Bootstrap Button groups list
Intro
Throughout the web pages we build we regularly have a number of available solutions to show as well as a few actions which in turn may be at some point gotten worrying a certain product or a topic so it would be pretty useful in the case that they got an simple and convenient solution designating the controls in charge of the visitor taking one way or yet another within a small group with universal appearance and designing.
To handle this type of cases the latest edition of the Bootstrap framework-- Bootstrap 4 has full service to the so called Bootstrap Button groups value which in turn basically are clearly what the title explain-- bunches of buttons covered just as a specific component along with all of the elements in appearing basically the similar and so it is definitely convenient for the visitor to pick out the right one and it's much less worrieding for the sight due to the fact that there is actually no free area amongst the specific elements in the group-- it seems like a one button bar having numerous possibilities.
Effective ways to work with the Bootstrap Button groups panel:
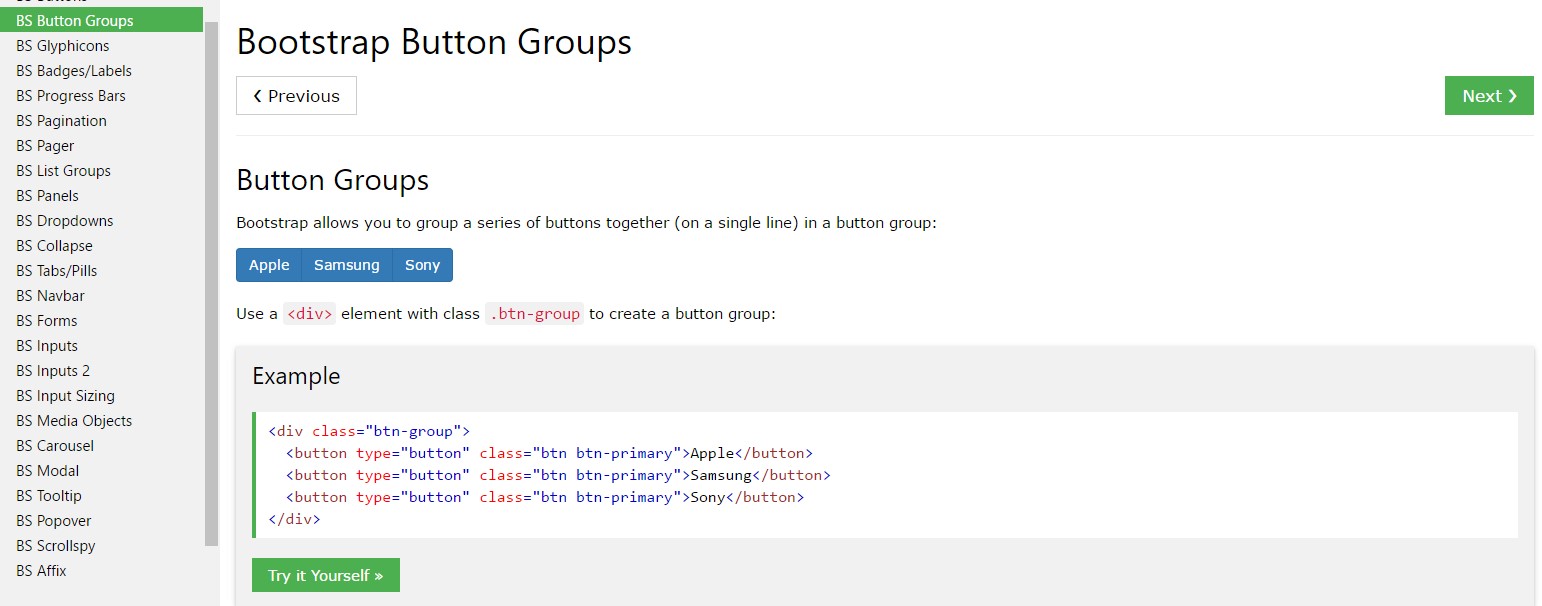
Developing a button group is actually really easy-- all you really need is an element having the class
.btn-group.btn-group-verticalThe scale of the buttons in a group can be universally regulated so using designating a single class to the whole group you have the ability to get either small or large buttons within it-- just include
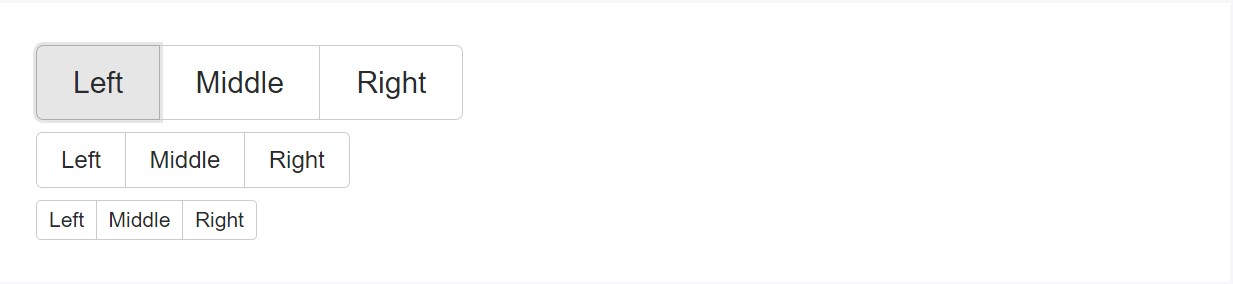
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic illustration
Wrap a series of buttons using
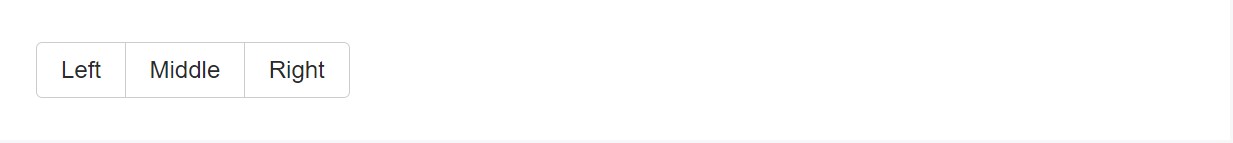
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Illustration of the Button Toolbar
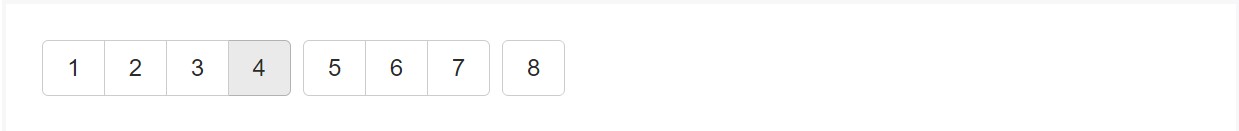
Incorporate sets of Bootstrap Button groups set right into button toolbars for additional structure components. Make use of utility classes like demanded to space out groups, tabs, and likewise.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
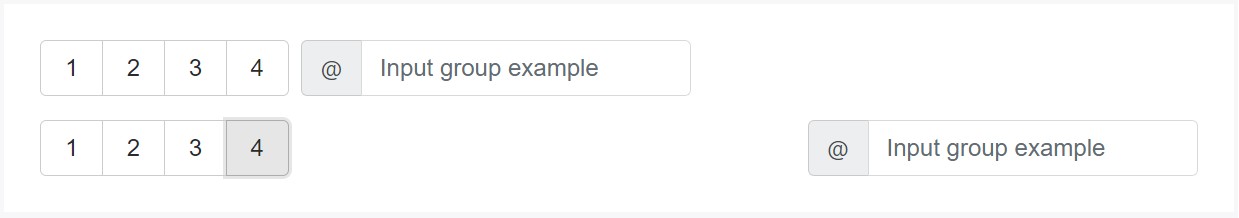
</div>Feel free to mixture input groups with button groups within your toolbars. Similar to the example above, you'll probably require special utilities though to place items correctly.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
</div>Sizing
Instead of adding button scale classes to each and every button in a group, simply provide
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
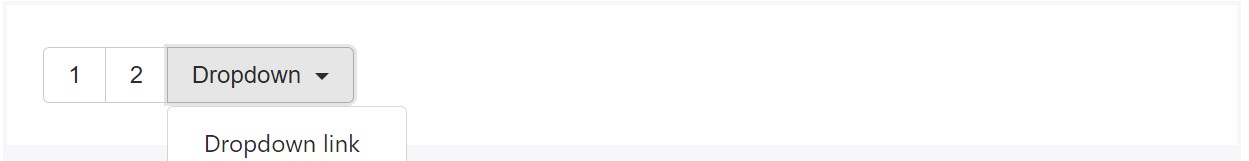
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Insert a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
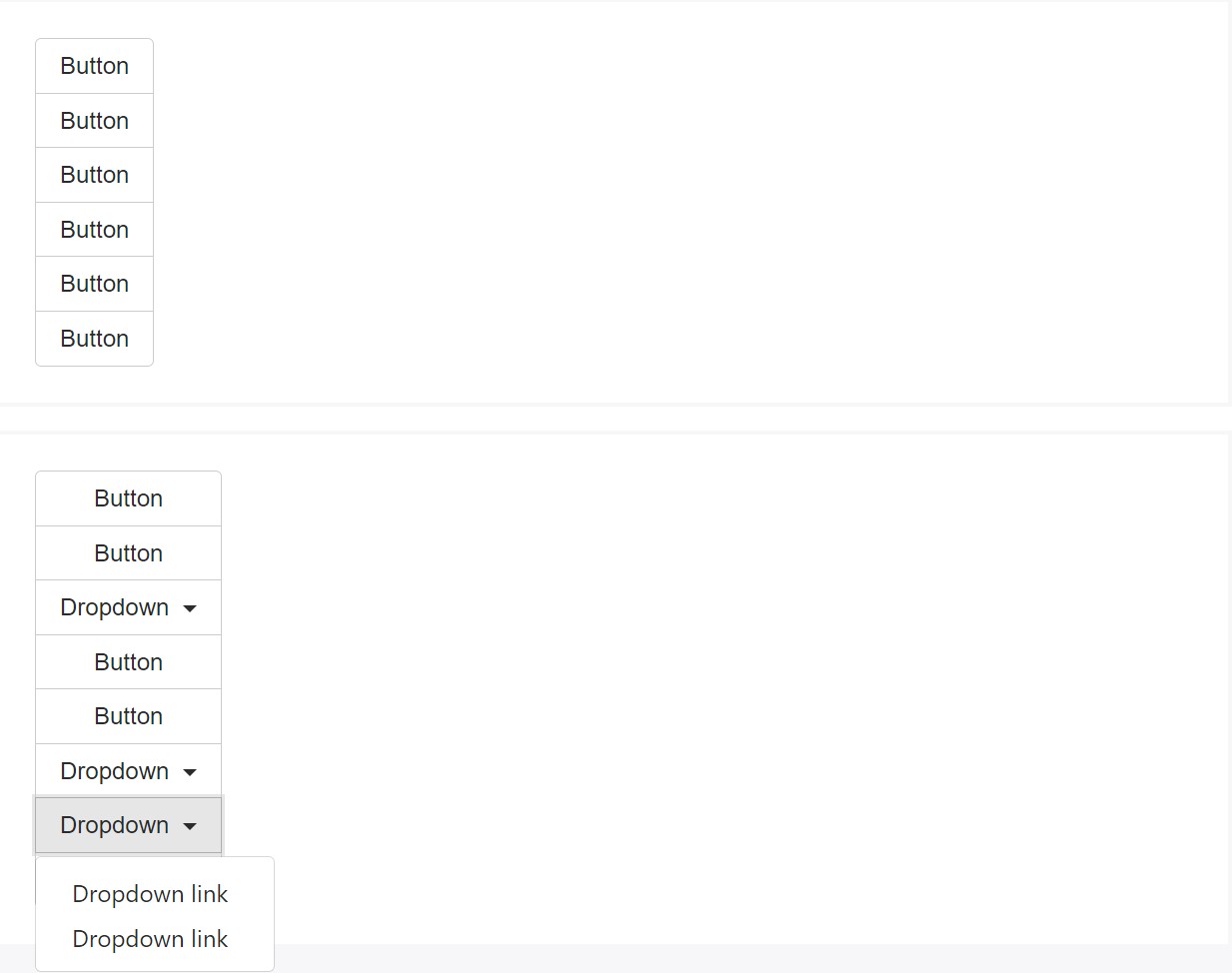
</div>Vertical type
Make a set of buttons appear like up and down stacked as opposed to horizontally. Split button dropdowns are not actually sustained here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Due to the special setup ( plus a few other components), a piece of significant casing is needed for tooltips and also popovers inside button groups. You'll must indicate the option
container: 'body'Another factor to mention
To get a dropdown button within a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleFinal thoughts
Basically that is certainly the method the buttons groups become generated with the aid of probably the most well-known mobile friendly framework in its most current version-- Bootstrap 4. These can be very helpful not only presenting a handful of achievable selections or a courses to take but also as a additional navigation items occurring at certain locations of your web page featuring regular appearance and easing up the navigating and entire user look.
Check some video clip information regarding Bootstrap button groups:
Related topics:
Bootstrap button group formal records

Bootstrap button group training

Establish buttons along with Bootstrap v4