Bootstrap Slider Usage
Introduction
Motion is some of the most impressive thing-- it acquires our attention and keeps us evolved at least for a while. For how much time-- well everything relies on what's actually moving-- supposing that it's something attractive and exceptional we view it longer, in case that it is actually boring and dull-- well, currently there typically is the close tab button. So once you presume you have some exceptional material out there and want it involved in your pages the picture slider is often the one you primarily remember. This particular component turned truly so famous in the latest couple of years so the internet basically go drowned with sliders-- simply search around and you'll notice almost every second web page starts off with one. That is actually why the current web site design orientations requests demonstrate more and more designers are really aiming to switch out the sliders with additional explanation implies to incorporate a bit more charm to their pages.
It's possible the golden ration exists someplace between-- just like incorporating the slider element but not with the good old filling the complete element area pictures but maybe some with opaque locations to get them it like a special components and not the entire background of the slider moves-- the selection is completely to you and of course is separate for each and every project.
In any event-- the slider component continues to be the simple and most useful alternative every time it comes down to adding in some moving illustrations supplemented along with effective text message and invite to action keys to your webpages. ( more tips here)
Ways to employ Bootstrap Slider Carousel:
The picture slider is a part of the main Bootstrap 4 framework and is fully assisted by both the style sheet and the JavaScript files of recent edition of currently the most popular responsive framework around. Every time we mention illustration sliders in Bootstrap we really take care of the element just as Carousel-- which is just the identical thing simply having a different name.
Creating a carousel element using Bootstrap is quite convenient-- all you require to do is comply with a simple structure-- to begin cover the whole item within a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel indicators-- these particular are the small features showing you the placement all illustrations gets in the Bootstrap Slider Bar -- you are able to also click on them to jump to a exact appearance. To include indicators component make an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “For example
You can in addition put in the indications to the slide carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Primary active element desired
The
.activeImages container-- this one is a regular
<div>.carousel-inner<div>.carousel item.item.activeSubtitles
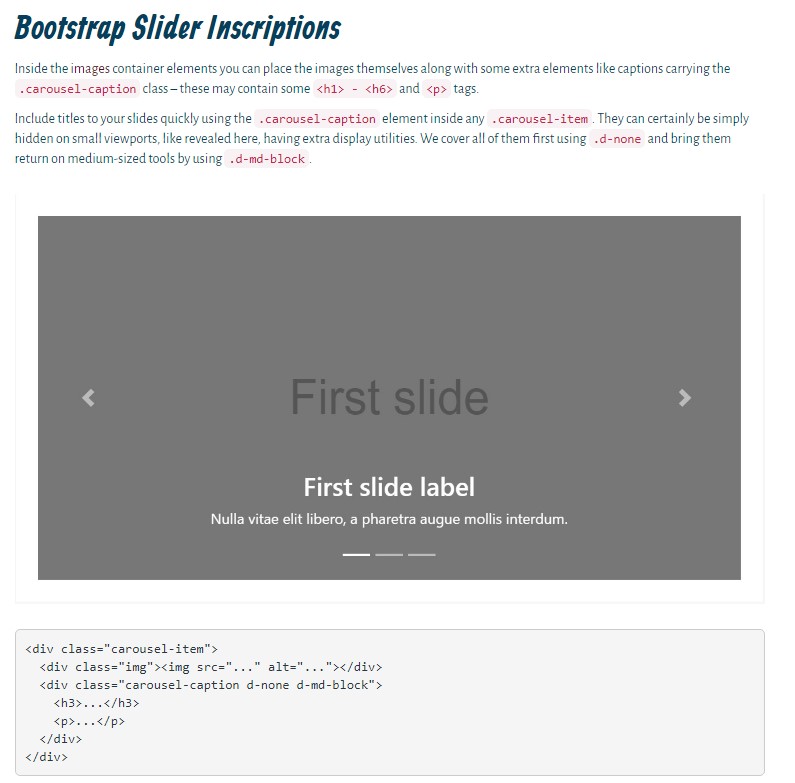
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Bring in captions to your slides quickly with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>As a final point inside the main
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
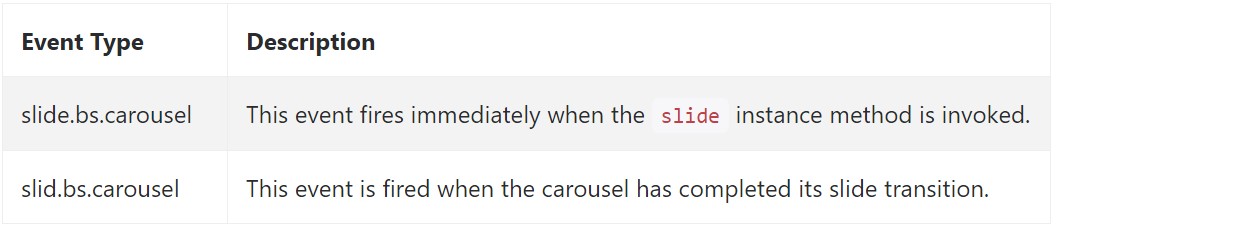
Bootstrap's carousel class uncovers two activities for connecteding in to carousel capability. Both of these events have the following extra properties:
direction"left""right"relatedTargetAll of the slide carousel events are set off at the carousel in itself ( such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is certainly the form an picture slider (or carousel) must have with the Bootstrap 4 system. Right now all you desire to do is think about several beautiful illustrations and text to put within it.
Check some video clip tutorials regarding Bootstrap slider:
Connected topics:
Bootstrap slider main documents

Bootstrap slider guide

Mobirise Bootstrap slider

CSS Bootstrap 4 Slider Example
CSS Bootstrap Image Slider with Thumbnails
Responsive Bootstrap Image Slider with Swipe
HTML Bootstrap Image Slider Slide
HTML Bootstrap Image Slider Example