . Keep in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>What's more?
You can easily in addition establish the time every slide becomes displayed on web page through adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide show plus controls
The site navigation around the slides becomes performed simply by identifying two hyperlink elements with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to make sure the controls will function appropriately but to also ensure the visitor realizes these are there and understands what they are doing. It additionally is a good idea to place some
<span>.icon-prev.icon-next.sr-onlyNow for the necessary factor-- applying the concrete illustrations that should take place in the slider. Each illustration element must be wrapped inside a
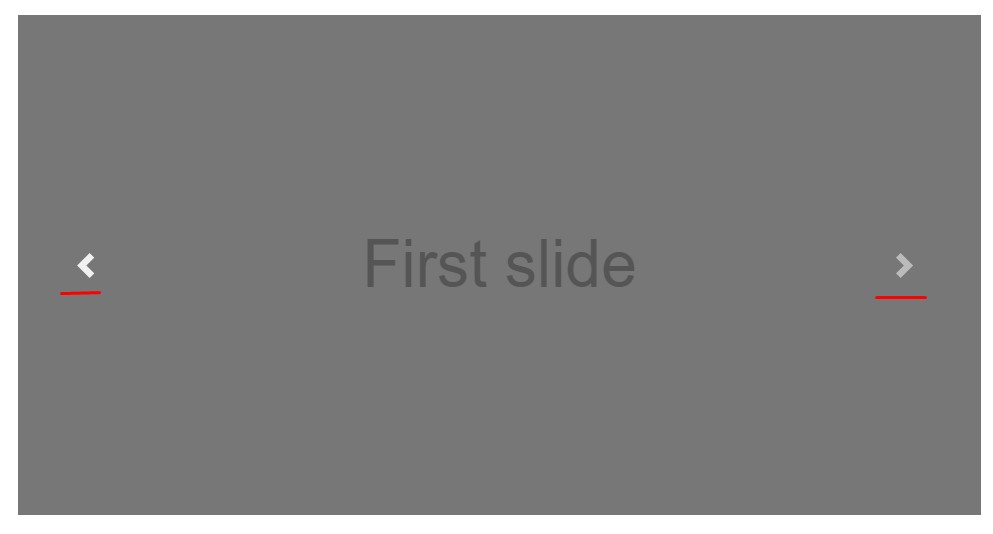
.carousel-item.item classIncorporating in the next and previous commands:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
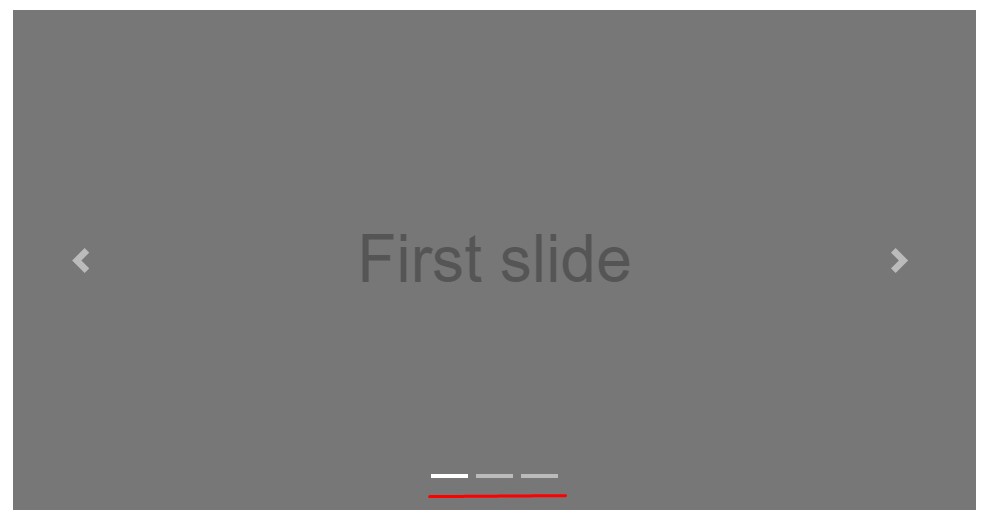
</div>Employing indicators
You have the ability to also put in the indications to the carousel, alongside the controls, too
In the primary
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ proper slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
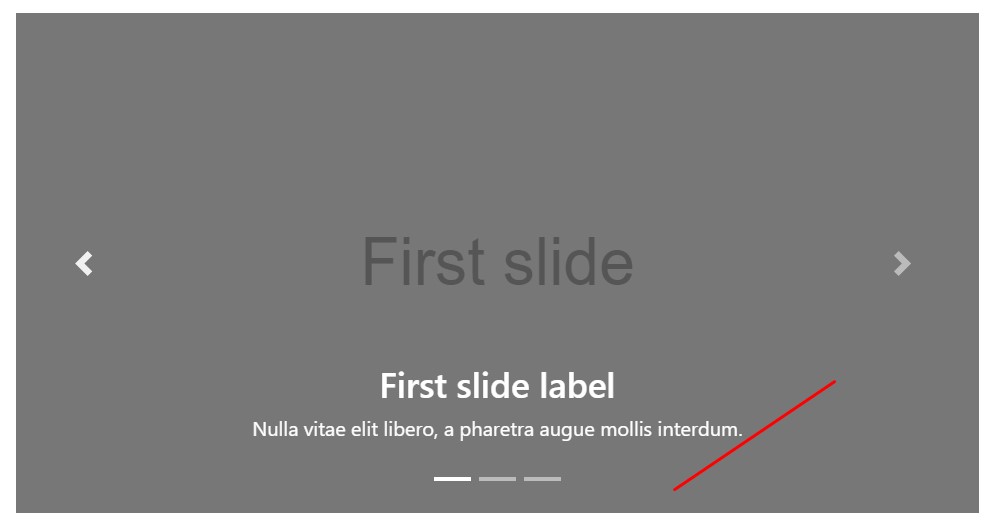
</div>Bring in various titles in addition.
Add captions to your slides with ease with the .carousel-caption element inside of any .carousel-item.
To incorporate several captions, specification as well as tabs to the slide add in an additional
.carousel-captionThey may be conveniently hidden on smaller viewports, as presented here, utilizing alternative display functions. We conceal them at the beginning with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Even more secrets
A nice technique is whenever you wish a hyperlink or possibly a tab upon your webpage to guide you to the carousel but also a certain slide in it for being viewable at the moment. You have the ability to really do this through assigning
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Application
By data attributes
Put into action data attributes to easily manipulate the setting of the carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By JavaScript
Employ carousel manually together with:
$('.carousel').carousel()Capabilities
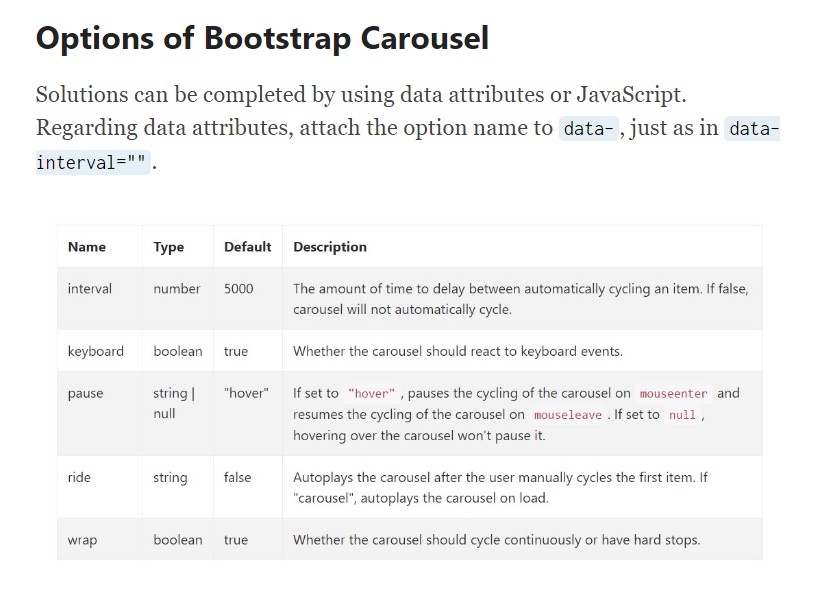
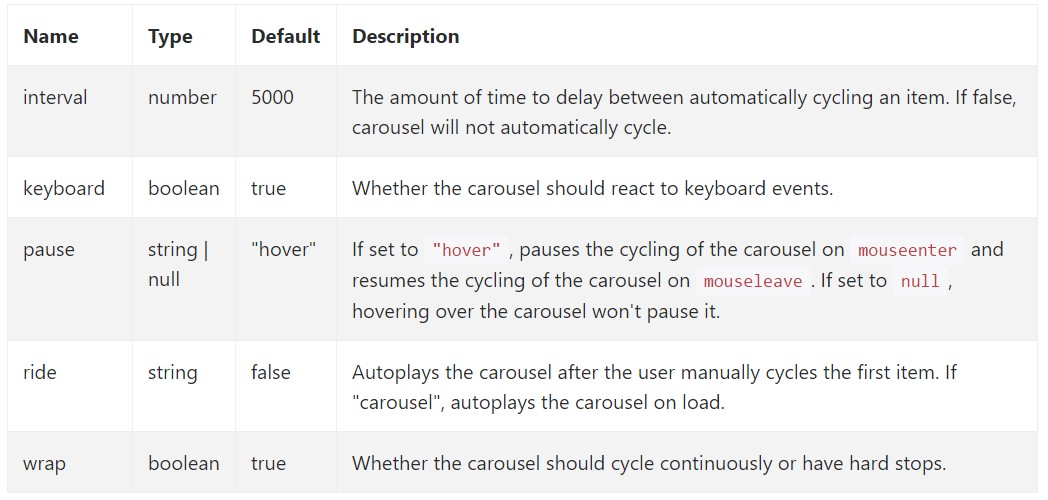
Opportunities can be passed by means of data attributes or JavaScript. With regard to data attributes, add the option name to
data-data-interval=""
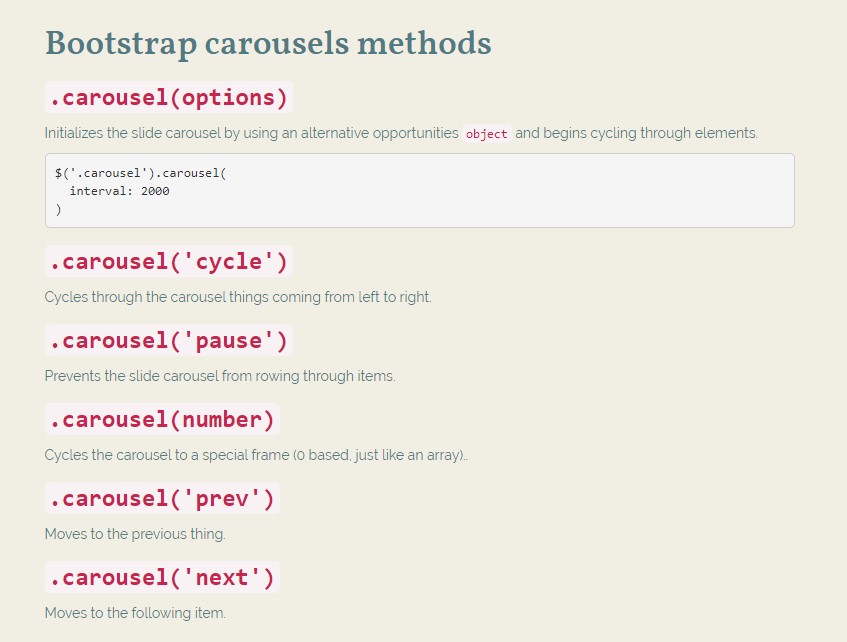
Ways
.carousel(options)
.carousel(options)Initializes the carousel having an optionally available alternatives
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the carousel items from left to right.
.carousel('pause')
.carousel('pause')Stops the carousel from cycling through things.
.carousel(number)
.carousel(number)Moves the slide carousel to a specific frame (0 based, similar to an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior item.
.carousel('next')
.carousel('next')Cycles to the following item.
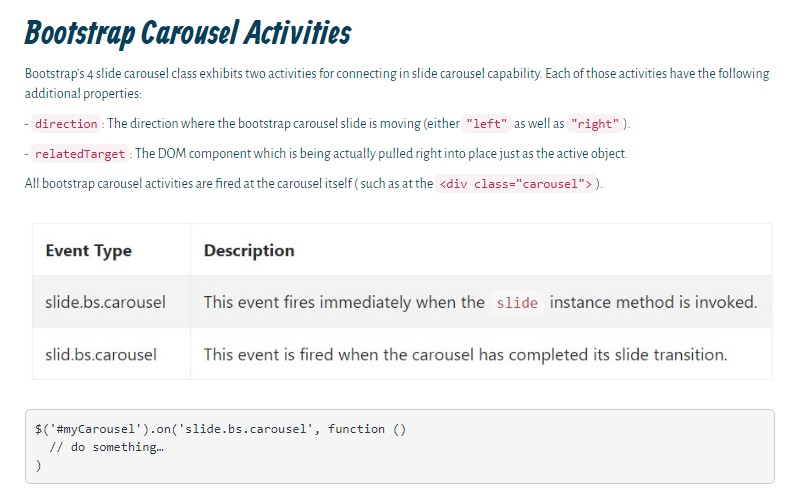
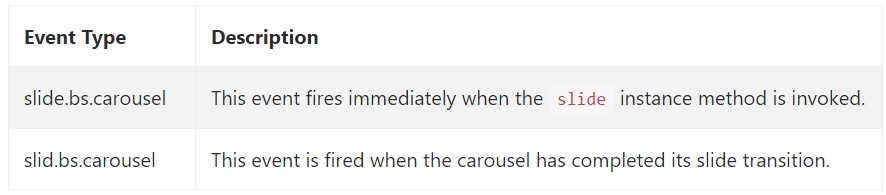
Occasions
Bootstrap's carousel class displays two activities for connecteding in carousel functionality. Both of these occasions have the following extra properties:
direction"left""right"relatedTargetAll carousel occasions are fired at the carousel itself i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So generally this is the method the carousel feature is structured in the Bootstrap 4 framework. It is definitely uncomplicated and also really simple . However it is very an handy and desirable solution of feature a a lot of content in less area the carousel component really should however be applied thoroughly thinking of the readability of { the message and the site visitor's comfort.
Too much illustrations could be failed to see being viewed by scrolling down the web page and in the event that they move too fast it could come to be hard really viewing them as well as check out the messages which could eventually mislead or possibly anger the webpage viewers or else an significant call to decision might be skipped out-- we certainly don't want this particular to occur.
Take a look at a number of online video tutorials regarding Bootstrap Carousel:
Connected topics:
Bootstrap Carousel official records

Mobirise Bootstrap Carousel & Slider

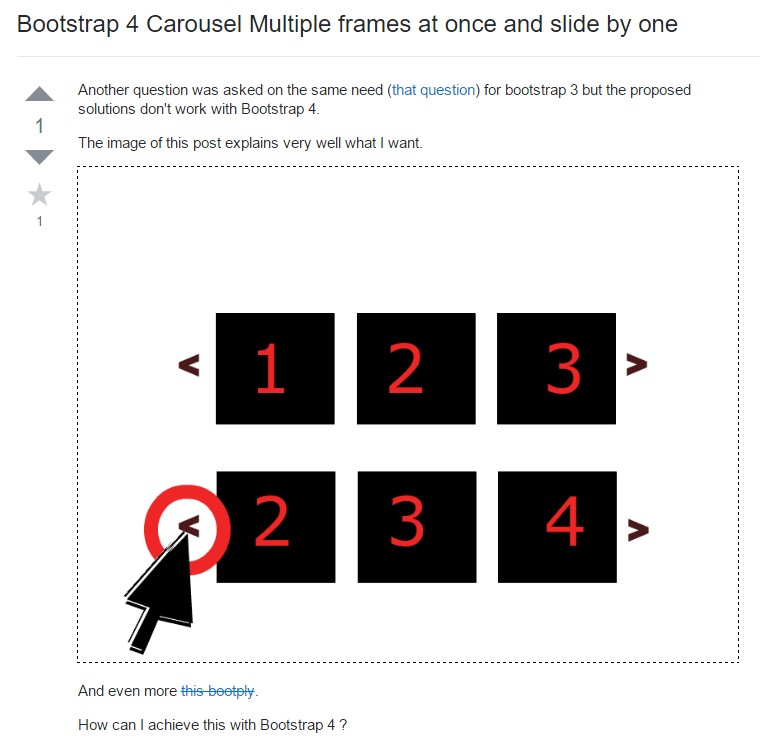
Bootstrap 4 Сarousel issue

CSS Bootstrap Carousel with Autoplay
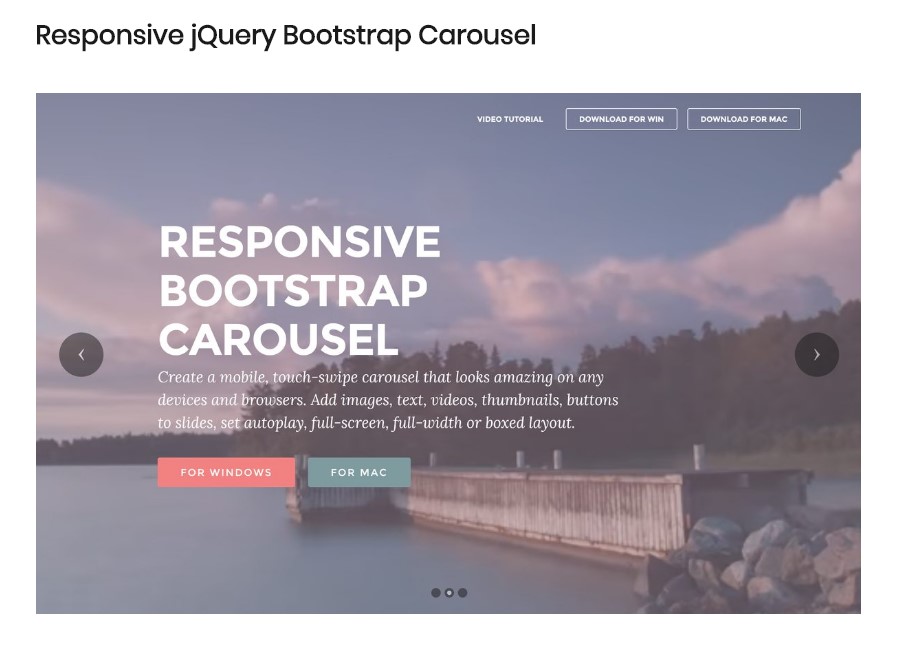
jQuery Bootstrap Carousel Examples
HTML Bootstrap 4 Carousel Slide
CSS Bootstrap Carousel with Autoplay