Bootstrap Modal Options
Intro
At times we really have to fix the attention on a special details keeping every thing rest faded behind making sure we've gained the targeted visitor's thought or have tons of information wanted to be accessible from the webpage still, so massive it certainly would bore and push the ones checking over the webpage.
For this type of cases the modal feature is certainly valued. Precisely what it works on is presenting a dialog box working a great area of the display screen diming out everything other things.
The Bootstrap 4 framework has all the things desired for making this sort of element having minimal efforts and a basic direct construction.
Bootstrap Modal is structured, but variable dialog prompts powered via JavaScript. They maintain a variety of help samples from user alert ending with absolutely customized material and offer a small number of valuable subcomponents, proportions, and more.
The way Bootstrap Modal Mobile runs
Before beginning having Bootstrap's modal element, be sure to read the following as long as Bootstrap menu options have already reformed.
- Modals are built with HTML, CSS, and JavaScript. They are really set up above everything else inside the document and remove scroll from the
<body>- Clicking on the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap just supports a single modal screen simultaneously. Embedded modals usually are not maintained while we consider them to remain bad user experiences.
- Modals application
position:fixeda.modal- One once again , because of
position: fixed- Lastly, the
autofocusContinue reviewing for demos and usage instructions.
- Due to how HTML5 defines its semantics, the autofocus HTML attribute possesses no result in Bootstrap modals. To achieve the identical effect, apply certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need a trigger-- an anchor or switch to get hit so the modal to become revealed. To execute so simply just assign
data-toggle=" modal"data-target="#myModal-ID"Example
Now let us create the Bootstrap Modal itself-- in the first place we really need a wrap component providing the whole aspect-- appoint it
.modalA great idea would certainly be at the same time putting in the
.fadeYou would in addition need to include the very same ID which in turn you have recently defined in the modal trigger since on the other hand if those two fail to match the trigger probably will not effectively launch the modal up.
The moment this has been accomplished we want an additional feature possessing the true modal content-- appoint the
.modal-dialog.modal-sm.modal-lg.modal-content.modal-header.modal-bodyOptionally you might possibly really want to provide a close button in the header assigning it the class
.closedata-dismiss="modal"Essentially this id the construction the modal features have in the Bootstrap framework and it pretty much has stayed the similar in both Bootstrap version 3 and 4. The new version comes with a bunch of new solutions however it seems that the developers crew believed the modals work well enough the method they are and so they pointed their care out of them so far.
Now, lets check out at the a variety of kinds of modals and their code.
Modal components
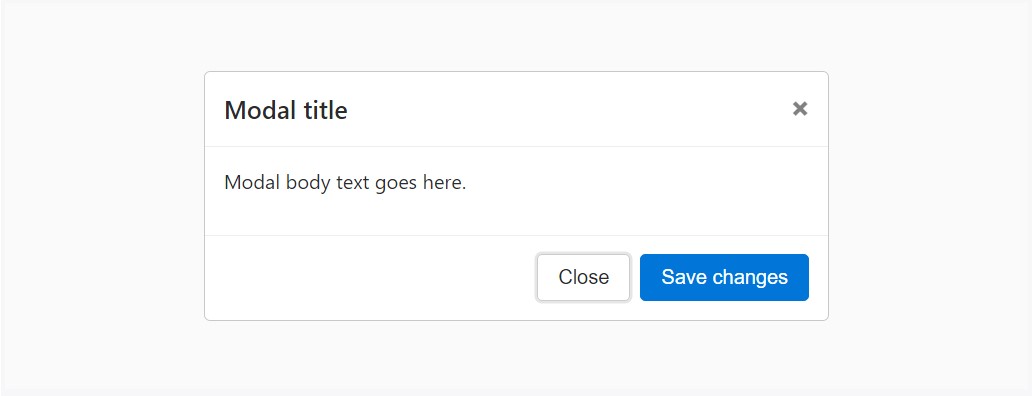
Listed below is a static modal illustration ( representing its
positiondisplaypadding<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live demo
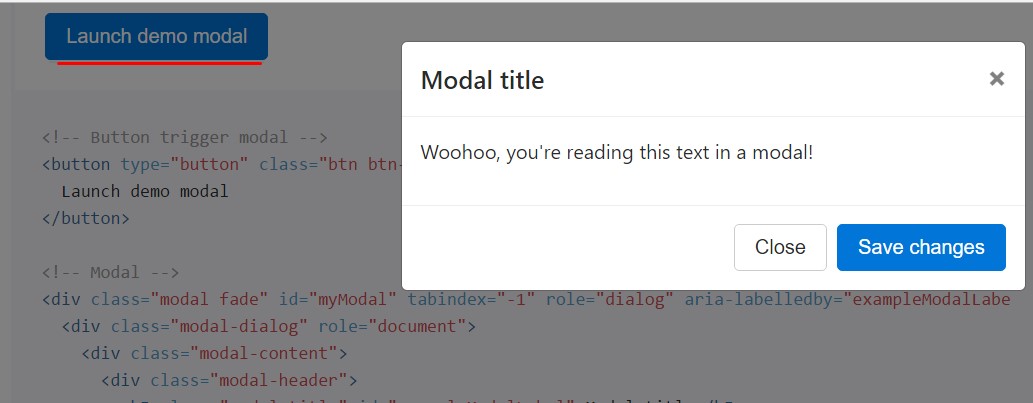
In the case that you are going to work with a code shown below - a working modal test is going to be triggered as showned on the picture. It will move down and fade in from the high point of the page.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
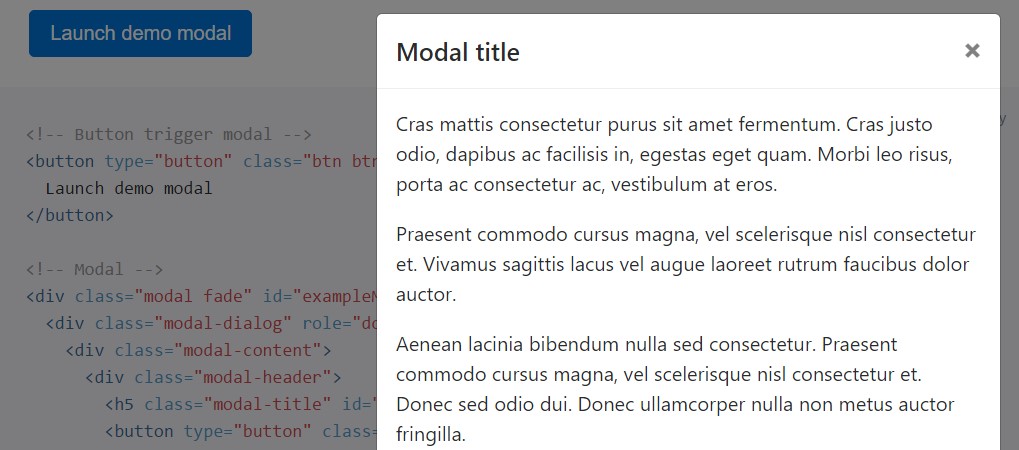
</div>Scrolling expanded text
They scroll independent of the page itself when modals become too long for the user's viewport or device. Give a try to the test shown below to see what exactly we mean ( read this).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
</div>Tooltips plus popovers
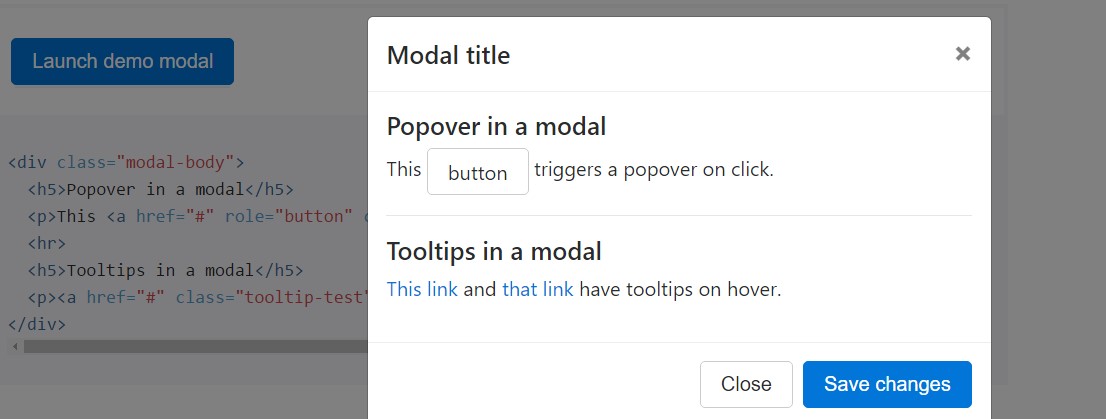
Tooltips plus popovers can be localised inside of modals as required. Any tooltips and popovers within are also automatically dismissed when modals are closed.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
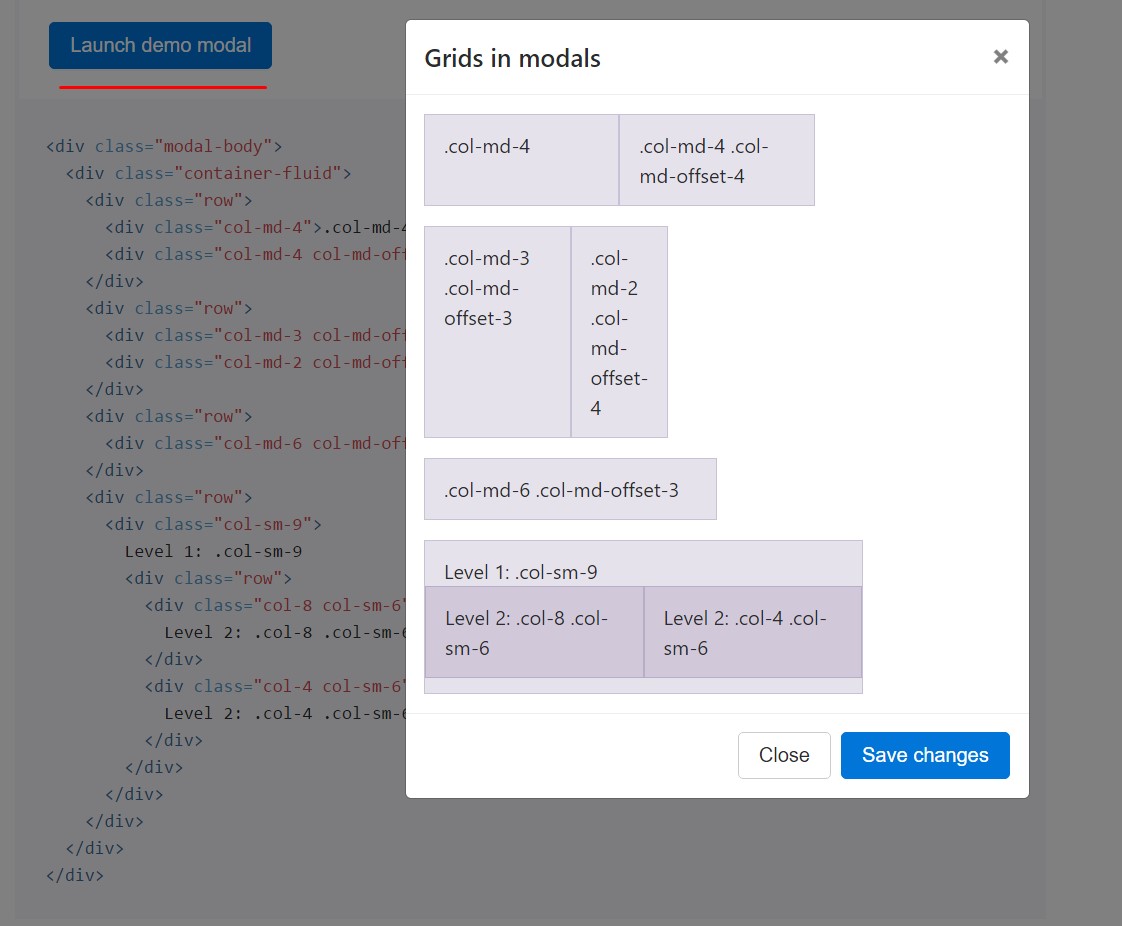
</div>Putting into action the grid
Make use of the Bootstrap grid system in a modal by simply nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
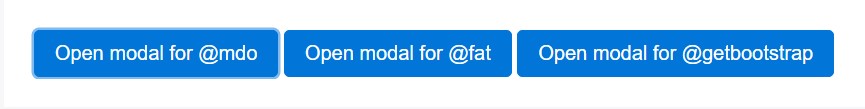
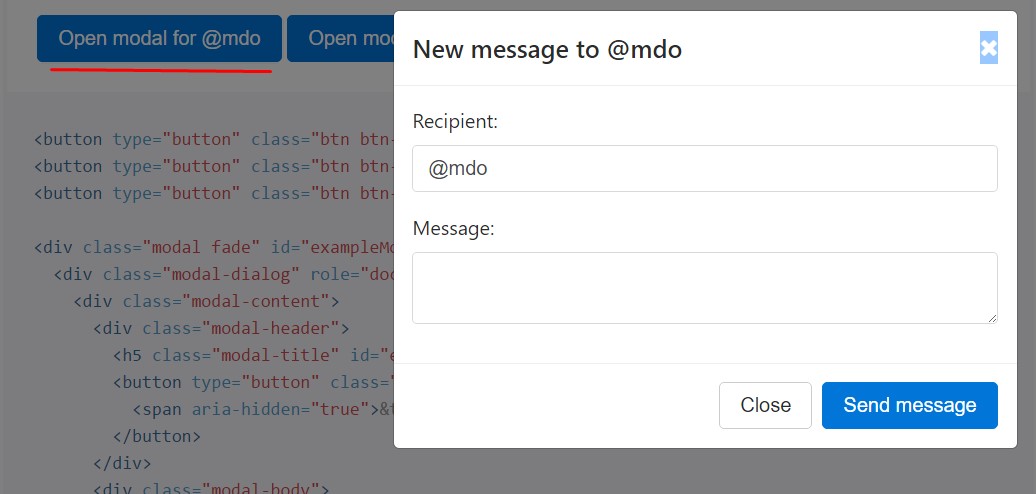
</div>Different modal material
Use a lot of buttons that all trigger the equal modal using a bit diverse materials? Make use of
event.relatedTargetdata-*Below is a live test followed by example HTML and JavaScript. To learn more, read the modal events docs for information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Delete animation
For modals that simply come out in lieu of fade in to view, take down the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Lively heights
When the height of a modal switch even though it is exposed, you have to summon
$(' #myModal'). data(' bs.modal'). handleUpdate()Availableness
Inserting YouTube video clips
Setting YouTube videos clips in modals needs added JavaScript not in Bootstrap to instantly stop playback and even more.
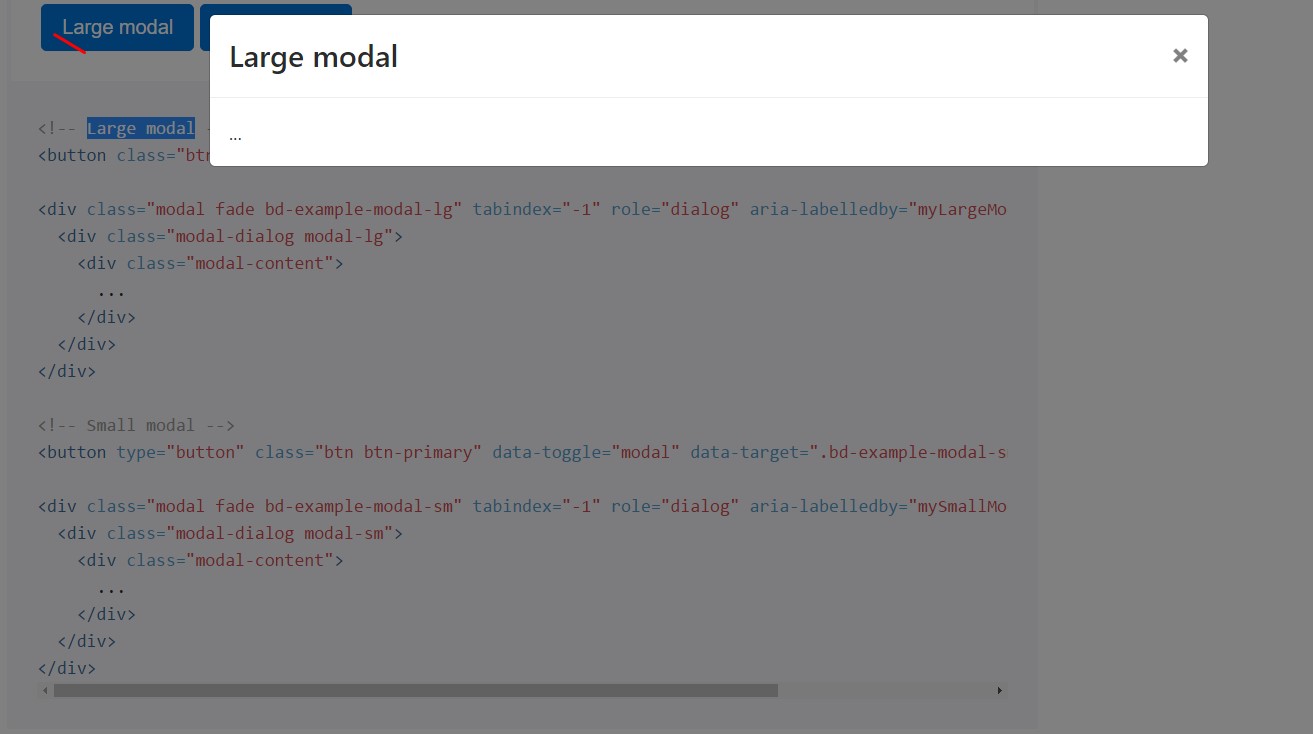
Optionally available scales
Modals have two alternative sizes, provided by using modifier classes to get placed on a
.modal-dialog
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
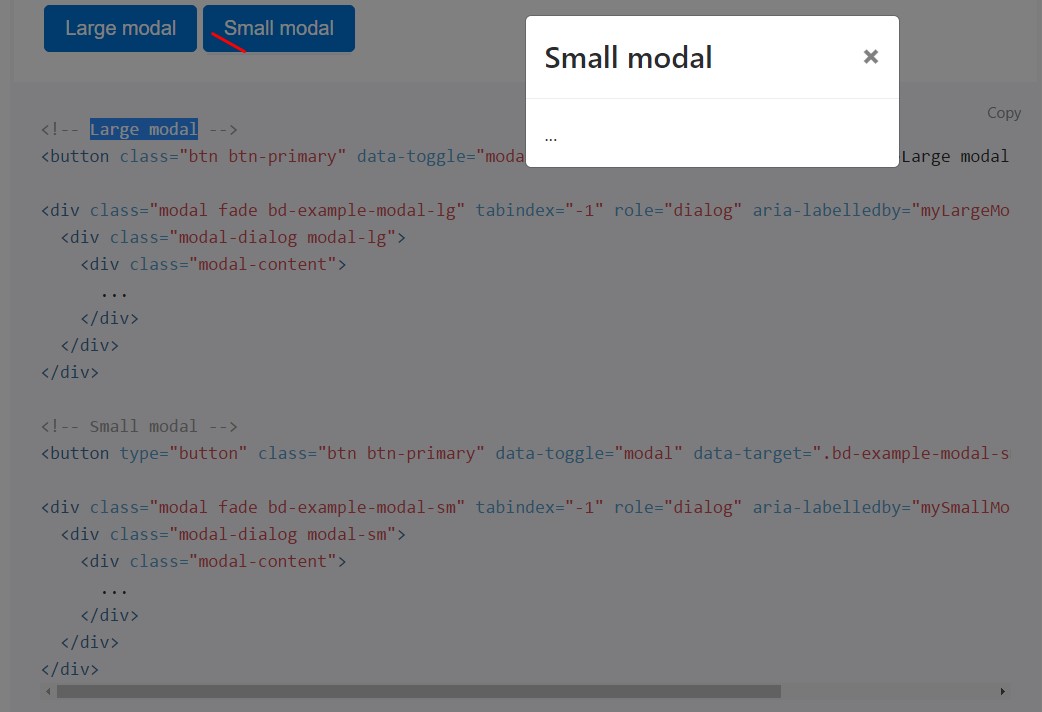
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your hidden content on demand, via data attributes or JavaScript.
Via files attributes
Trigger a modal with no producing JavaScript. Establish
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Via JavaScript
Call a modal using id
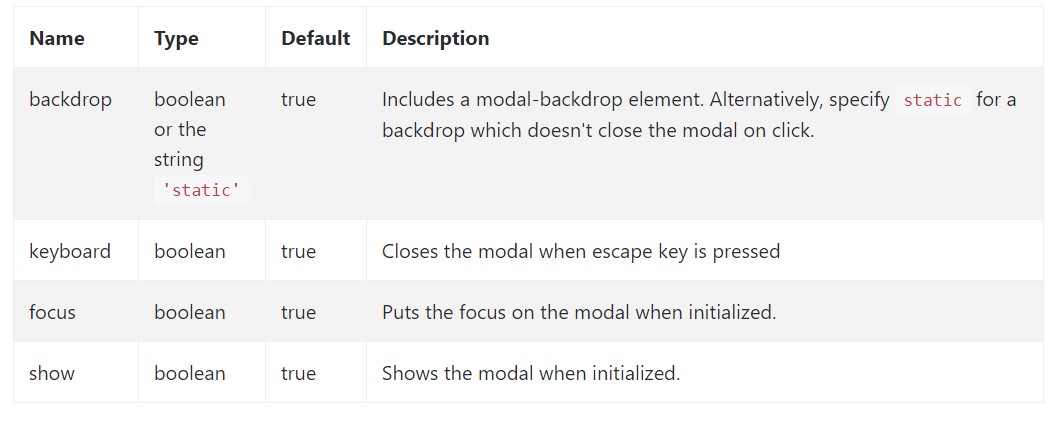
myModal$('#myModal'). modal( options).Options
Possibilities can possibly be passed through information attributes or JavaScript. For data attributes, fix the option name to
data-data-backdrop=""Review also the image below:

Approaches
.modal(options)
.modal(options)Switches on your information as a modal. Accepts an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually initiates a modal. Come back to the user just before the modal has literally been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Come back to the user right before the modal has in fact been covered up (i.e. before the
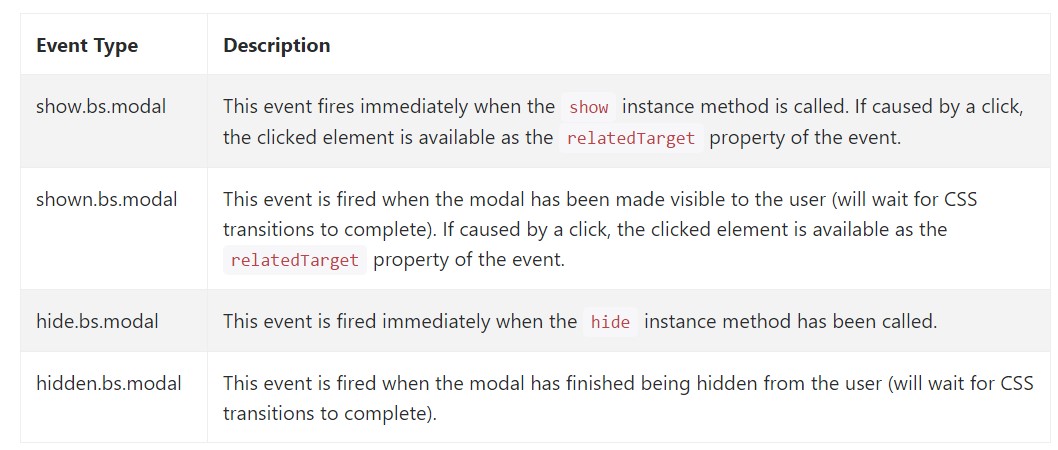
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class introduces a number of events for fixing in to modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We took a look at the way the modal is developed however precisely what would probably be in it?
The response is-- just about anything-- coming from a prolonged heads and conditions plain paragraph with a number of headings to the most complex system which with the modifying design approaches of the Bootstrap framework could really be a web page within the page-- it is actually achievable and the possibility of implementing it is up to you.
Do have in your mind however if ever at a specific point the material as being poured into the modal becomes far too much perhaps the preferable technique would be inserting the whole subject inside a individual webpage in order to have more or less better appearance as well as application of the whole screen width available-- modals a meant for smaller sized blocks of web content requesting for the viewer's interest .
Check a few on-line video training about Bootstrap modals:
Connected topics:
Bootstrap modals: authoritative documentation

W3schools:Bootstrap modal guide

Bootstrap 4 with remote modal