Bootstrap Multiselect Dropdown
Intro
Forms are a notable component of the web pages we generate-- a incomparable tactic we have the ability to get the site visitors included within whatever we are presenting and ensure them an simple and handy approach delivering back several words, data or even place an order in the event that we are certainly utilizing the page just as an internet store. Carefully designing the form's layout we are certainly attempting to visualize how the website visitor would locate it most straightforward and exciting having an activity on it due to the fact that if it's too simple it could be hard to summarize the submissions however in the event that it is generally too complicated the site visitor can be in fact get bored and pressured away-- so the balance really matters. Let's just imagine as an example a fundamental product that may be on top of that equipped with multiple additionals and the site visitors gets inquired to select which ones ought to materialize. Would not it be really great if this could be performed in a single element not helping make them endlessly scroll down and checking out checkboxes or
Yes/NoThe so admired and very most popular Bootstrap framework in its own recent 4th edition ( generally up to alpha 6) has you covered supporting all the original HTML5 form elements supplying awesome styling and layout options for a real layout freedom however since it is actually not a magic wand solution there are some quite special and little item like the
<select>How to make use of the Bootstrap Multiselect Dropdown:
Let us take a fast glance precisely how it does work:
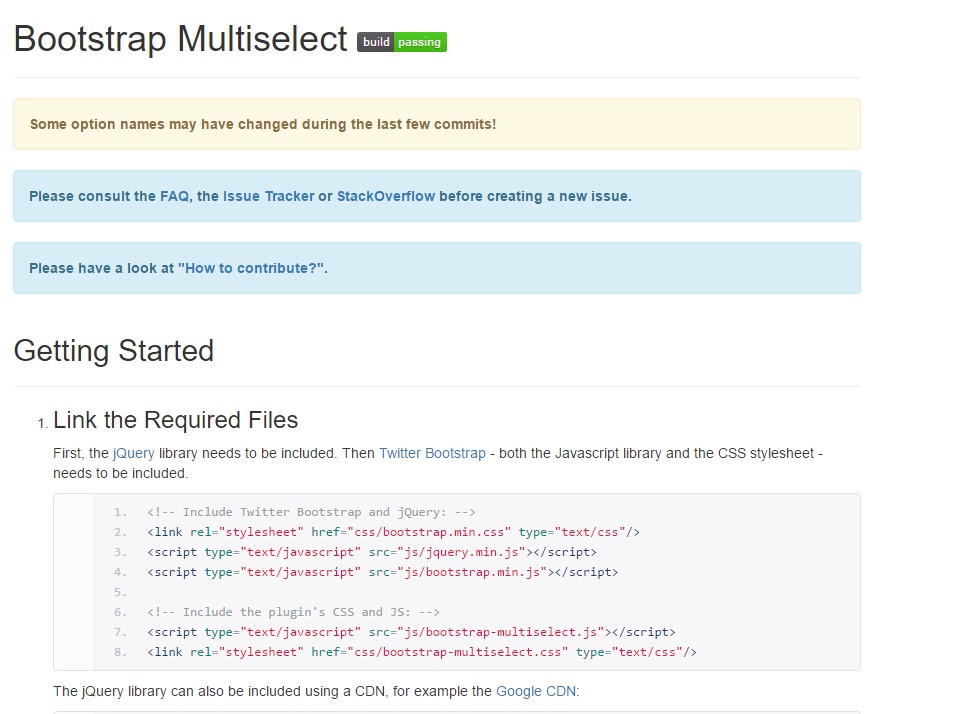
Including it: In turn the plugin to perform you need to include the jQuery Javascript library and do this before featuring the Bootstrap's major Javascript file. Next the plugins CSS and JS files need to happen in your
<head>Employing it: Just as been mentioned-- fairly simple-- develop a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to handle is calling the plugin inside a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
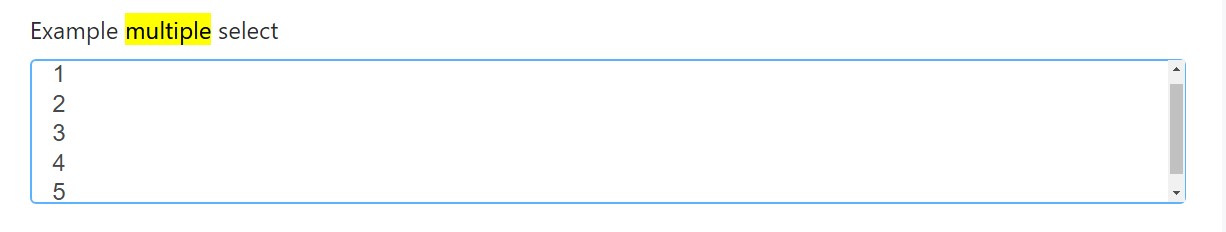
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
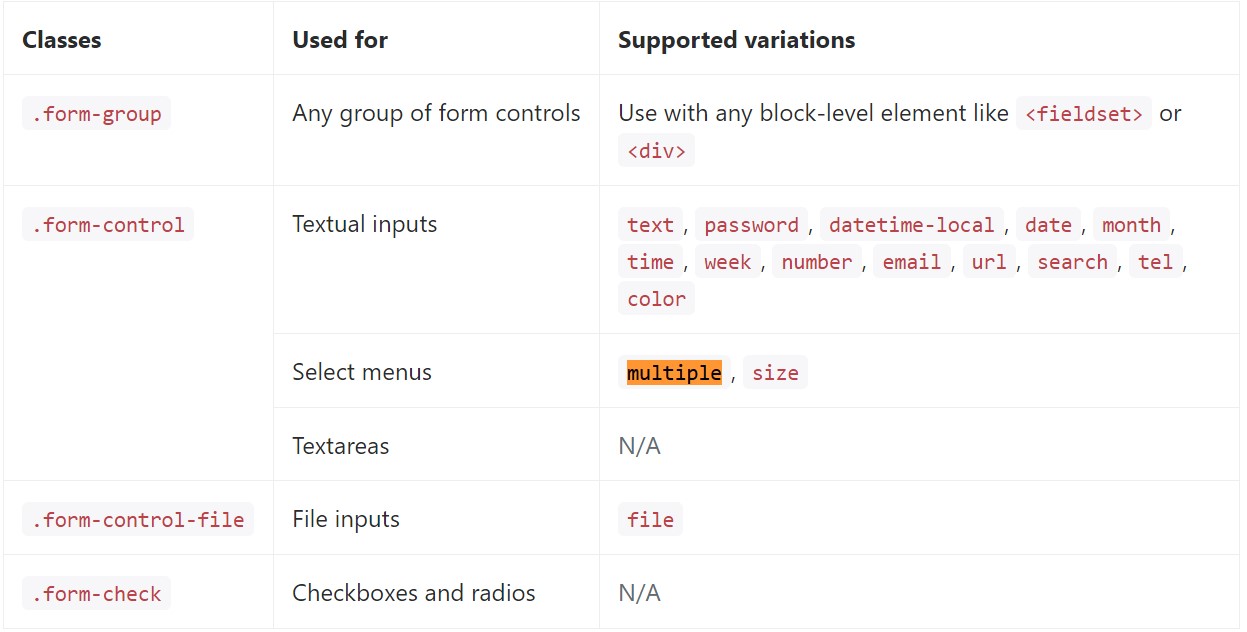
</div>Listed here is a whole selection of the special form controls provided by means of Bootstrap and the classes that customize them. Extra documentation is attainable for each and every group.

Final thoughts
And that's it-- you possess a working and fairly great looking dropdown with a checkbox in front of each and every opportunity-- all the visitors have to do currently is clicking on the ones they desire. Supposing that you prefer to generate things much more intriguing-- have a look at the plugin's docs to see exactly how adding a few easy limitations can surely spice the things up even further.
Check out a number of video tutorials about Bootstrap Multiselect:
Linked topics:
Bootstrap multiple select form

Bootstrap multiple select guide

Multiselect does not actually function using Bootstrap V4 alpha