Bootstrap Layout Template
Introduction
In the recent number of years the mobile devices turned into such considerable element of our lives that the majority of us just cannot certainly visualize just how we got to get around without having them and this is definitely being claimed not simply just for contacting others by talking as if you remember was the initial purpose of the mobile phone but in fact linking with the entire world by having it right in your arms. That is definitely why it likewise became incredibly important for the most usual habitants of the Online world-- the website page need to present just as excellent on the small mobile displays as on the normal desktop computers which in turn at the same time got even wider helping make the scale difference even greater. It is supposed somewhere at the start of all this the responsive systems come down to appear supplying a practical approach and a handful of smart tools for having pages act regardless of the device viewing them.
However what's certainly crucial and stocks the structures of so called responsive web design is the treatment itself-- it is really entirely unique from the one we used to have actually for the fixed width web pages from the very last decade which in turn is a lot just like the one in the world of print. In print we do have a canvas-- we set it up once first of the project to transform it up perhaps a number of times since the work proceeds however at the bottom line we finish up using a media of size A and art work with size B positioned on it at the specified X, Y coordinates and that's it-- once the project is done and the sizes have been adjusted all of it ends.
In responsive website design however there is actually no such aspect as canvas size-- the possible viewport dimensions are as basically unlimited so establishing a fixed value for an offset or a size can possibly be great on one display screen but quite annoying on another-- at the other and of the specter. What the responsive frameworks and especially some of the most prominent of them-- Bootstrap in its own most current fourth edition provide is certain creative ways the web pages are being built so they automatically resize and reorder their particular components adapting to the space the viewing screen provides and not flowing far from its width-- this way the visitor reaches scroll only up/down and gets the web content in a practical scale for reading free from needing to pinch zoom in or out to see this component or yet another. Why don't we observe precisely how this ordinarily works out. ( get more information)
How to apply the Bootstrap Layout Responsive:
Bootstrap consists of numerous elements and opportunities for arranging your project, featuring wrapping containers, a powerful flexbox grid system, a versatile media things, and responsive utility classes.
Bootstrap 4 framework utilizes the CRc structure to take care of the page's material. Supposing that you are definitely simply just starting this the abbreviation gets simpler to remember because you are going to possibly sometimes be curious at first which element provides what. This come for Container-- Row-- Columns and that is the structure Bootstrap framework utilizes intended for making the pages responsive. Each responsive web-site page includes containers holding basically a single row along with the required number of columns inside it-- all of them together developing a meaningful web content block on page-- similar to an article's heading or body , listing of product's components and so forth.
Why don't we take a look at a single content block-- like some features of whatever being actually provided out on a page. Initially we really need covering the entire detail in a
.container.container-fluidAfter that within our
.container.rowThese are employed for handling the arrangement of the material components we put in. Considering that newest alpha 6 version of the Bootstrap 4 framework utilizes a styling technique called flexbox with the row element now all kind of placements ordination, grouping and sizing of the web content can possibly be obtained with just incorporating a practical class however this is a whole new story-- meanwhile do understand this is the element it is actually completeded with.
Finally-- inside the row we must place several
.col-General styles
Containers are certainly the most simple design component within Bootstrap and are required whenever operating default grid system. Choose a responsive, fixed-width container ( suggesting its own
max-width100%While containers may possibly be nested, many Bootstrap Layouts styles do not demand a nested container.
<div class="container">
<!-- Content here -->
</div>Use
.container-fluid
<div class="container-fluid">
...
</div>Check out certain responsive breakpoints
Due to the fact that Bootstrap is established to be mobile first, we use a handful of media queries to generate sensible breakpoints for formats and user interfaces . These types of breakpoints are mostly based upon minimum viewport sizes and enable us to size up features just as the viewport changes .
Bootstrap mainly utilizes the following media query ranges-- as well as breakpoints-- inside Sass files for design, grid structure, and elements.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we create source CSS inside Sass, all of Bootstrap media queries are certainly obtainable through Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally work with media queries that work in the various other course (the provided display screen size or more compact):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these kinds of media queries are in addition provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for focus on a individual sector of display dimensions using the minimum and maximum breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are at the same time attainable via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries may perhaps cover a number of breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same display screen scale range would undoubtedly be:
@include media-breakpoint-between(md, xl) ...Z-index
A handful of Bootstrap components use
z-indexWe really don't encourage modification of these particular values; you transform one, you probably will need to transform them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background features-- just like the backdrops which allow click-dismissing-- often tend to reside on a low
z-indexz-indexExtra recommendation
Using the Bootstrap 4 framework you can install to five separate column visual appeals depending on the predefined in the framework breakpoints but ordinarily two to three are pretty sufficient for getting ideal look on all displays. ( read more here)
Conclusions
And so right now hopefully you do possess a fundamental concept just what responsive web site design and frameworks are and just how the most famous of them the Bootstrap 4 framework manages the page information in order to make it display best in any screen-- that is certainly just a quick glance however It's believed the awareness just how the things work is the greatest base one must move on before searching into the details.
Check out some youtube video training about Bootstrap layout:
Connected topics:
Bootstrap layout authoritative documents

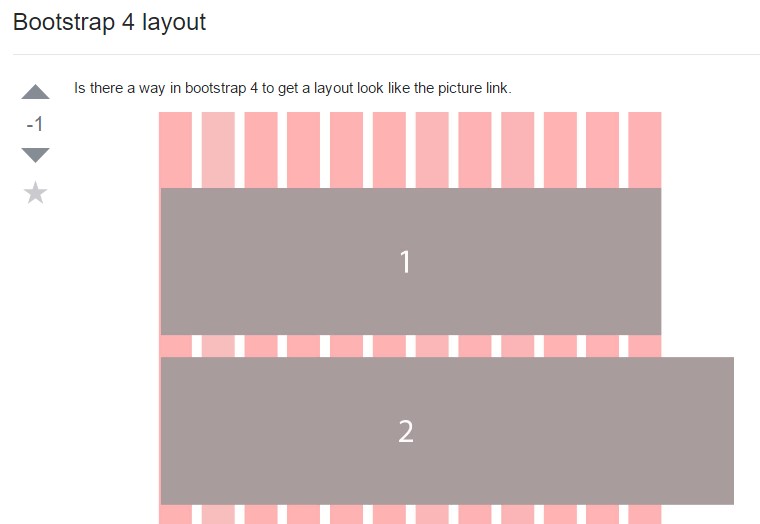
A way in Bootstrap 4 to set up a preferred layout

Format models throughout Bootstrap 4