Bootstrap Label Button
Overview
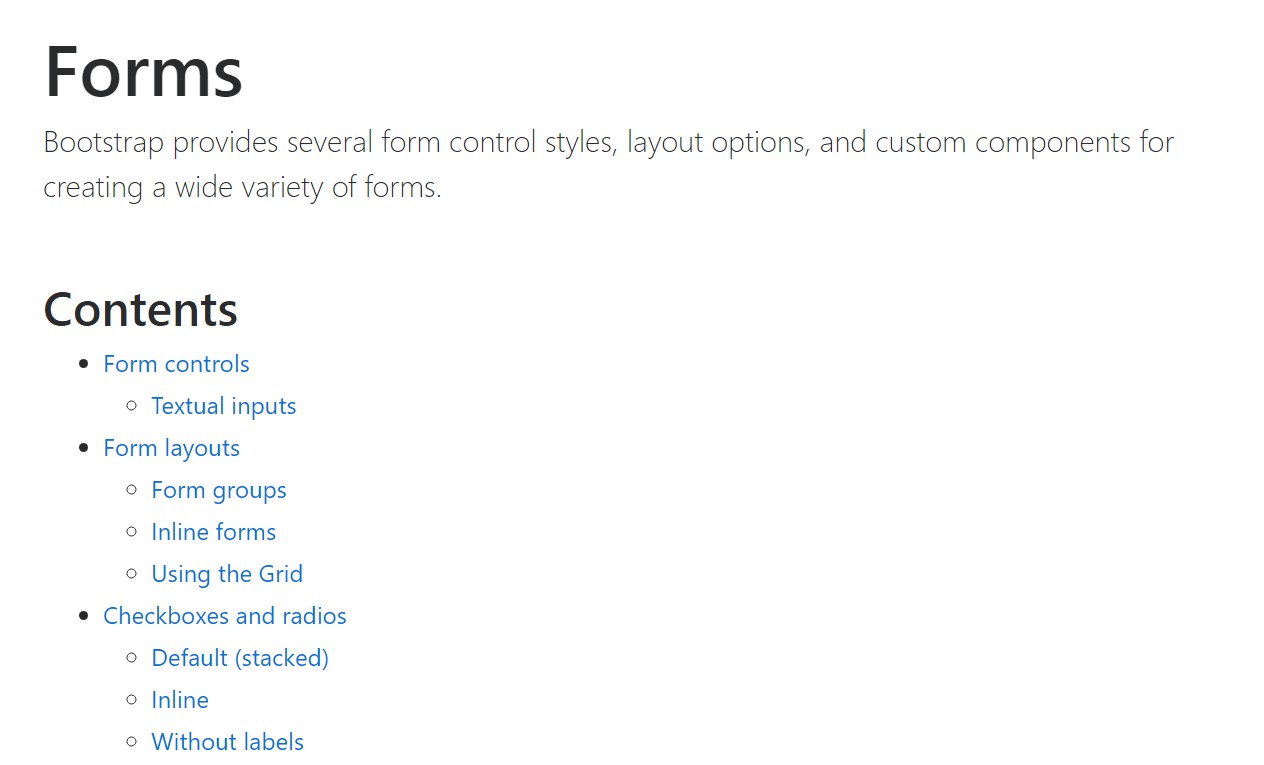
As talked about before, inside of the webpages which we are setting up, we commonly require incorporating simple or else more complicated forms to request the site visitor for a position, comments, certain private information or perhaps preferences. We perform that featuring the appropriate commands inside our forms carefully considering the form design and also the exact regulations which need to be applied concerning the relevant information we need to have and the special case included-- just like we can't have an order for a single colored phone case which is both white and blue , an individual can't be both male and female in gender or else a product must be guided with numerous attachments which do not really omit each other so clicking on each one must provide it not excluding the others readily chosen. In some cases, of course, we do require a proper mail delivered or a contact number that in turn needs to have the input that needs to comply with specific format in order to be proper and of course at special instances we just really need site visitor's ideas on a subject the manner they experience it-- in their own words.
For each of these instances we use the appropriate regulations-- such as radio buttons, checkboxes, input sectors, text message area features and so forth but there is simply an necessary component tied each of such areas that develops our forms pleasant and conveniently legible for the site visitor to browse through knowing at all times what is actually wanted and easily dealing with even the small commands such as radio buttons and checkboxes.Especially currently when the internet changes into more mobile with pages presented on different small sized display screens this element is essential in granting efficiency and speed in accomplishing our form.This element is a Bootstrap Label Form. ( read more here)
Exactly how to put into action the Bootstrap Label Inline:
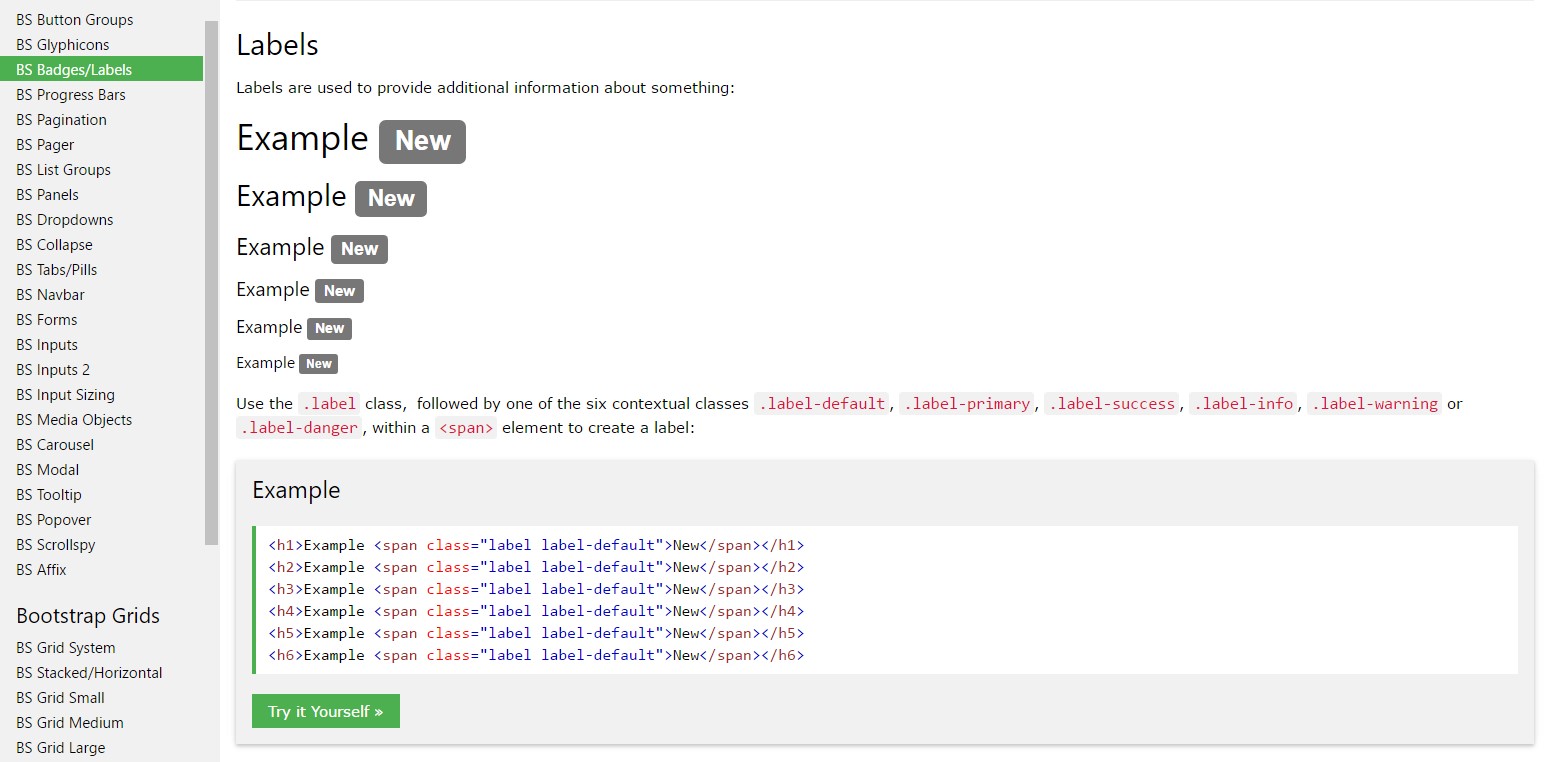
What already has been stated regard the
<label><label>The system is really simple-- simply just put a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Nevertheless covering form commands within labels is somewhat complicating the code and it is simply much better to omit it-- additionally with the
for =""In addition to plain text message in the
<label>Example of form without label
Should you feature no content within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Entertaining factor to keep in mind
Interesting aspect to note concerning labels in Bootstrap 4 if that in the current edition of the framework this sort of element's styling has been modified a little bit. The
<label>inline-blockConclusions
So now you find out what the # elements are for and just how they act in Bootstrap 4-- all that's left is planning on the most suitable form fields you need to attach them to.
Examine several youtube video short training about Bootstrap label
Linked topics:
Handling of the label in in Bootstrap Forms: formal documents

Bootstrap label tutorial

Getting rid of label in Bootstrap 4