Bootstrap Radio Button
Introduction
Sometimes the small details occur to be certainly the super fundamental considering that the full picture is certainly a whole including numerous small aspects enhanced and stacked if you want to check and display like a well-oiled shiny machine. These kinds of powerful phrases might just look a little too much whenever it comes to form regulations yet in the case that you just consider about it for a little bit there is certainly just a single element allowing the visitor to grab one among a couple obtainable opportunities. And so if you're having a couple of forms with this type of possibilities controls over your various websites does this suggest they will all look similar? And more significantly-- would you choose that?
Fortunately for us the most recent edition of the most famous mobile friendly system - Bootstrap 4 runs completely stacked having a bright brand-new method to the responsive activity of the Bootstrap Radio Button controls and just what is bright new for this version-- the so called custom form regulations-- a combination of predefined looks you can simply just bring and utilize if you want to add in the so wanted these days variety in the visual demonstrations of basically uninteresting form items. Therefore let's check it out exactly how the radio buttons are planned to be described and designated in Bootstrap 4. ( see post)
How to make use of the Bootstrap radio button:
If you want to generate a radio switch we first need a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is also the location to determine in the case that you wish the radio control to initially load as checked as soon as the page gets loaded. In case this is what you're after-- in place of
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Button as an examples
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Take note that pre-checked buttons demand you to manually put in the
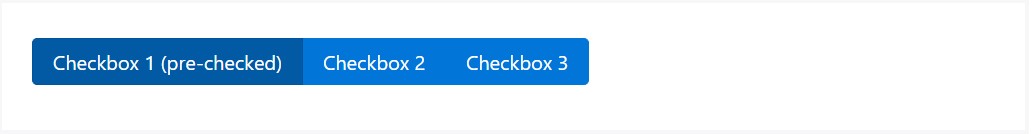
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
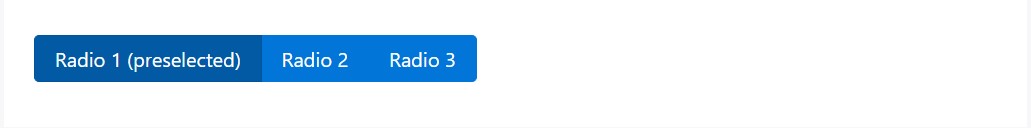
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
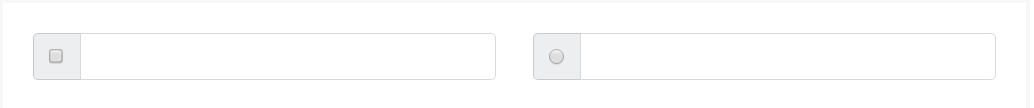
We can work with input elements of the radio option anytime we want the user to select simply one of a series of selections. ( find out more)
Only just one might be picked when there is more than a single element of this option with the equivalent value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Final thoughts
Primarily this is the way the default radio tabs get specified and work along within Bootstrap 4-- in a moment everything you need to have are several options for the visitors to select from.
Check out a few video short training regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons official documentation

Bootstrap Radio button - guide

Checkbox radio buttons break entire toolbar styling