Bootstrap Header Form
Overview
Like within printed documents the header is just one of the highly critical elements of the webpages we receive and develop to apply every day. It nicely possesses the most necessary info regarding the status of the establishment or else person behind the webpage itself and the importance of the whole site-- its own navigating structure which in turn in addition to the Bootstrap Header Class itself really should be thought and made in this type of means that a site visitor in a rush or not really actually knowing in which way to head to simply just take a view at and locate the needed info. This is the perfect circumstance-- in the real world obtaining as close as feasible to this appearance and behavior likewise goes on since we practically every moment have some project specific limitations to think about. Also compared with the written documentations on the planet of internet we should really always remember the diversity of attainable gadgets on which our pages could possibly get demonstrated-- we ought to ensure their responsive attitude or to puts it simply-- make certain they will reveal most effective at any display screen size possible.
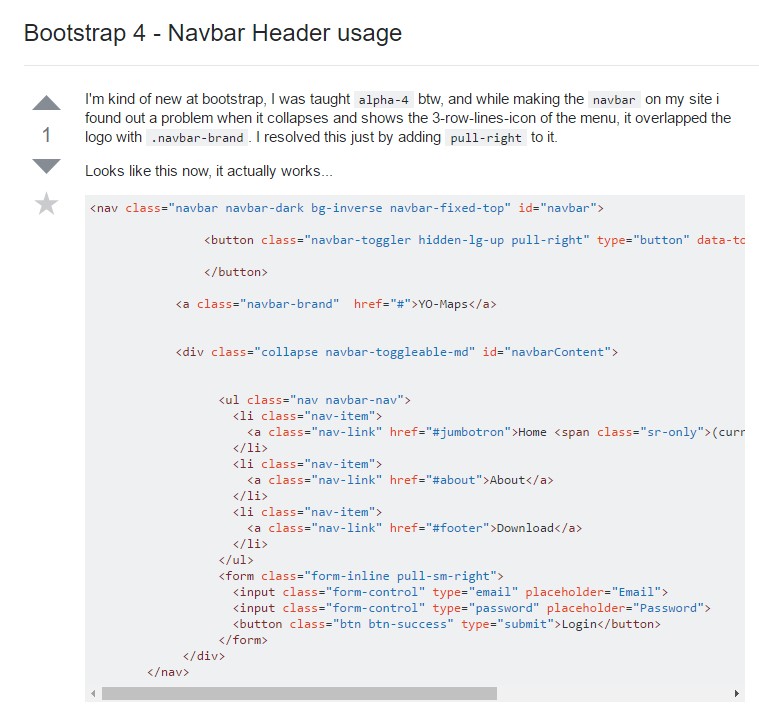
And so let's have a look and see how a navbar gets developed in Bootstrap 4. ( find more)
The way to put into action the Bootstrap Header Form:
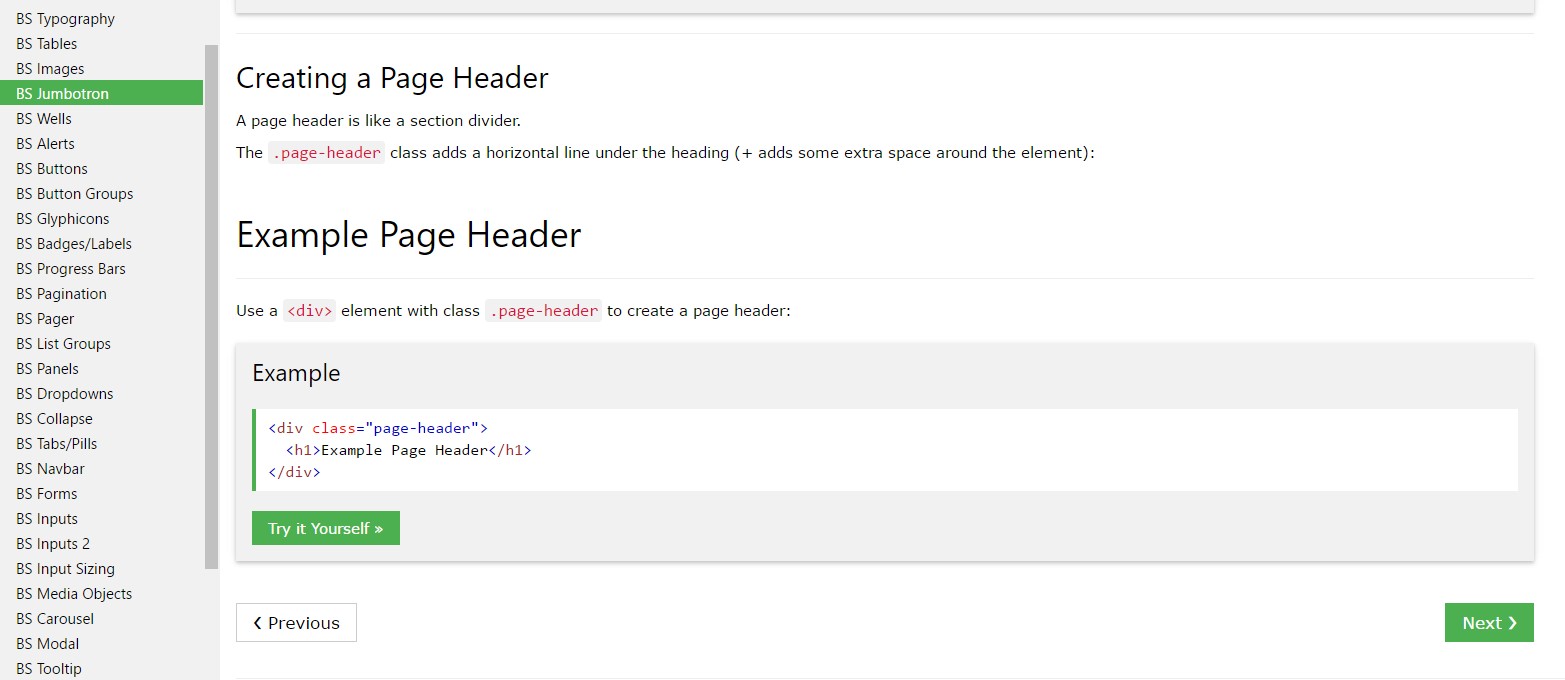
Firstly to generate a page header or because it gets referred to within the framework-- a navbar-- we need to wrap the entire item within a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightInside of this parent element we should start by placing a tab component which shall be applied to feature the collapsed content on a smaller sized screen sizes-- to perform that generate a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is really bright fresh for newest alpha 6 release of the Bootstrap 4 framework is that within the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the critical part-- creating the collapsible container for the fundamental website navigation-- to accomplish it generate an element with the
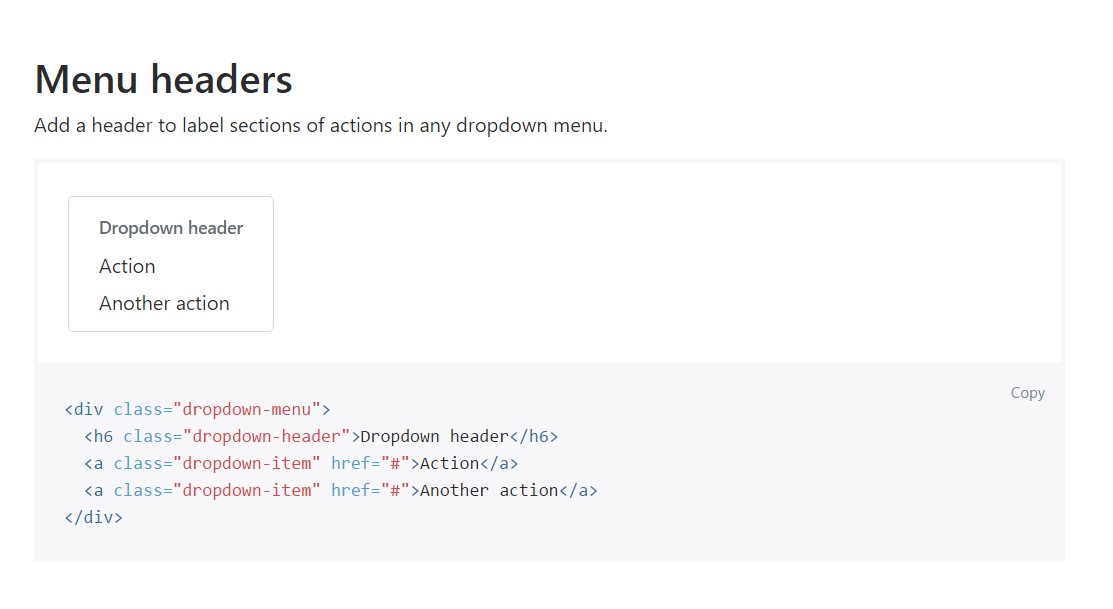
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemRepresentation of menu headers
Incorporate a header to label areas of actions in any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional solutions
Yet another new factor for this particular edition is the possibility to fit an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it comes down to the header components in the current Bootstrap 4 edition this is being handled with the built in Collapse plugin and a number of navigation specified content classes-- a few of them built especially for keeping your label's uniqueness and others-- to get certain the actual webpage navigating structure will present best collapsing in a mobile design menu when a specified viewport size is accomplished.
Check several video training about Bootstrap Header
Connected topics:
Bootstrap Header: main documentation

Bootstrap Header short training

Bootstrap 4 - Navbar Header handling