Bootstrap Grid Table
Intro
Bootstrap provides a great mobile-first flexbox grid solution for setting up formats of any appearances and scales . It is simply based on a 12 column format and comes with various tiers, one for every media query range. You can surely work with it with Sass mixins or of the predefined classes.
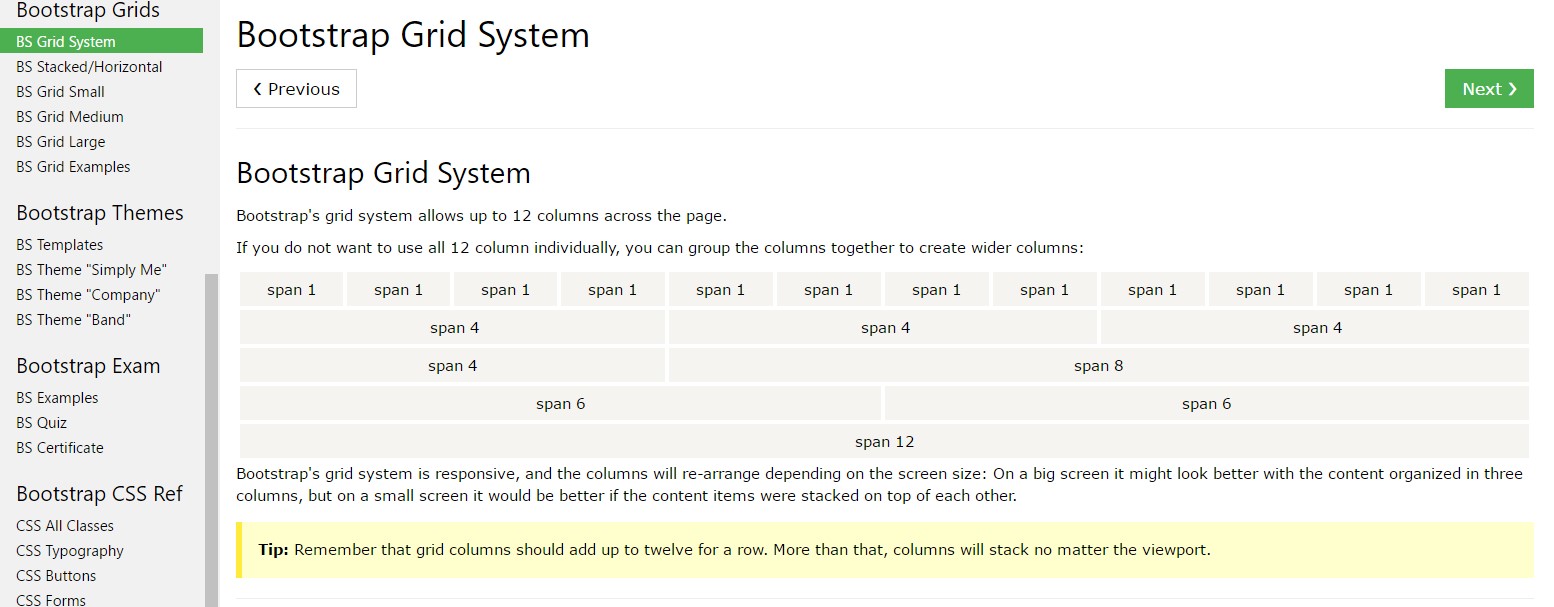
Among the most essential part of the Bootstrap framework letting us to create responsive website page interactively enhancing if you want to always fit in the width of the display they get displayed on continue to looking beautifully is the so called grid solution. The things it generally works on is offering us the capability of creating complicated arrangements combining row plus a special variety of column components kept within it. Visualize that the viewable size of the display is separated in twelve matching parts vertically.
The best ways to utilize the Bootstrap grid:
Bootstrap Grid HTML applies a number of columns, rows, and containers to layout and also adjust material. It's created with flexbox and is fully responsive. Below is an example and an in-depth take a look at ways the grid integrates.
The mentioned above situation creates three equal-width columns on small, middle, large, and also extra large size gadgets working with our predefined grid classes. All those columns are concentered in the web page having the parent
.containerHere is actually in what way it does work:
- Containers present a means to focus your internet site's components. Employ
.container.container-fluid- Rows are horizontal bunches of columns which ensure your columns are actually arranged appropriately. We utilize the negative margin method with regards to
.row- Material should be set in columns, and also only columns may possibly be immediate children of rows.
- Thanks to flexbox, grid columns without a determined width will instantly design using same widths. For example, four instances of
.col-sm- Column classes reveal the several columns you need to work with from the potential 12 per row. { So, if you desire three equal-width columns, you can work with
.col-sm-4- Column
widths- Columns feature horizontal
paddingmarginpadding.no-gutters.row- There are 5 grid tiers, one for each and every responsive breakpoint: all breakpoints (extra small), little, standard, large size, and extra huge.
- Grid tiers are formed on minimal widths, signifying they apply to that tier plus all those above it (e.g.,
.col-sm-4- You are able to use predefined grid classes as well as Sass mixins for extra semantic markup.
Bear in mind the limits plus failures about flexbox, like the lack of ability to use a number of HTML components such as flex containers.
Looks very good? Wonderful, let's go on to seeing all that with an example. ( read more)
Bootstrap Grid Tutorial possibilities
Generally the column classes are something like that
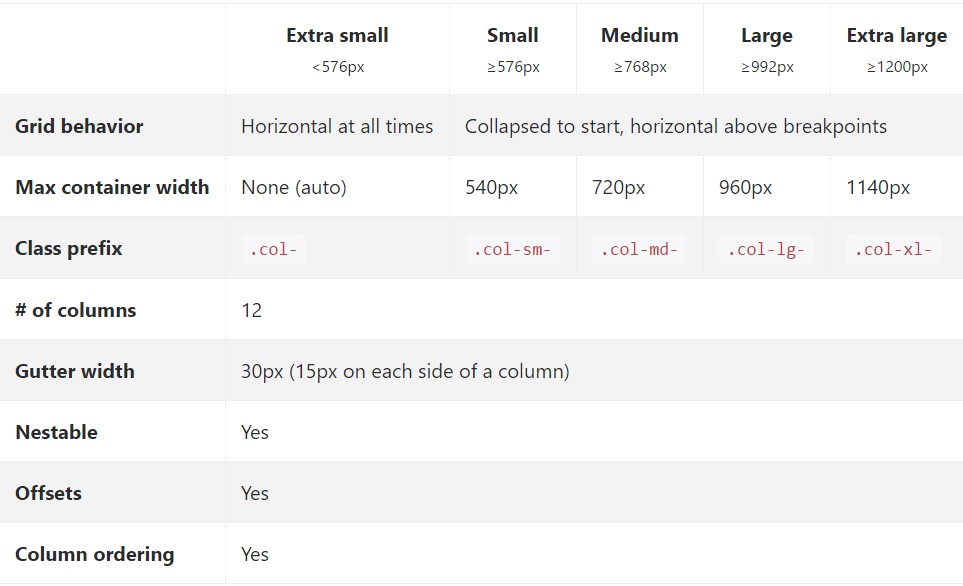
.col- ~ grid size-- two letters ~ - ~ width of the element in columns-- number from 1 to 12 ~.col-When it comes to the Bootstrap Grid HTML sizes-- all of the available sizes of the viewport (or the visual location on the display) have been actually parted in five selections just as comes after:
Extra small-- sizes under 544px or 34em ( that comes to be the default measuring system within Bootstrap 4
.col-xs-*Small – 544px (34em) and over until 768px( 48em )
.col-sm-*Medium – 768px (48em ) and over until 992px ( 62em )
.col-md-*Large – 992px ( 62em ) and over until 1200px ( 75em )
.col-lg-*Extra large-- 1200px (75em) and everything larger than it
.col-xl-*While Bootstrap employs
emrempxSee the way features of the Bootstrap grid system perform across several gadgets along with a functional table.

The several and brand-new from Bootstrap 3 here is one special width range-- 34em-- 48em being simply specified to the
xsEach of the elements designated having a specific viewport width and columns maintain its overall size in width when it comes to this viewport plus all above it. When the width of the display gets under the determined viewport size the elements stack over one another filling up the whole width of the view .
You may additionally assign an offset to an aspect through a defined amount of columns in a certain display screen scale and more than this is performed with the classes
.offset- ~ size ~ - ~ columns ~.offset-lg-3.col- ~ size ~-offset- ~ columns ~A couple of factors to think of anytime constructing the markup-- the grids including rows and columns ought to be set in a
.container.container.container-fluidDirect heirs of the containers are the
.rowAuto style columns
Employ breakpoint-specific column classes for equal-width columns. Incorporate any variety of unit-less classes for each breakpoint you really need and each column will certainly be the equivalent width.
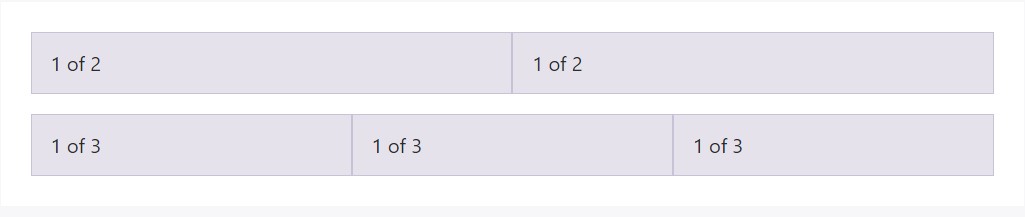
Equivalent width
For example, listed below are two grid layouts that used on each and every gadget and viewport, from
xs
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Placing one column width
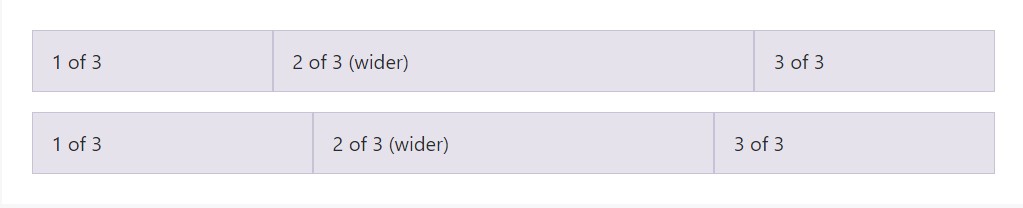
Auto-layout for the flexbox grid columns likewise signifies you have the ability to put the width of one column and the others are going to automatically resize around it. You may employ predefined grid classes ( just as indicated here), grid mixins, or else inline widths. Take note that the various columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
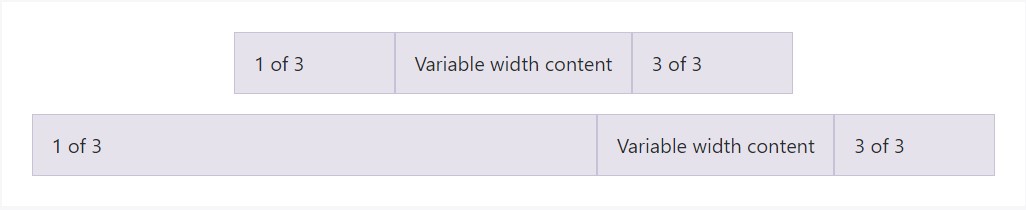
</div>Variable width web content
Utilizing the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
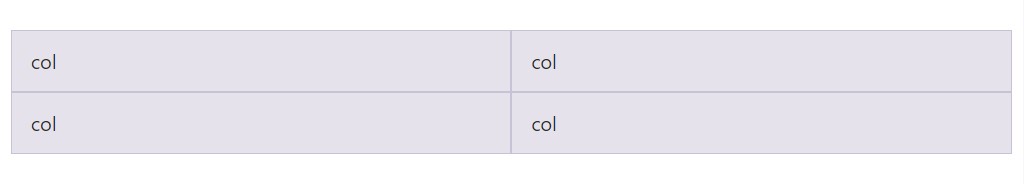
</div>Equivalent width multi-row
Make equal-width columns that go across multiple rows with adding a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Responsive classes
Bootstrap's grid includes five tiers of predefined classes intended for building complex responsive styles. Modify the size of your columns on extra small, small, medium, large, or extra large gadgets however you please.
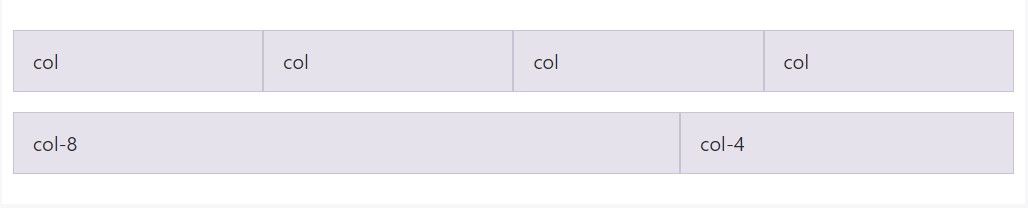
All of the breakpoints
To grids that are the identical from the smallest of devices to the largest, make use of the
.col.col-*.col
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
<div class="col">col</div>
</div>
<div class="row">
<div class="col-8">col-8</div>
<div class="col-4">col-4</div>
</div>Stacked to horizontal
Using a singular package of
.col-sm-*
<div class="row">
<div class="col-sm-8">col-sm-8</div>
<div class="col-sm-4">col-sm-4</div>
</div>
<div class="row">
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
<div class="col-sm">col-sm</div>
</div>Mix up and fit
Really don't wish your columns to only stack in several grid tiers? Take a combo of different classes for every tier as wanted. Observe the sample below for a better strategy of ways in which all of it acts.

<div class="row">
<div class="col col-md-8">.col .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop -->
<div class="row">
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
</div>
<!-- Columns are always 50% wide, on mobile and desktop -->
<div class="row">
<div class="col-6">.col-6</div>
<div class="col-6">.col-6</div>
</div>Alignment
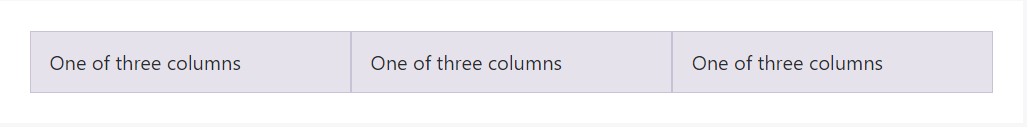
Use flexbox placement utilities to vertically and horizontally line up columns. ( recommended reading)
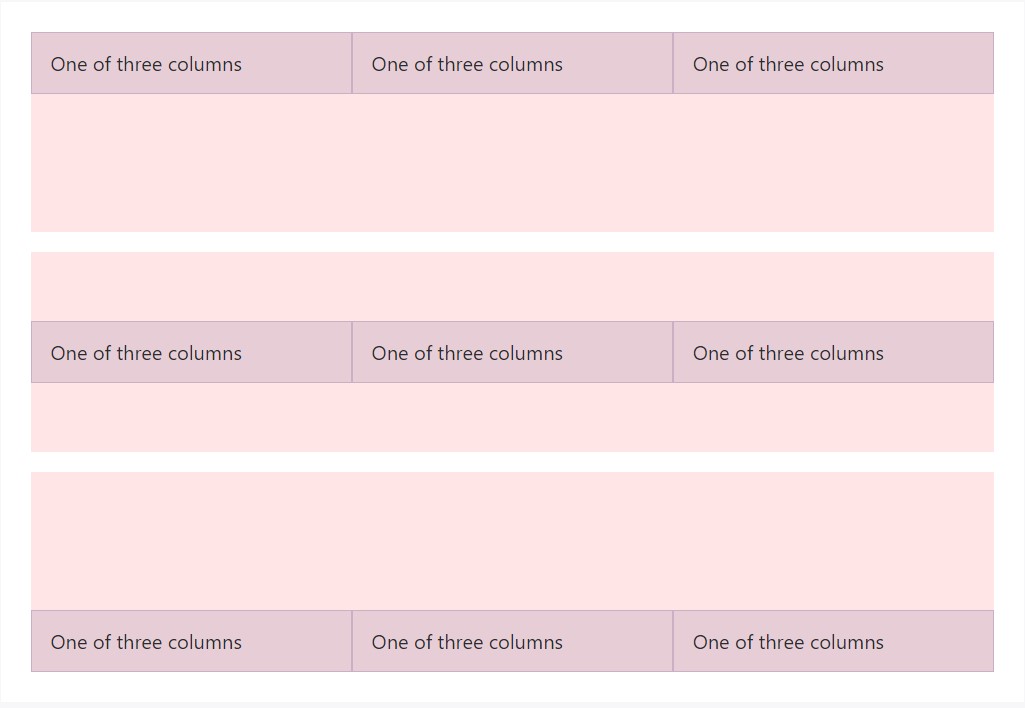
Vertical positioning

<div class="container">
<div class="row align-items-start">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-center">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
<div class="row align-items-end">
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
<div class="col">
One of three columns
</div>
</div>
</div>
<div class="container">
<div class="row">
<div class="col align-self-start">
One of three columns
</div>
<div class="col align-self-center">
One of three columns
</div>
<div class="col align-self-end">
One of three columns
</div>
</div>
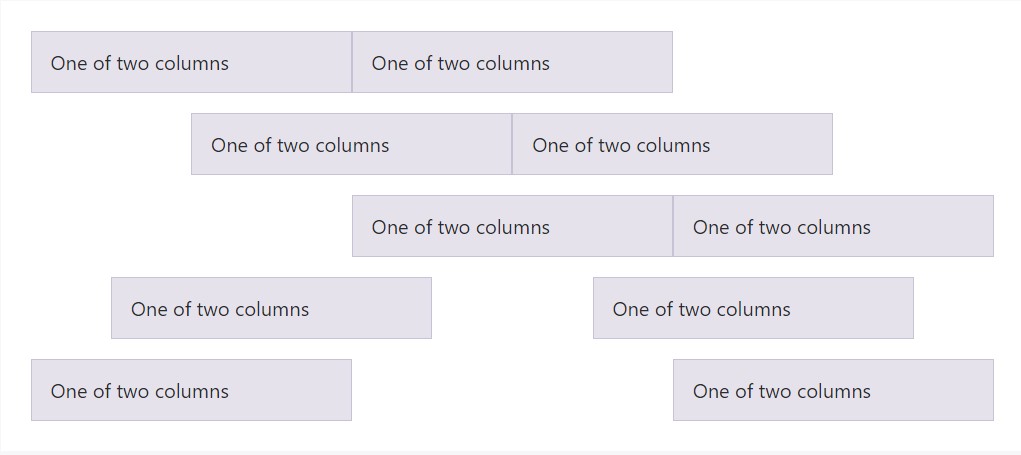
</div>Horizontal positioning

<div class="container">
<div class="row justify-content-start">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-center">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-end">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-around">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
<div class="row justify-content-between">
<div class="col-4">
One of two columns
</div>
<div class="col-4">
One of two columns
</div>
</div>
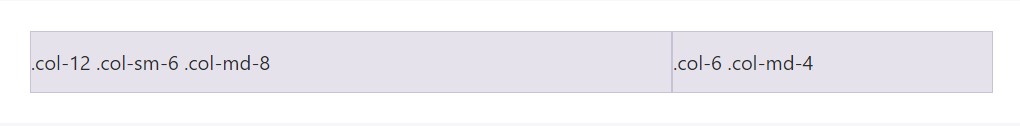
</div>No gutters
The gutters within columns in our predefined grid classes can possibly be taken out with
.no-guttersmargin.rowpaddingHere is simply the source code for composing these styles. Take note that column overrides are scoped to only the original children columns and are actually targeted via attribute selector. Even though this provides a much more specific selector, column padding can easily still be extra modified together with spacing utilities.
.no-gutters
margin-right: 0;
margin-left: 0;
> .col,
> [class*="col-"]
padding-right: 0;
padding-left: 0;In practice, here's exactly how it displays. Bear in mind you have the ability to continue to employ this with all of the other predefined grid classes ( providing column sizes, responsive tiers, reorders, and much more ).

<div class="row no-gutters">
<div class="col-12 col-sm-6 col-md-8">.col-12 .col-sm-6 .col-md-8</div>
<div class="col-6 col-md-4">.col-6 .col-md-4</div>
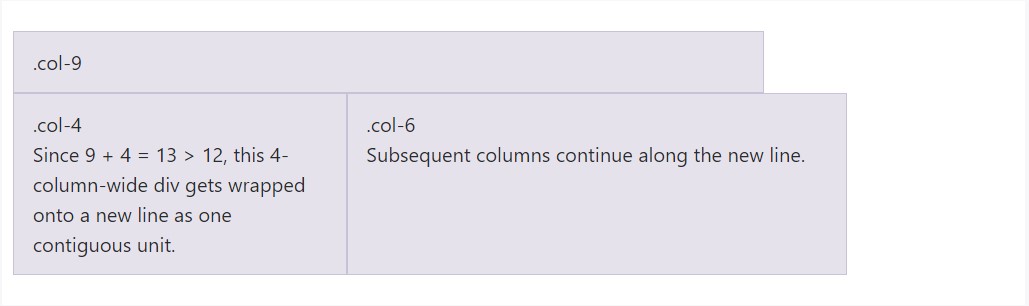
</div>Column wrap
Assuming that greater than 12 columns are settled within a single row, each group of additional columns will, as one unit, wrap onto a new line.

<div class="row">
<div class="col-9">.col-9</div>
<div class="col-4">.col-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div>
<div class="col-6">.col-6<br>Subsequent columns continue along the new line.</div>
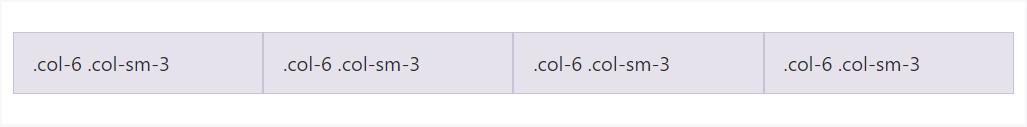
</div>Reseting of the columns
Together with the number of grid tiers accessible, you are certainly tied to encounter challenges where, at certain breakpoints, your columns really don't clear pretty suitable being one is taller in comparison to the various other. To correct that, apply a combo of a
.clearfix
<div class="row">
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<!-- Add the extra clearfix for only the required viewport -->
<div class="clearfix hidden-sm-up"></div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
<div class="col-6 col-sm-3">.col-6 .col-sm-3</div>
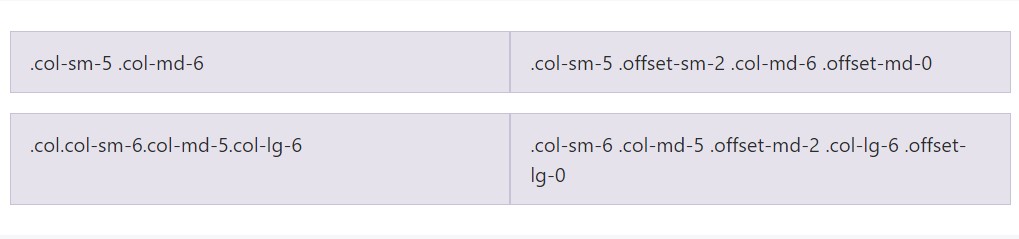
</div>Besides column cleaning at responsive breakpoints, you may likely have to reset offsets, pushes, and pulls. See this at work in the grid instance.

<div class="row">
<div class="col-sm-5 col-md-6">.col-sm-5 .col-md-6</div>
<div class="col-sm-5 offset-sm-2 col-md-6 offset-md-0">.col-sm-5 .offset-sm-2 .col-md-6 .offset-md-0</div>
</div>
<div class="row">
<div class="col-sm-6 col-md-5 col-lg-6">.col.col-sm-6.col-md-5.col-lg-6</div>
<div class="col-sm-6 col-md-5 offset-md-2 col-lg-6 offset-lg-0">.col-sm-6 .col-md-5 .offset-md-2 .col-lg-6 .offset-lg-0</div>
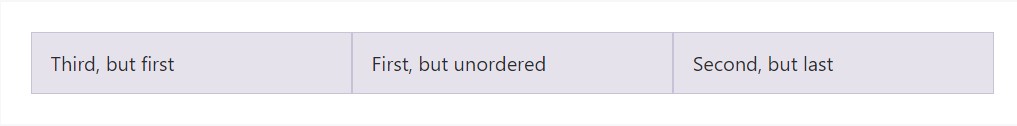
</div>Re-ordering
Flex order
Apply flexbox utilities for regulating the vision disposition of your material.

<div class="container">
<div class="row">
<div class="col flex-unordered">
First, but unordered
</div>
<div class="col flex-last">
Second, but last
</div>
<div class="col flex-first">
Third, but first
</div>
</div>
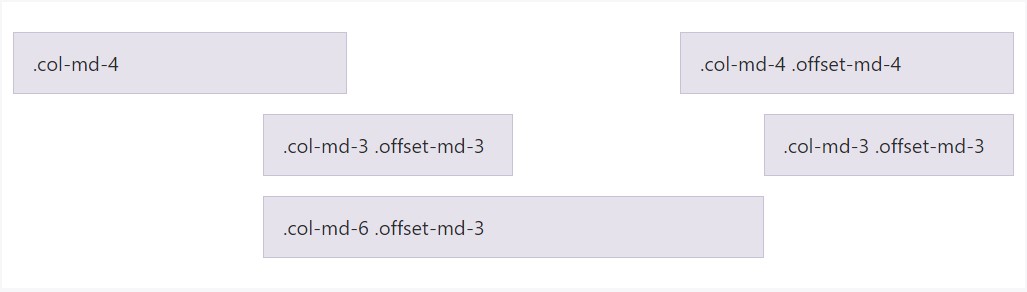
</div>Offsetting columns
Transport columns to the right making use of
.offset-md-**.offset-md-4.col-md-4
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
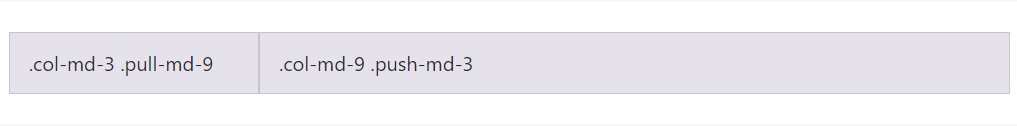
</div>Pulling and pushing
Easily change the setup of our inbuilt grid columns together with
.push-md-*.pull-md-*
<div class="row">
<div class="col-md-9 push-md-3">.col-md-9 .push-md-3</div>
<div class="col-md-3 pull-md-9">.col-md-3 .pull-md-9</div>
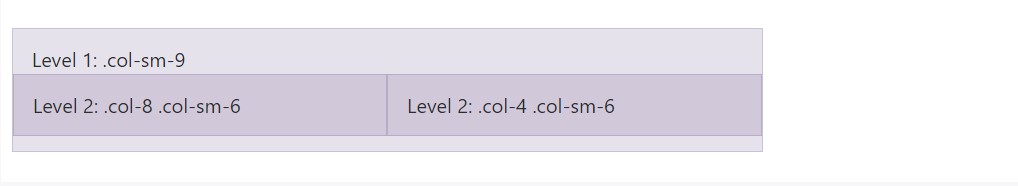
</div>Information posting
To roost your content along with the default grid, add a brand-new
.row.col-sm-*.col-sm-*
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>Using Bootstrap's origin Sass files
When working with Bootstrap's origin Sass data, you have the opportunity of using Sass variables and mixins to develop custom, semantic, and responsive page configurations. Our predefined grid classes apply these exact same variables and mixins to supply a whole suite of ready-to-use classes for quick responsive layouts .
Possibilities
Variables and maps identify the number of columns, the gutter size, and the media query aspect. We use these to generate the predefined grid classes documented above, as well as for the custom made mixins listed below.
$grid-columns: 12;
$grid-gutter-width-base: 30px;
$grid-gutter-widths: (
xs: $grid-gutter-width-base, // 30px
sm: $grid-gutter-width-base, // 30px
md: $grid-gutter-width-base, // 30px
lg: $grid-gutter-width-base, // 30px
xl: $grid-gutter-width-base // 30px
)
$grid-breakpoints: (
// Extra small screen / phone
xs: 0,
// Small screen / phone
sm: 576px,
// Medium screen / tablet
md: 768px,
// Large screen / desktop
lg: 992px,
// Extra large screen / wide desktop
xl: 1200px
);
$container-max-widths: (
sm: 540px,
md: 720px,
lg: 960px,
xl: 1140px
);Mixins
Mixins are utilized with the grid variables to generate semantic CSS for individual grid columns.
@mixin make-row($gutters: $grid-gutter-widths)
display: flex;
flex-wrap: wrap;
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
margin-right: ($gutter / -2);
margin-left: ($gutter / -2);
// Make the element grid-ready (applying everything but the width)
@mixin make-col-ready($gutters: $grid-gutter-widths)
position: relative;
// Prevent columns from becoming too narrow when at smaller grid tiers by
// always setting `width: 100%;`. This works because we use `flex` values
// later on to override this initial width.
width: 100%;
min-height: 1px; // Prevent collapsing
@each $breakpoint in map-keys($gutters)
@include media-breakpoint-up($breakpoint)
$gutter: map-get($gutters, $breakpoint);
padding-right: ($gutter / 2);
padding-left: ($gutter / 2);
@mixin make-col($size, $columns: $grid-columns)
flex: 0 0 percentage($size / $columns);
width: percentage($size / $columns);
// Add a `max-width` to ensure content within each column does not blow out
// the width of the column. Applies to IE10+ and Firefox. Chrome and Safari
// do not appear to require this.
max-width: percentage($size / $columns);
// Get fancy by offsetting, or changing the sort order
@mixin make-col-offset($size, $columns: $grid-columns)
margin-left: percentage($size / $columns);
@mixin make-col-push($size, $columns: $grid-columns)
left: if($size > 0, percentage($size / $columns), auto);
@mixin make-col-pull($size, $columns: $grid-columns)
right: if($size > 0, percentage($size / $columns), auto);An example operation
You can certainly reshape the variables to your own custom-made values, or just use the mixins using their default values. Here is actually an illustration of taking the default setups to create a two-column configuration along with a gap between.
View it in action within this rendered instance.
.container
max-width: 60em;
@include make-container();
.row
@include make-row();
.content-main
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(8);
.content-secondary
@include make-col-ready();
@media (max-width: 32em)
@include make-col(6);
@media (min-width: 32.1em)
@include make-col(4);<div class="container">
<div class="row">
<div class="content-main">...</div>
<div class="content-secondary">...</div>
</div>
</div>Personalizing the grid
Employing our integral grid Sass maps and variables , it is really attainable to fully modify the predefined grid classes. Change the quantity of tiers, the media query dimensions, and the container widths-- and then recompile.
Columns and gutters
The quantity of grid columns and also their horizontal padding (aka, gutters) may possibly be modified via Sass variables.
$grid-columns$grid-gutter-widthspadding-leftpadding-right$grid-columns: 12 !default;
$grid-gutter-width-base: 30px !default;
$grid-gutter-widths: (
xs: $grid-gutter-width-base,
sm: $grid-gutter-width-base,
md: $grid-gutter-width-base,
lg: $grid-gutter-width-base,
xl: $grid-gutter-width-base
) !default;Opportunities of grids
Going further than the columns themselves, you may in addition customize the amount of grid tiers. In case you required only three grid tiers, you would certainly modify the
$ grid-breakpoints$ container-max-widths$grid-breakpoints: (
sm: 480px,
md: 768px,
lg: 1024px
);
$container-max-widths: (
sm: 420px,
md: 720px,
lg: 960px
);While creating any kind of changes to the Sass variables or maps , you'll need to save your improvements and recompile. Doing so will out a new collection of predefined grid classes for column widths, offsets, pushes, and pulls. Responsive visibility utilities will likewise be upgraded to utilize the custom-made breakpoints.
Conclusions
These are practically the primitive column grids in the framework. Utilizing specific classes we are able to tell the specific elements to span a defined number of columns depending on the actual width in pixels of the visible space in which the webpage gets displayed. And considering that there are actually a a number of classes specifying the column width of the components instead of exploring every one it is really better to try to learn specifically how they really become constructed-- it is actually very convenient to remember featuring simply just a handful of things in mind.
Review a few youtube video short training about Bootstrap grid
Related topics:
Bootstrap grid formal documentation

W3schools:Bootstrap grid information

Bootstrap Grid column