Bootstrap Jumbotron Header
Overview
In some cases we want display a sentence loud and obvious from the very beginning of the page-- such as a promo information, upcoming event notification or whatever. To generate this specific description clear and deafening it is certainly likewise probably a great idea setting them even above the navbar just as kind of a fundamental caption and description.
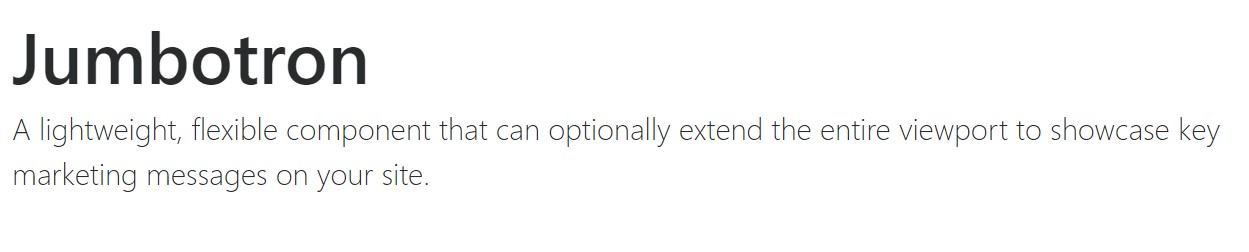
Involving such elements in an appealing and most important-- responsive way has been certainly thought of in Bootstrap 4. What the most recent version of one of the most prominent responsive system in its own latest fourth version has to deal with the necessity of revealing something with no doubt fight in front of the webpage is the Bootstrap Jumbotron Class feature. It gets designated with large size message and several heavy paddings to attain pleasing and clean appeal. ( additional hints)
Tips on how to put into action the Bootstrap Jumbotron Carousel:
To include such component in your pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have developed your Jumbotron element-- still clear so far. By default it becomes styled having a little rounded corners for friendlier appearance and a pale grey background colour - presently everything you require to do is covering some content just like an attractive
<h1><p>Representations
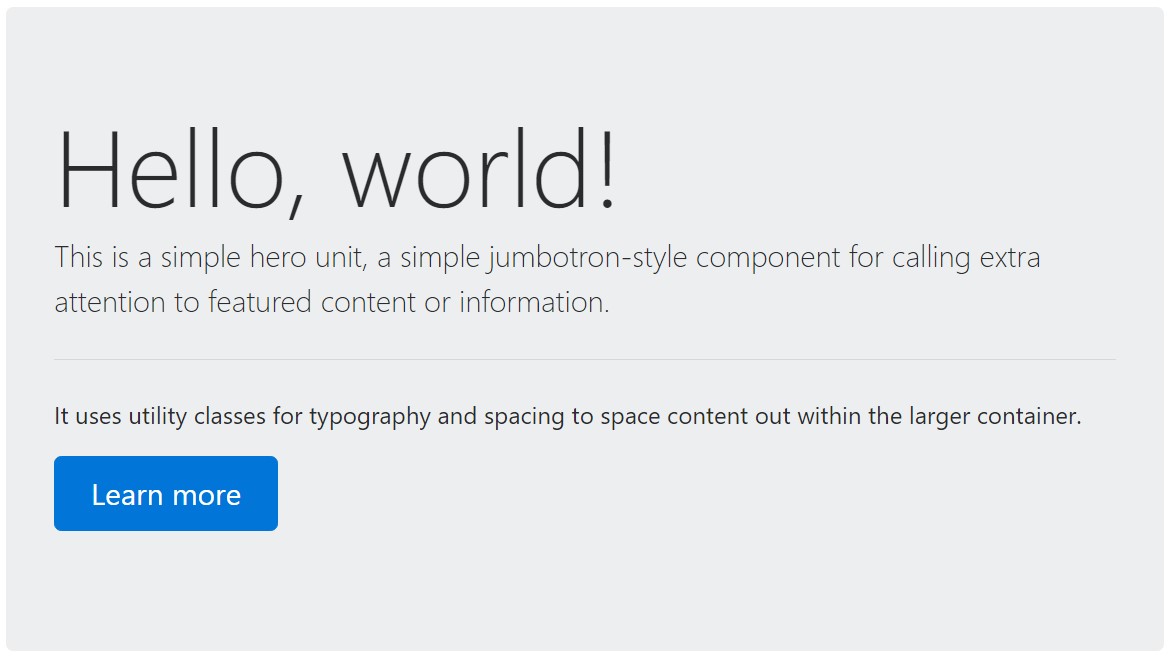
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To generate the jumbotron full width, and also without rounded corners , include the
.jumbotron-fluid.container.container-fluid
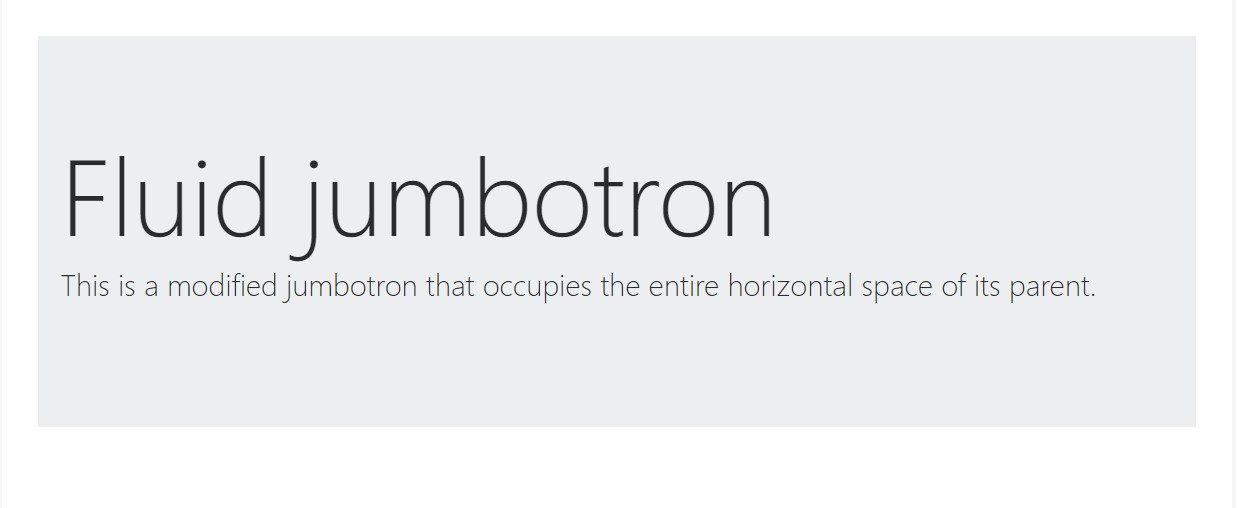
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Other point to keep in mind
This is certainly the simplest solution delivering your site visitor a clear and deafening notification employing Bootstrap 4's Jumbotron component. It needs to be thoroughly applied again thinking of each of the available widths the page might actually show up on and specifically-- the smallest ones. Here is why-- like we discussed above typically some
<h1><p>This incorporated with the a bit larger paddings and a several more lined of message content might possibly cause the components filling in a smart phone's entire display height and eve stretch beneath it which in turn might just eventually confuse or maybe irritate the visitor-- especially in a hurry one. So again we get returned to the unwritten necessity - the Jumbotron messages should be short and clear so they capture the site visitors as opposed to moving them away by being really extremely shouting and aggressive.
Conclusions
And so right now you realise in what way to develop a Jumbotron with Bootstrap 4 and all the available ways it can absolutely disturb your viewers -- right now everything that's left for you is thoroughly figuring its material.
Review several video clip information regarding Bootstrap Jumbotron
Linked topics:
Bootstrap Jumbotron authoritative documents

Bootstrap Jumbotron guide

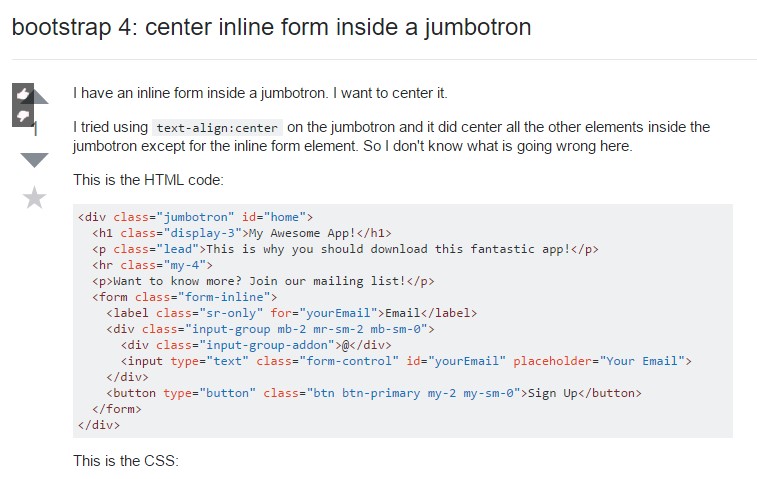
Bootstrap 4: center inline form in a jumbotron