Bootstrap Progress bar Align
Introduction
We know quite well this specific clear straight element being actually displayed empty initially and becoming filled with a dynamic color drop by drop while an procedure, a download of a file or else generally any sort of action is being finished little by little-- we notice it daily on our computers therefore the information it provides became quite instinctive to acquire-- something becomes done and presently it's finished at this specific amount of percent or supposing that you like looking at the clear side of the glass-- there is this much left before ending up . An additional plus is that the notification it provides doesn't come across any type of foreign language barrier since it pure visual and so the moment comes time for present the level of our numerous capabilities, or else the status or various components of a project or normally whatever having a complete and not just so much parts it is really great we can have this type of graphic aspect set straight within our webpages in a very easy and swift way.
( read this)
What is actually new?
Within the latest fourth edition of the most well-known mobile friendly system this acquires even swifter and easier with just a single tag element and also there are really a lot of modifications easily available which are accomplished with just specifying the appropriate classes. What is definitely brand new here is since the Bootstrap 4 cancels the IE9 support we can easily now have entire benefit of the abilities of HTML5 and as opposed to producing the outer so called void container with a
<div><div><progress>Primary functions
To begin simply just build a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now when we understand exactly how it works let us check out how to make it look better delegating a number of effects and colors .First of all-- we can surely work with the contextual classes mixed with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And now on the occasion that you may want to obtain older internet browser compatibility you can work with a pair of
<div>.progressstyle = " width:23%; "Examples and ideas
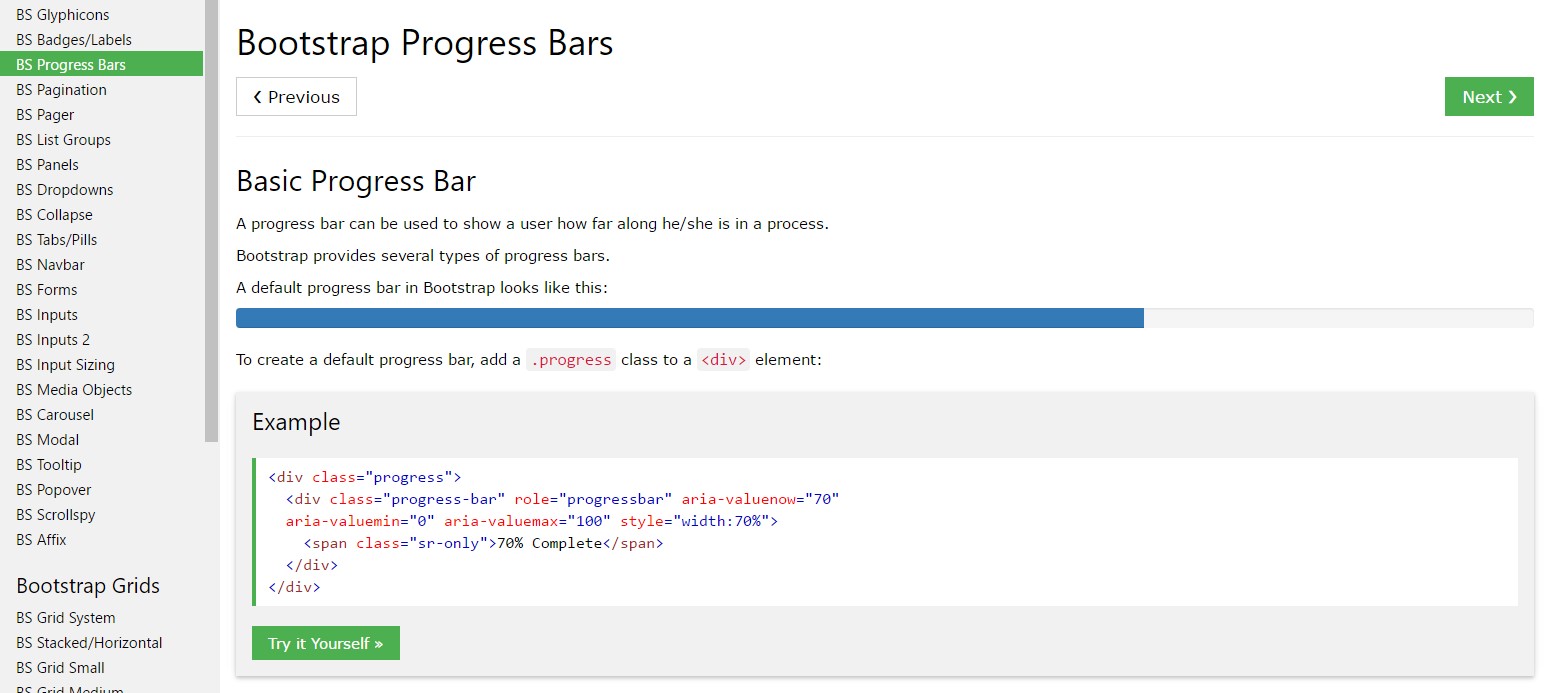
Ways to employ the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Value components are built with two HTML components, certain CSS to set the width, as well as a few attributes.
We utilize the
.progressWe use the internal
.progress-barThe
.progress-barThe
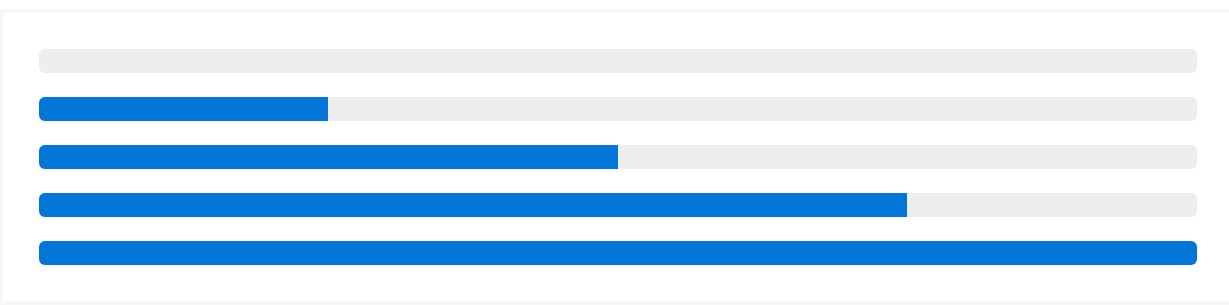
.progress-barroleariaPut that all together, and you get the following good examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Bootstrap supplies a variety of utilities for setting up width. According to your needs, these may assist with easily configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Customizing
Customize the appeal of your progress bars with custom made CSS, background utilities, stripes, and far more.
Labels
Provide labels to your progress bars via setting text message in the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Work with background utility classes to change the look of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>Several bars
If you want, incorporate multiple progress bars in a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
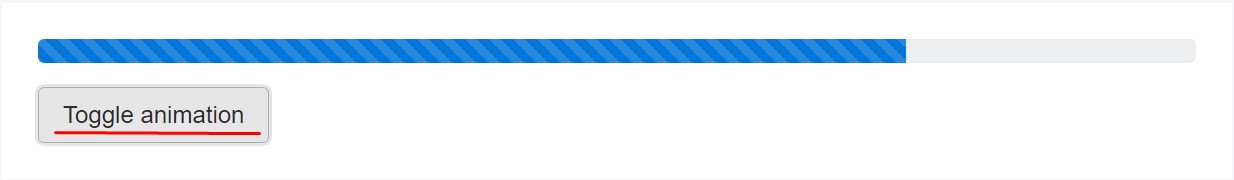
</div>Animated stripes
The striped gradient is able to also be actually animated. Add in
.progress-bar-animated.progress-barAnimated progress bars do not work in Opera 12-- since they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So primarily that is simply the strategy you can easily demonstrate your development in colorful and pretty much instant progress bar features with Bootstrap 4-- now all you require is certain works in progress in order to get them display.
Examine a few on-line video information regarding Bootstrap progress bar:
Connected topics:
Bootstrap progress bar main documentation

Bootstrap progress bar article

How to animate a progress bar in Bootstrap 4?