Bootstrap Clearfix Css
Overview
Power in our aspect signifies and more desirable flexibility-- that is definitely what's certainly never enough when we're designing the very future style for our new project due to the fact that there regularly is a bold appeal strategy or even two of them we abandon to try out executing next time. And yet the feeling something isn't pretty finished continue to keeps till we try to find a method actually executing this great thought we had even though the project was currently being actually developed on a piece of note pad.That's how a number of creative workarounds such as the Bootstrap Clearfix Form get to life so as to provide probably not the most effective in all times however still functioning services and assist us incorporate what we originally were wanted. ( learn more)
The best way to use the Bootstrap Clearfix Usage:
Typically exactly what Clearfix performs is resisting the zero height container complication as soon as it comes down to containing floated features-- as an example-- in case you possess just two elements inside a container one floated left and the other one - right and you wish to style the component containing them with a specific background colour without having the assistance of the clearfix plugin the whole workaround will finish with a slim line in the wanted background color taking place over the floated components nevertheless the background colored element is really the parent of a couple of floated ones.
To care for this the Bootstrap framework has the clearfix plugin integrated therefore to achieve the wanted end result directly from the mentioned above sample everything you need to have is just using the class
.clearfixAs an examples
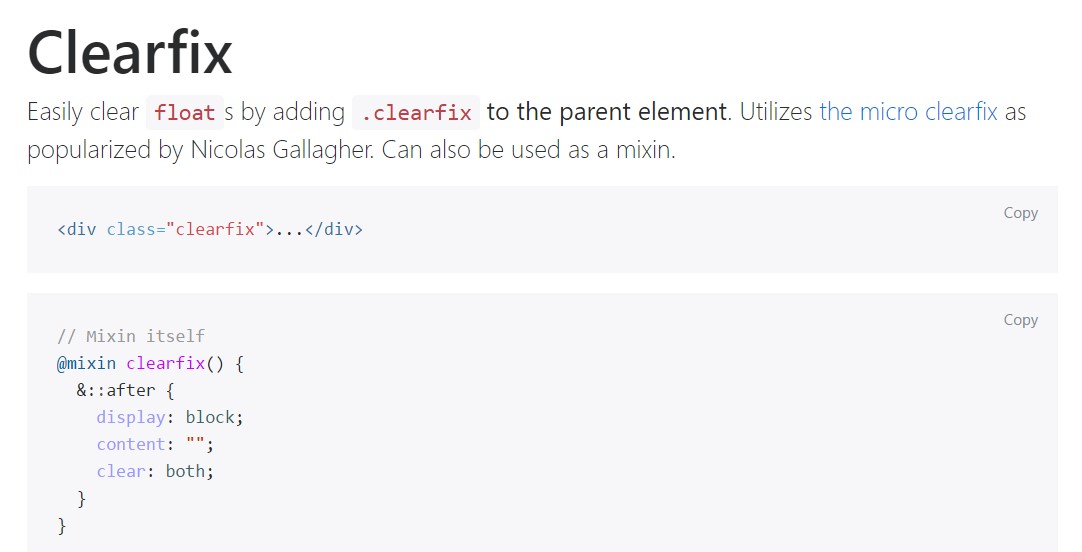
Simply clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
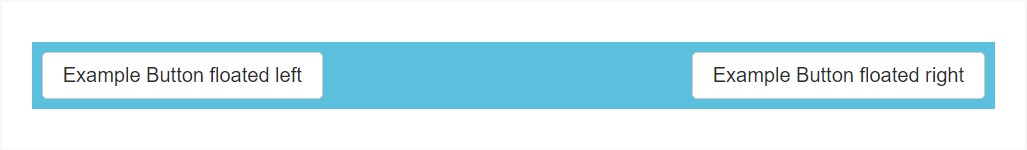
@include clearfix;The following instance shows exactly how the clearfix can be applied. Without any the clearfix the wrapping div would not really span around the buttons which would trigger a broken design.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>New Options
In the latest edition of the best famous responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely sustained though in time will most probably receive less and less applied and very likely -- even abandoned given that the dev team has considered embodying the flexbox layout for many of the usual webpage components-- it is definitely a way more modern and powerful solution for sizing, setting and distributing a certain element's children without having the need of floats and for that reason-- the
.clearfixThis method is bright new for the latest alpha 6 of Bootstrap 4 and might be considered quite a strong measure since it likewise suggests releasing the IE9 help for and most ideal appearance of the web pages designed on present day browsers only however as the technology progression moves this doesn't feel like a probable issue at all. Obviously there still be various cases when we will certainly still need the excellent classic float methods so that when we handle that-- we additionally have the
.clearfixFinal thoughts
So currently you understand just what the # inside Bootstrap 4 indicate-- do have it in head the moment you experience unplanned look of some wrappers providing floated elements however the very best thing to work on is in fact using com time having a glance at the way the new star in town-- flexbox helps make the things performed because it supplies a selection of pretty neat and easy layout sollutions in order to get our web pages to the very next level.
Check out some video guide about Bootstrap Clearfix
Linked topics:
Bootstrap clearfix official documentation

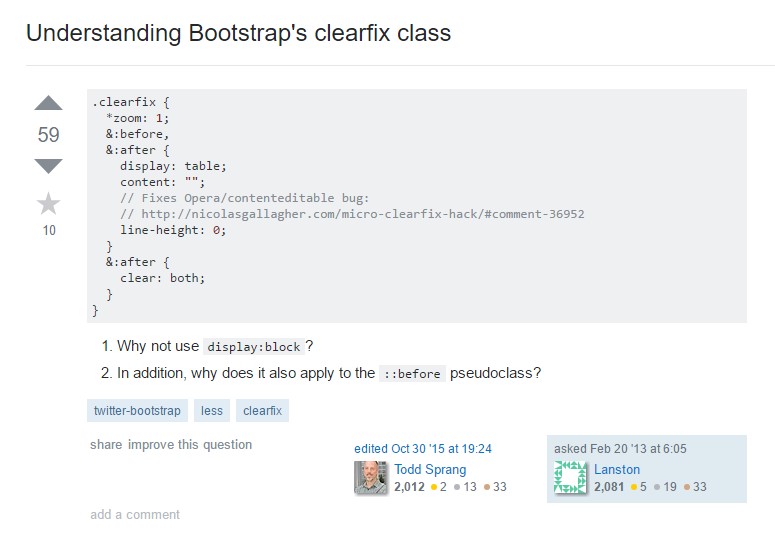
Knowing Bootstrap's clearfix class

Bootstrap v4 - Put in responsive clearfix utility classes