Bootstrap Menu Builder
Introduction
Even the simplest, not talking about the much more challenging pages do require certain sort of an index for the website visitors to simply get around and locate what exactly they are actually searching for in the first handful of secs avter their coming over the webpage. We should really usually think a visitor might be rushing, checking out several pages briefly scrolling over them looking for a product or else make a decision. In these cases the certain and effectively presented navigational list might actually make the variation amongst one latest customer and the page being actually clicked away. So the structure and behavior of the web page navigation are crucial without a doubt. Furthermore our web sites get increasingly more seen from mobile phone so not owning a web page and a navigating in special acting on scaled-down sreens basically matches not possessing a webpage at all or even much worse.
Luckily for us the fresh fourth version of the Bootstrap framework supplies us with a strong tool to take care of the problem-- the so called navbar feature or else the selection bar we got used noticing on the tip of the majority of the webpages. It is certainly a basic yet impressive instrument for wrapping our brand's identity data, the web pages structure and even a search form or a handful of call to action buttons. Let's see precisely how this entire thing gets performed inside of Bootstrap 4.
The best ways to put into action the Bootstrap Menu Example:
Initially we want a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou have the ability to additionally use some of the contextual classes just like
.bg-primary.bg-warningAn additional bright new feature introduced in the alpha 6 of Bootstrap 4 system is you need to in addition appoint the breakpoint at which the navbar must collapse to get exhibited as soon as the menu button gets clicked. To complete this add in a
.navbar-toggleable- ~the desired viewport size ~<nav>Following measure
Next we have to make the so called Menu tab that will show up in the location of the collapsed Bootstrap Menu Using and the customers will definitely utilize to deliver it back on. To do this develop a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightAssisted material
Navbars come up having embedded service for a handful of sub-components. Pick from the following as desired :
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of all the sub-components provided in a responsive light-themed navbar that automatically collapses at the
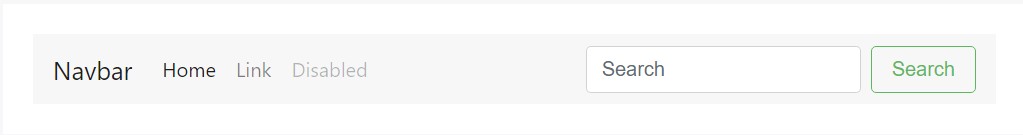
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar navigation urls founded on Bootstrap
.navActive states-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Situate various form regulations and elements within a navbar by having
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can provide pieces of text through
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>An additional component
One other bright fresh capability-- within the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we ought to establish the container for our menu-- it will enlarge it to a bar together with inline things over the identified breakpoint and collapse it in a mobile phone view below it. To perform this develop an element with the classes
.collapse.navbar-collapse.collapse.navbar-togglerLast part
And finally it's time for the actual navigation menu-- wrap it in an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is the system a navigational Bootstrap Menu Working in Bootstrap 4 have to carry -- it's quite easy and intuitive -- right now the only thing that's left for you is planning the right building and pleasing subtitles for your content.
Look at a few youtube video information about Bootstrap Menu
Connected topics:
Bootstrap menu formal documentation

Mobirise Bootstrap menu

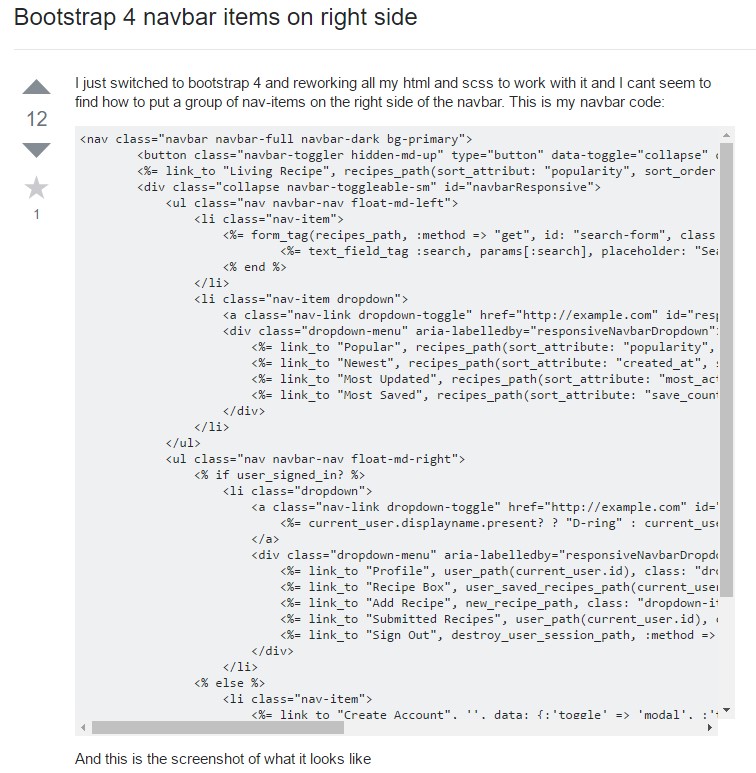
Bootstrap Menu on the right side