Bootstrap Popover Options
Overview
The versions
Bootstrap is one of the most free and useful open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Application of the Bootstrap 4
Using Bootstrap 4 you are able to get your site now faster than ever before. It is quite incredibly much easier to make use of Bootstrap to design your web site than some other systems. Together with the integration of HTML, CSS, and JS framework it is just one of the absolute most favored systems for website development.
Some capabilities plus secrets in Bootstrap 4
A number of the most recommended components of the Bootstrap 4 provide:
• An improvised grid system which permits the user to make mobile device welcoming web sites with a fair amount of convenience.
• Several utility direction sets have been incorporated in the Bootstrap 4 to facilitate easy learning for new users in the field of web site design.
Items to take note
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the brand-new Bootstrap 4, the connections to the older variation, Bootstrap 3 have not been totally renounced. The creators have made certain that the Bootstrap 3 does get regular upgrade and error resolve as well as improvements. It will be carried out even after the end launch of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have certainly ensured that the Bootstrap 3 does get regular updates and bug fixes along with improvements.
Contrasts between Bootstrap 4 and Bootstrap 3
• The service for many browsers along with operating systems has been involved in the Bootstrap 4
• The overall sizing of the font is improved for relaxed observing and web development experience
• The renaming of several components has been completed to guarantee a faster and much more dependable web development system
• Along with new modifications, it is feasible to establish a much more active website with minor efforts
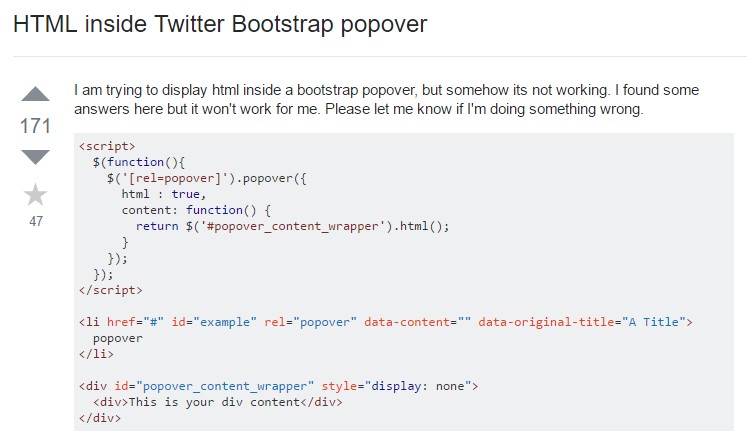
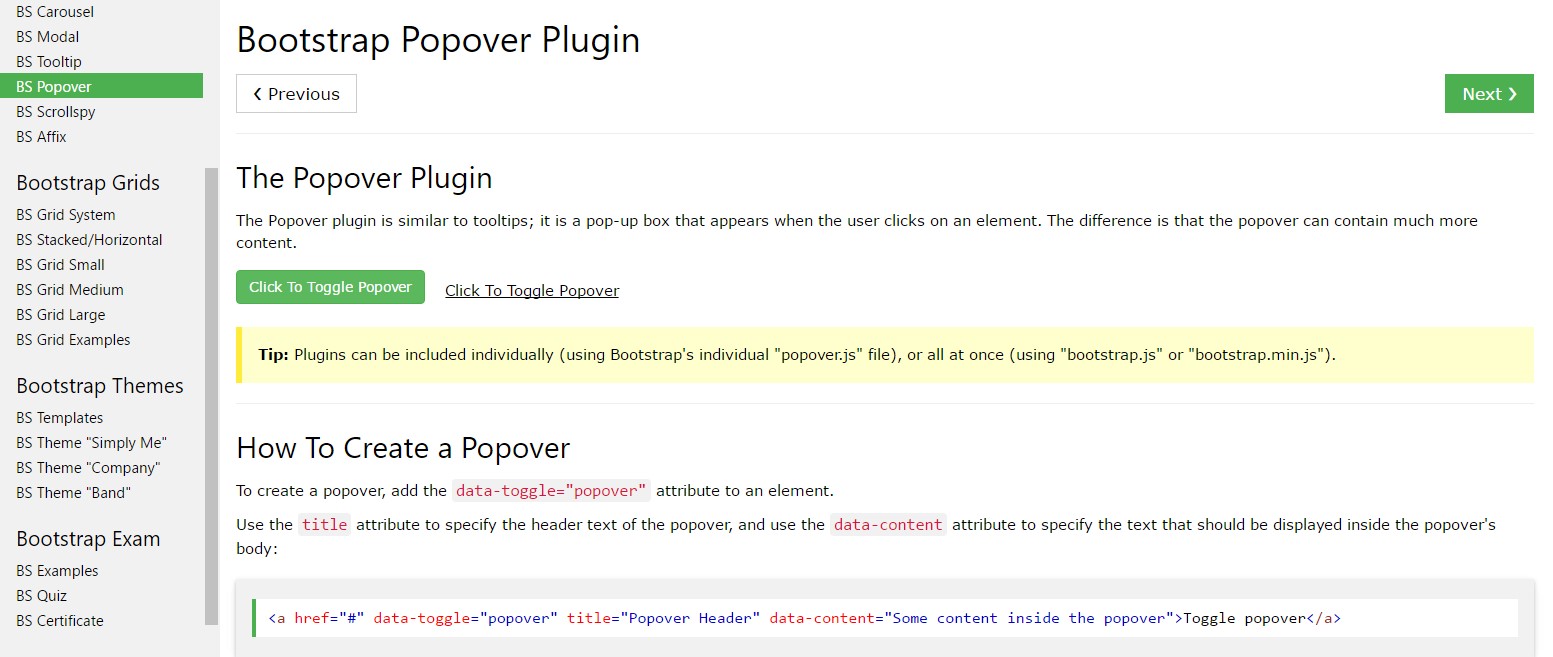
Bootstrap Popover Template
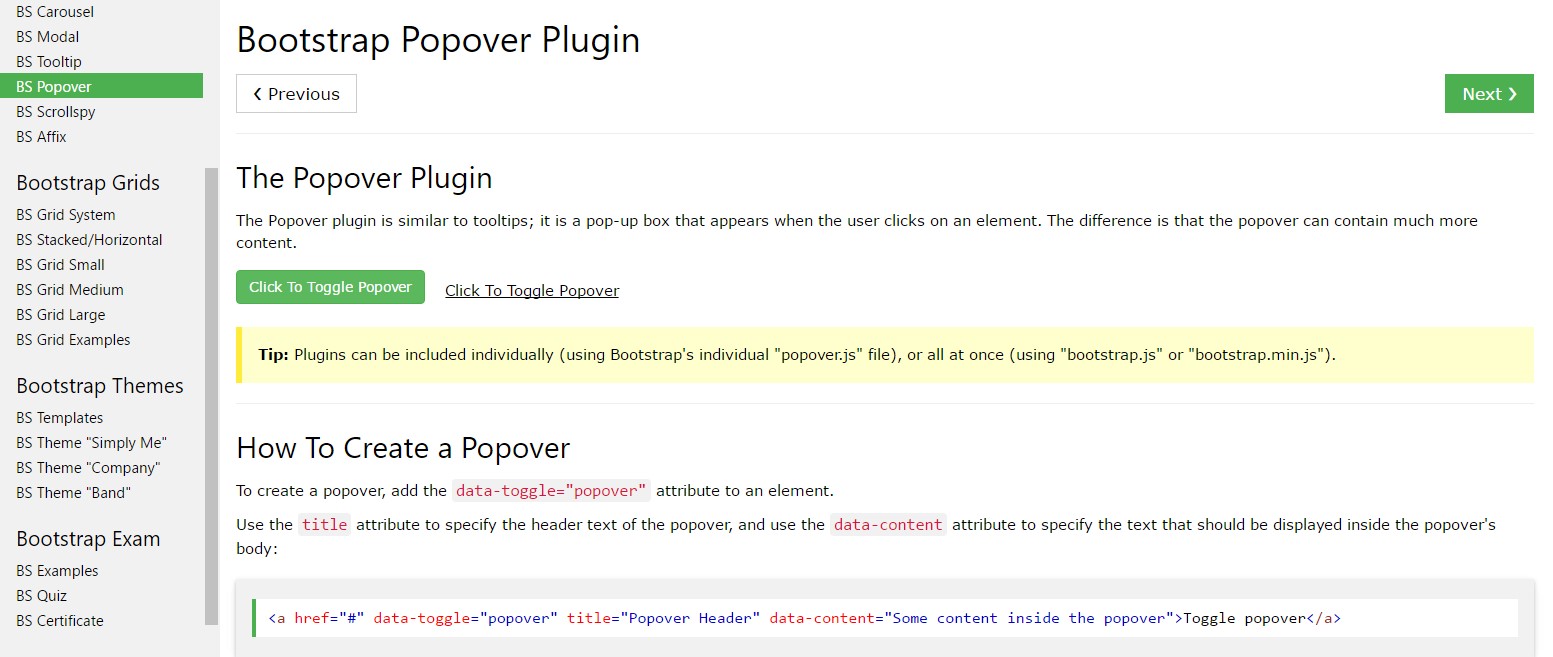
And right away let us get to the primary subject.
In the case that you need to include some extra details on your website you may utilize popovers - simply just include small-sized overlay content.
How you can make use of the popover plugin:
- Bootstrap Popover Form depend upon the 3rd side library Tether for locating. You must absolutely incorporate tether.min.js previous to bootstrap.js in order for popovers to work!
- Popovers demand the tooltip plugin considering that a dependence .
- Popovers are opt-in for functioning reasons, in this way you have to activate them yourself.
- Zero-length
titlecontent- Specify
container:'body'- Producing popovers on hidden elements will definitely never run.
- If triggered from hyperlinks that span numerous lines, popovers will certainly be centered. Apply
white-space: nowrap;<a>Did you gotten the idea? Great, why don't we see how they operate with some illustrations. ( learn more here)
You will need to incorporate tether.min.js before bootstrap.js in order for popovers to function!
As an example: Implement popovers anywhere
One practice to activate all of the popovers in a webpage would undoubtedly be to pick them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)Good example: Utilizing the container possibility
Whenever you have some looks on a parent element that conflict with a popover, you'll desire to determine a custom made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
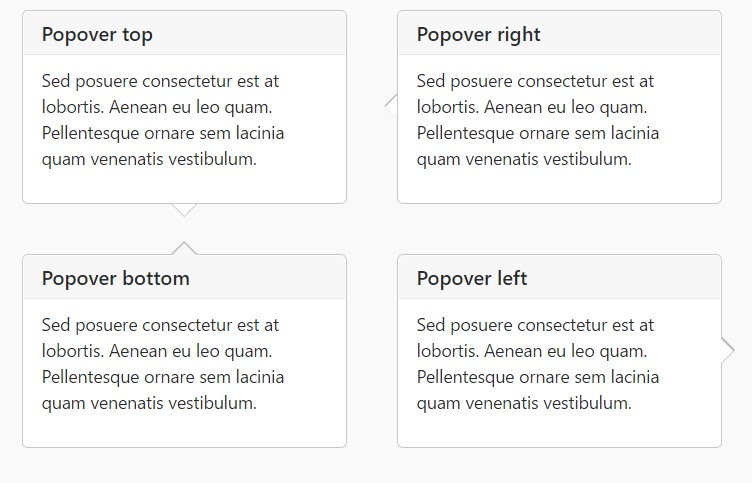
)Static popover
Four alternatives are available: top, right, bottom, and left aligned.
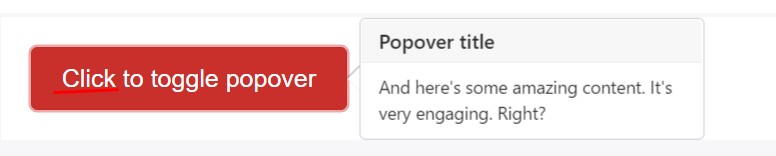
Live demo

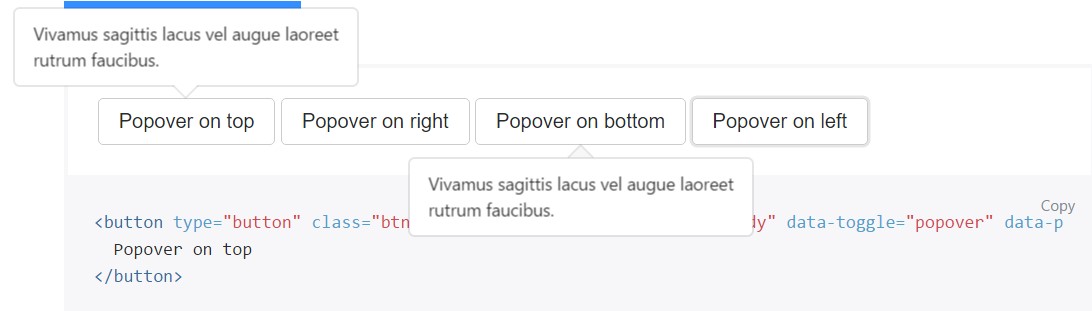
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four courses

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Apply the
focusSpecific markup demanded for dismiss-on-next-click
For appropriate cross-browser and cross-platform activity, you must apply the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Utilising
Empower popovers by using JavaScript
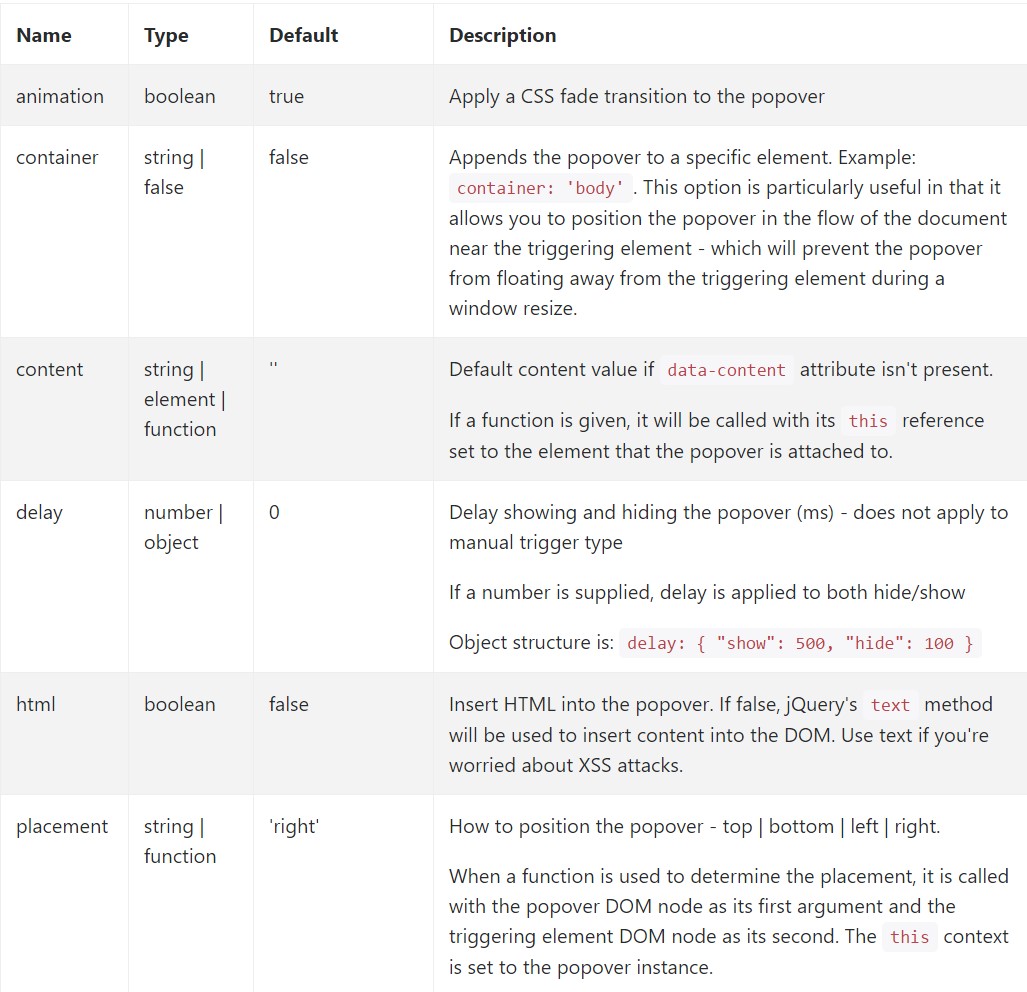
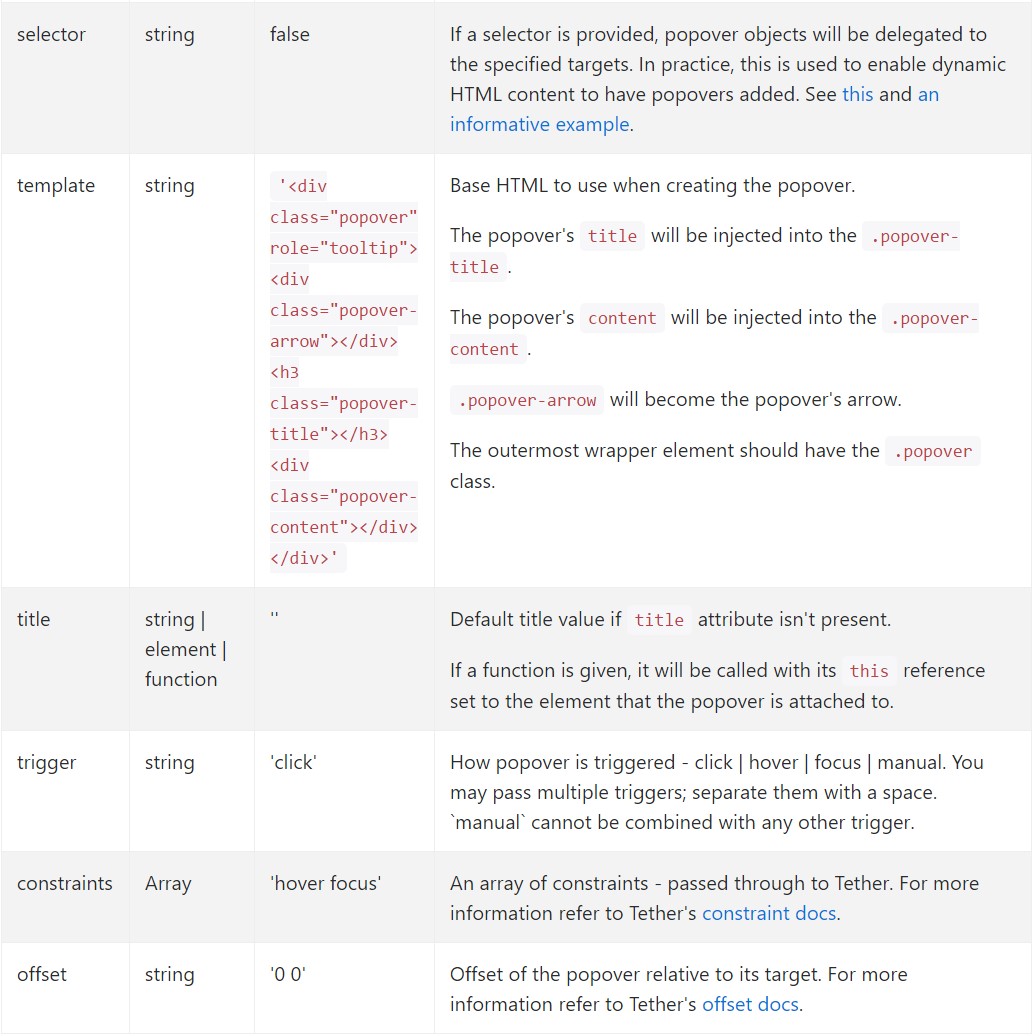
$('#example').popover(options)Solutions
Selections may be passed by means of information attributes as well as JavaScript. For data attributes, add the option name to
data-data-animation=""

Data attributes for individual popovers
Options for particular popovers can additionally be indicated via the application of data attributes, being illustrated above.
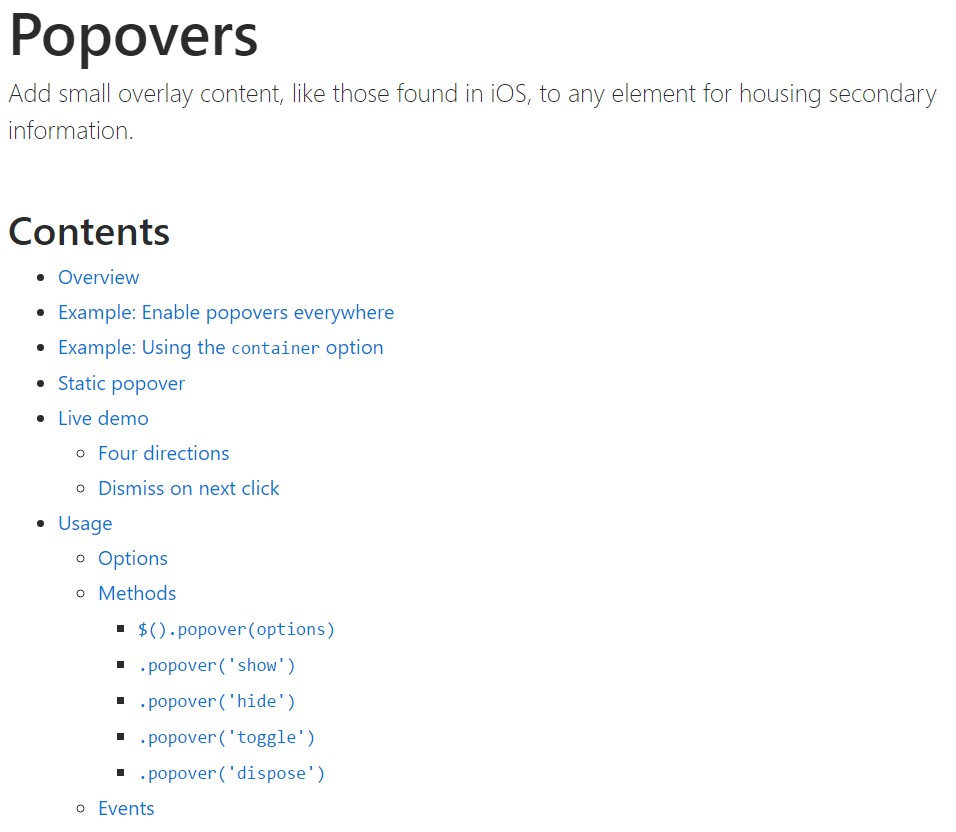
Techniques
$().popover(options)
Initializes popovers for the element selection.
.popover('show')
Uncovers an element's popover. Go back to the user right before the popover has actually been displayed (i.e. prior to the shown.bs.popover
event happens). This is considered a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never presented.
$('#element').popover('show')
.popover('hide')
Covers an element's popover. Come back to the caller right before the popover has actually been concealed (i.e. before the hidden.bs.popover
activity happens). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Returns to the user prior to the popover has truly been displayed or covered (i.e. before the shown.bs.popover
or hidden.bs.popover
event occurs). This is thought of a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Cover up and destroys an element's popover. Popovers that put into action delegation ( that are generated using the selector feature) can not really be personally wiped out on descendant trigger components.
$('#element').popover('dispose')
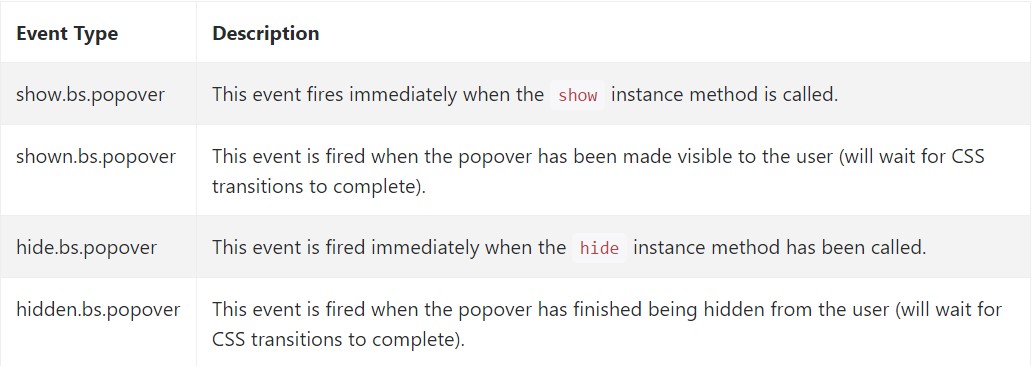
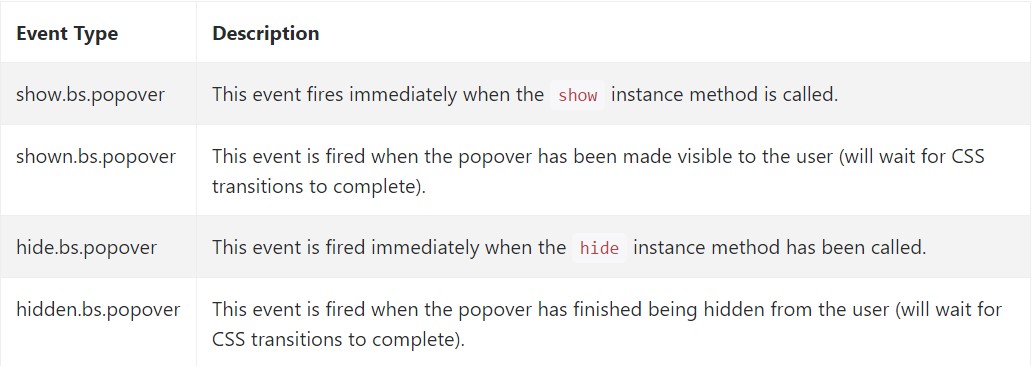
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Inspect a number of online video guides about Bootstrap popovers
Related topics:
Bootstrap popovers authoritative records

Bootstrap popovers tutorial

Bootstrap Popover trouble

$().popover(options)
Initializes popovers for the element selection.
$().popover(options).popover('show')
Uncovers an element's popover. Go back to the user right before the popover has actually been displayed (i.e. prior to the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Covers an element's popover. Come back to the caller right before the popover has actually been concealed (i.e. before the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Returns to the user prior to the popover has truly been displayed or covered (i.e. before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Cover up and destroys an element's popover. Popovers that put into action delegation ( that are generated using the selector feature) can not really be personally wiped out on descendant trigger components.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Inspect a number of online video guides about Bootstrap popovers
Related topics:
Bootstrap popovers authoritative records

Bootstrap popovers tutorial

Bootstrap Popover trouble