Bootstrap Switch Toggle
Introduction
Each and every day| Every day} we waste practically comparable time employing the Internet on our computers and mobile gadgets. We became so used to all of them so even several typical questions coming from the frequent conversations get transported to the phone and obtain their solutions since we continue talking to a different real world individual-- like it is going to rain today or else what exactly time the movie begins. So the mobile gadgets with the comfort of having a bunch of solutions in your pocket definitely got a component of our life and together with this-- their structured for giving easy touch navigating through the internet and regulating numerous settings on the gadget in itself with similar to the real world objects graphic user interface like the hardware switches designated switch controls.
These particular are simply just traditional checkboxes under the hood yet format somehow closer to a reality hardware makes it so much more comfortable and natural to employ considering that there actually could probably exist a person not knowing exactly what the thick in a box signifies however there is certainly almost none which have never turned the light turning up the Bootstrap Switch Class. ( more info)
The best way to put into action the Bootstrap Switch Form:
Since when something gets proven to be functioning in a sphere it regularly becomes also moved to a related one, it's sort of natural from a while the necessity of implementing such Bootstrap Switch Form visual appeal to the checkboxes in our standard HTML webpages additionally-- of course in essentially limited cases whenever the whole design line comes along through this specific component.
If it relates to one of the most well-known framework for generating mobile friendly home page-- its fourth edition that is currently located in alpha release will probably consist of some original classes and scripts for accomplishing this job still, as far as knowned this is continue to in the to do list. Nonetheless there are some useful 3rd party plugins which in turn can really help you get this visual aspect effortlessly. In addition a number of programmers have provided their process as markup and styling good examples all over the net.
Over here we'll take a look at a third party plugin including basic style sheet and a script file that is quite customizable, easy to use and very important-- very well recorded and its web page-- packed with obvious instance snippets you have the ability to employ as a launching point for becoming familiar with the plugin more effectively and afterwards-- reaching precisely precisely what you thought about for styling your form controls at the start. But like always-- it is actually a give and take game-- exactly like the Bootstrap 4 framework itself you'll require to pay time learning about the thing, checking out its opportunities right before you definitely make a decision of it is actually the one for you and ways exactly to apply exactly what you need to have with its help.
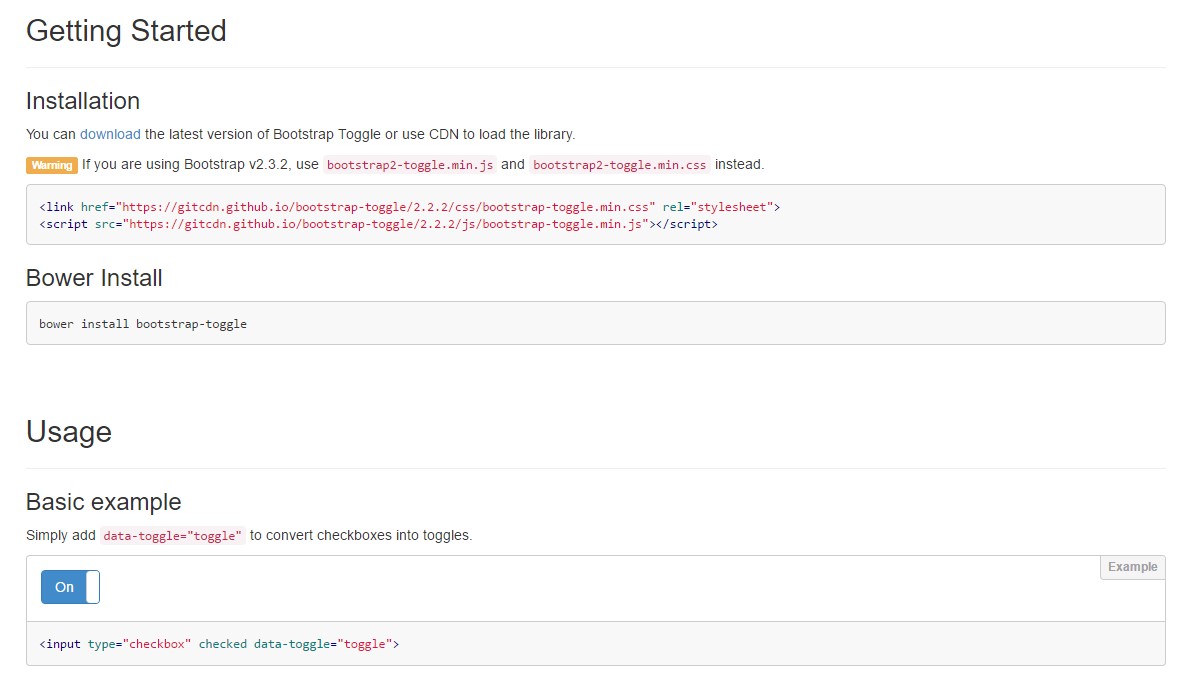
The plugin is knowned as Bootstrap Toggle and go back form the very first editions of the Bootstrap framework evolving together with them so in the primary web page http://www.bootstraptoggle.com you will definitely additionally discover several early history Bootstrap versions standards alongside a download url to the styles heet and the script file wanted for including the plugin in your projects. These files are as well presented on GitHub's CDN so if you decide you have the ability to likewise utilize the CDN links that are actually additionally provided. ( get more information)
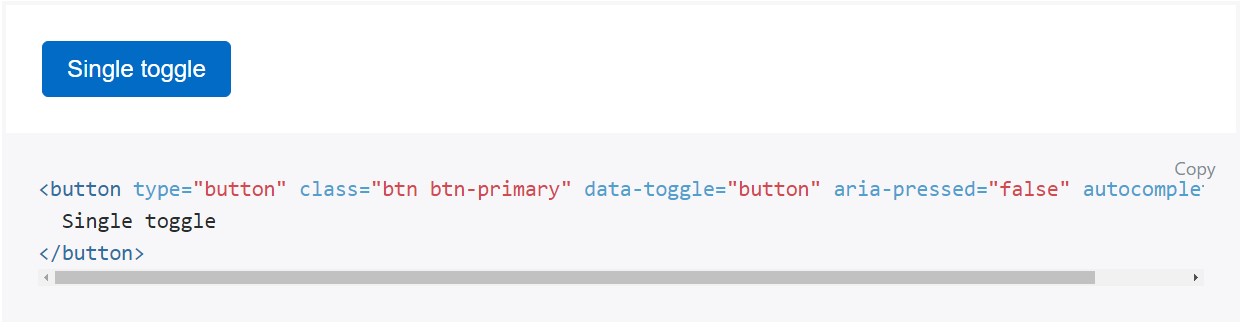
Toggle states supplied by simply Bootstrap buttons
Put in
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Basically it's a effective idea involving the style sheet link inside your webpages # tag plus the # - in the end of web page's # to ensure them load exactly when the entire webpage has been read and shown.
Check some video clip short training relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

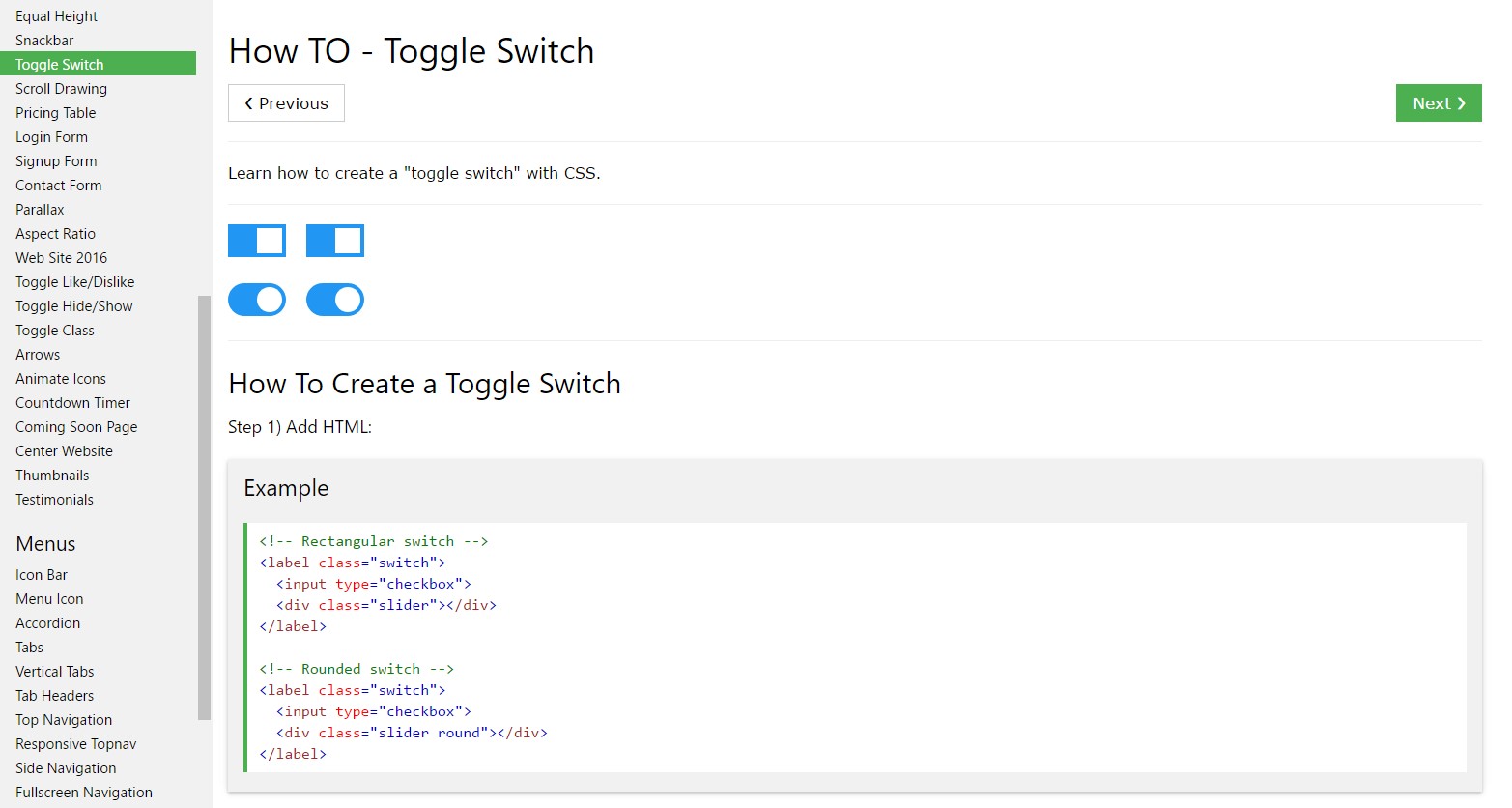
Ways to provide Toggle Switch

Adding CSS toggle switch inside Bootstrap 4