Best Site Builder
Just recently I had the chance investing some time exploring a Third event Best Web Builder theme which bragged regarding having bunches of blocks-- I counted almost one hundred really-- as well as today returning to the good gold native Best Web Builder environment I got advised of something which occurred to me a couple of years ago. Well that's precisely the means I felt returning to the native Best Web Builder 2 theme after checking out Unicore and I'll inform you why.
Best Web Builder is consistent as well as reputable - if an aspect acts in a manner in one block-- it acts similarly everywhere whenever. There is no such thing as unanticipated behavior distracting as well as puzzling you in the chase of the most effective look.
Best Web Builder is versatile-- one block can be established up in many methods ending up being something totally different at the end. Combined with the Custom Code Editor Extension the opportunities come to be virtually endless. The only restrictions get to be your vision as well as imagination.
Best Web Builder advances-- with every substantial update revealed via the turn up window of the application we, the individuals obtain increasingly more valuable and also well thought tools suitable the expanding individual requirements. Simply a few months earlier you had to compose your very own multilevel food selections as well as the idea of developing an on the internet shop with Best Web Builder was simply unthinkable as well as now just a couple of versions later on we already have the opportunity not merely to sell things through our Best Web Builder websites yet likewise to fully personalize the look and also feeling of the procedure without writing a basic line of code-- completely from the Best Web Builder visuals user interface.
Best Web Builder is steady-- for the time I utilized the native Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program should shut" message or shed the results of my job. It could be done in my creativity, but it appears the program obtains to run a bit quicker with every next upgrade.
Essentially these other than for one are the reasons in the recent months the stunning Best Web Builder became my favored and actually major web design tool.
The last but perhaps crucial reason is the subtle and outstanding HTML and CSS discovering contour the software program gives. I'm not certain it was purposefully established in this manner yet it really works whenever:
Let's say you begin with a concept as well as need a web site to present it to the globe however do not have any kind of understanding in HTML. Googling or listening to from a close friend you begin with Best Web Builder and also with almost no time at all spent learning the best ways to use it you've currently obtained something operating. You marvel it was so easy but in the humanity is to constantly want some more. Suppose the typeface was different from the created in font styles or perhaps the logo a little bit larger? This is how the little CSS tweaks begin entering your life. Not long after you should change the look simply a bit further as well as risk to break a block parameter opening the personalized HTML area to alter a character or 2 ... This is exactly how it begins. No one's forcing you except for your curiosity and also the friendly atmosphere makes it look practically like a game. And quickly after eventually you accidentally have a look at a bit of code and also get surprised you know just what it suggests-- wow when did this happen?! Maybe that's the part regarding Best Web Builder I love most-- the freedom to evolve without any stress whatsoever.
In this post we're visiting take a much deeper take a look at the new features introduced in version 2 and also explore the multiple methods they can benefit you in the creation of your next great looking absolutely receptive website. I'll also share some brand-new suggestions and tricks I lately discovered to assist you broaden the Best Web Builder capacities also further and perhaps even take the primary step on the understanding curve we spoke about.
Hi Incredible Icons!
For the previous few years famous font styles took an excellent area in the internet material. They are straightforward meaningful, scale well on all display dimensions given that they are completely vector components as well as take virtually no transmission capacity and time for filling. These easy yet expressive pictograms can efficiently help you convey the message you require in a elegant and laconic method-- still a photo is worth a thousand words. I guess for Best Web Builder Development team producing a module permitting you to easily insert internet font style icons into felt kind of organic point to do. So internet symbols module has actually been around for some time as well as served us well.
Fortunately are from this version on it will serve us even much better! Currently with Best Web Builder 2 we currently have two added icon font style to make the most of in our designs-- Linecons and Font Awesome. Each or hem brings us a small fortune of rewards. Linecons offers us the subtle and also expressive look of thorough graphics with multiple line sizes as well as carefully crafted contours and Font Awesome offers vast (as well as I suggest substantial) collection of signs and because it obtains loaded all over our Best Web Builder projects gives us the liberty accomplishing some trendy styling impacts. Let's take a comprehensive appearance.
Where you can utilize the icons from the Best Web Builder Icons expansion-- almost all over in your task depending of the technique you take.
What you can use it for-- almost everything from adding added clarity and expression to your content and enhancing your buttons and also menu things to styling your bulleted listings, including meaningful imagery inline and in the hover state of the thumbnails of the upgraded gallery block. You can even add some movement leveraging another developed in Best Web Builder capability-- we'll speak about this later on.
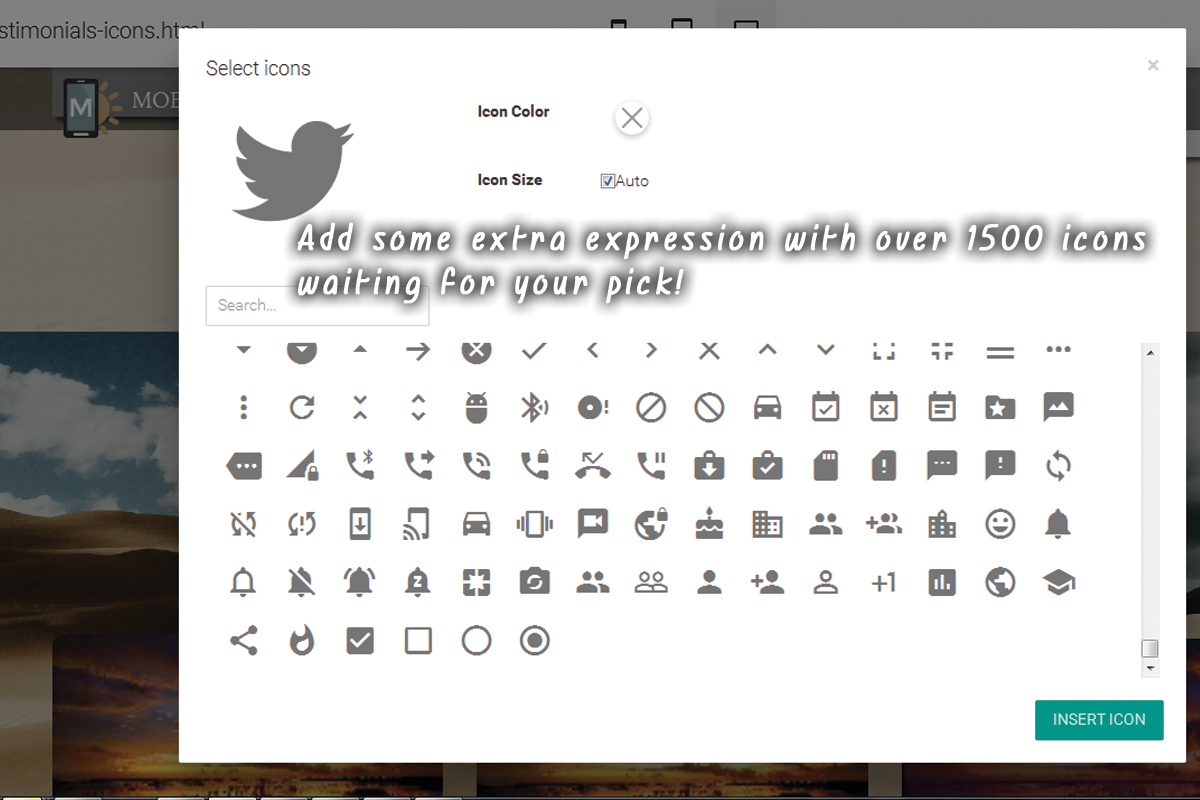
Adding symbols with the constructed in visuals interface-- very easy as well as tidy.
This is certainly the most convenient and also fastest way which is one of the reasons we like Best Web Builder-- we always obtain a simple way.
With the icons plugin you get the liberty putting symbols in the brand block, all the buttons as well as a few of the media placeholders. Keep in mind that alongside with keeping the default dimension and also color settings the Select Icons Panel allows you choose your values for these residential properties. It likewise has a beneficial search control helping you to discover faster the aesthetic content you need rather of constantly scrolling down as well as sometimes missing the appropriate choice.
An additional benefit of the freshly added Font Awesome is it has the brand name marks of almost 200 popular brands as Google (and also Gmail) Facebook, Tweeter, Pinterest and so forth-- ready as well as waiting if you need them.
Generally every important interactive component in the websites you are creating with Best Web Builder is capable of being increased even further with adding some beautiful, light weight and entirely scalable symbol graphics. In this manner you are lining out your idea and because forms and symbols are much quicker well-known and also understood-- making the material more legible as well as intuitive.
This is merely a part of all you can achieve with the recently included Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the upgraded Icon Plugin gives us a wonderful benefit-- it internationally consists of the Icon font styles in our Best Web Builder tasks. This habits integrated with the way Font Awesome courses are being created provides us the freedom achieving some very outstanding stuff with simply a few lines of custom-made CSS code put in the Code Editor.
Placing a Font Awesome Icon as a bullet in a list and also providing it some life.
Have you ever before been a bit frustrated by the limited options of bullets for your listings? With the newly included to Best Web Builder Font Awesome nowadays more than. It is really takes merely a couple of basic steps:
- first we obviously have to pick the sign for the bullet we'll be using. To do so we'll utilize Font Awesome's Cheat Sheet which is situated here:
it includes all the symbols consisted of alongside with their CSS classes and & Unicode. Not that the & Unicode numbers are enclosed in square brackets-- make certain when dealing the worth you do not pick them-- it's a bit complicated the first couple of times.
Scroll down and also take your time obtaining knowledgeable about your brand-new toolbox of symbols and also at the exact same time selecting up the one you would discover most appropriate for a bullet for the list we're concerning to design. When you find the one-- simply copy the & Unicode value without the brackets.
Now we should transform this worth to in such a way the CSS will recognize. We'll do this with the help of another online tool located here:
paste the worth you've just replicated and struck Convert. Scroll down up until you locate the CSS area-- that's the worth we'll be needing in a minute.
If you take place to find difficulties specifying the shade you need for your bullets just shut the Code editor, inspect the message different colors HEX code with the Best Web Builder's created in color picker select/ define the shade you need, copy the worth and leave decreasing changes. Now all you need to do is positioning this value in the Custom CSS code you've developed soon. That's it!
Allow's move some more!
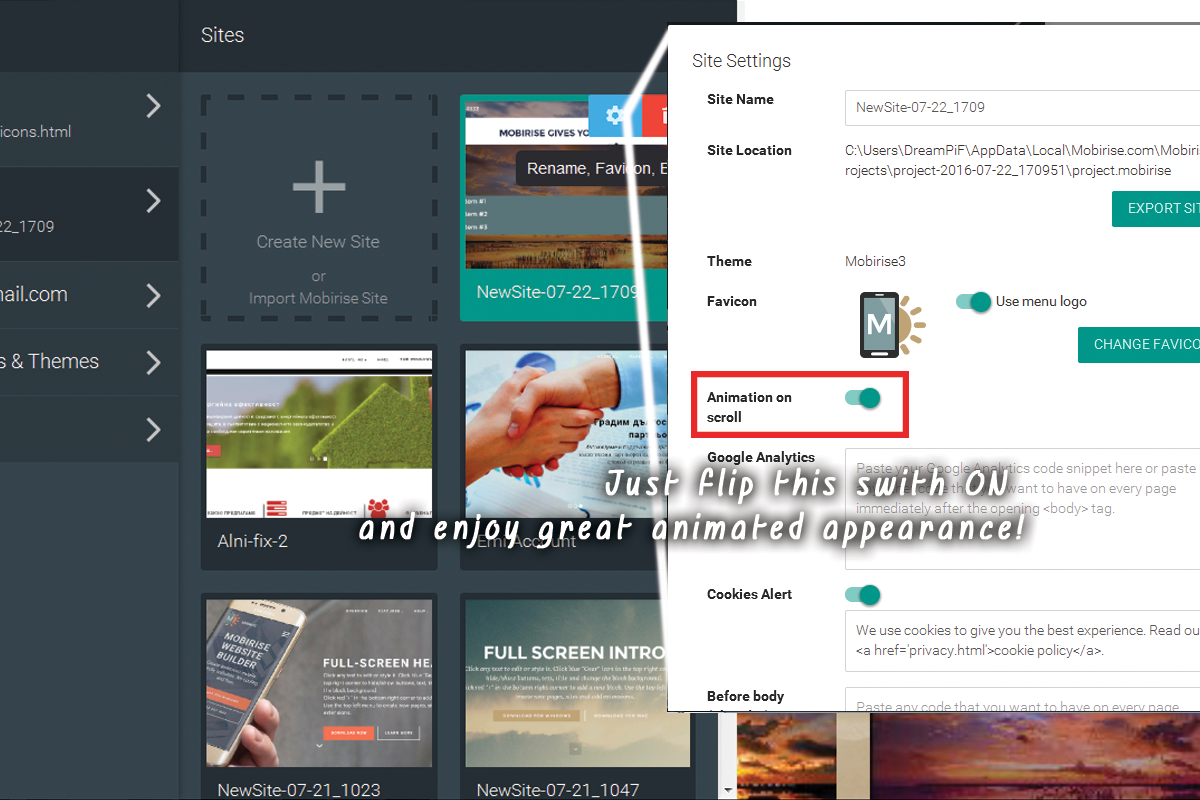
One more awesome thing you can complete with just a few lines of personalized CSS and without yet unlocking the customized HTML as well as shedding all the block Properties visual changes is including some movement to all the icons you can inserting with the Icons Plugin. Use this power with care-- it's so easy you might quickly obtain addicted and also a swamped with impacts site sometimes obtains difficult to check out-- so use this with step a having the total appearance as well as feel I mind.
Let's claim you wish to add a symbol to a button which must only be visible when the tip overcomes this switch. And also since it's motion we're speaking about, allow's make it relocate when it's visible. The customized code you would certainly want to use is:
, if you require some additional tweaks in the look just fallow the comments tips to adjust the numbers.. If required, and also of training course-- transform the computer animation kind. If you require this result constantly-- delete the ": hover" part and uncomment "boundless" to make animation loophole forever not just as soon as when the website loads ant the control you've merely styled could be unseen
This strategy could easily be broadened to deal with all the put Font Awesome icons in your Best Web Builder task. In order to use to all the symbols placed in a block, merely replace
. btn: hover >. fa with. fa: hover or with.fa making it long-term.
If needed, keep in mind to establish computer animation loophole for life.
Add some personality to the gallery.
An additional simple and also amazing styling intervention you obtain with the ability of accomplishing after the Best Web Builder 2 upgrade as well as the inclusion of Font Awesome Icons in the job is eliminating the magnifying glass showing up on hover over a gallery thumbnail and replacing it with any type of Font Awesome icon you discover ideal. The procedure is fairly comparable to the one setting of the custom-made icon bullets. First you need to pick the suitable symbol as well as transform its & Unicode number and after that paste the fallowing code in the Custom CSS section of your gallery block and change the worth-- similar to in the previous instance.
The class defining which symbol is being positioned is the red one and could be obtained for all the FA icons from the Cheat sheet we discussed. Heaven courses are purely optional.fa-fw repairs the size of the symbol and also fa-spin makes it (certainly) spin. There is another indigenous movement course-- fa-pulse, likewise obvious.
All the icons inserted in this manner right into your material can be openly stiled by the means of the previous 2 instances, so all that's left for you is consider the ideal usage for this outstanding newly introduced in Best Web Builder attribute and also have some enjoyable explore it!