Bootstrap Collapse Example
Intro
While you already identify, Bootstrap promptly creates your website responsive, employing its features just as a reference for placing, sizing, etc.
Realizing this, if we are to create a menu applying Bootstrap for front-end, we will ought to use a number of the standards and standards determined by Bootstrap to make it promptly design the components of the webpage to keep responsive right.
Amongst the most interesting opportunities of employing this framework is the creation of menus demonstrated on demand, baseding upon the activities of the users .
{ A great treatment to get utilizing menus on small display screens is to connect the options in a kind of dropdown which only sets up every time it is triggered. That is , generate a switch to trigger the menu on demand. It's quite easy to execute this by having Bootstrap, the functions is all set.
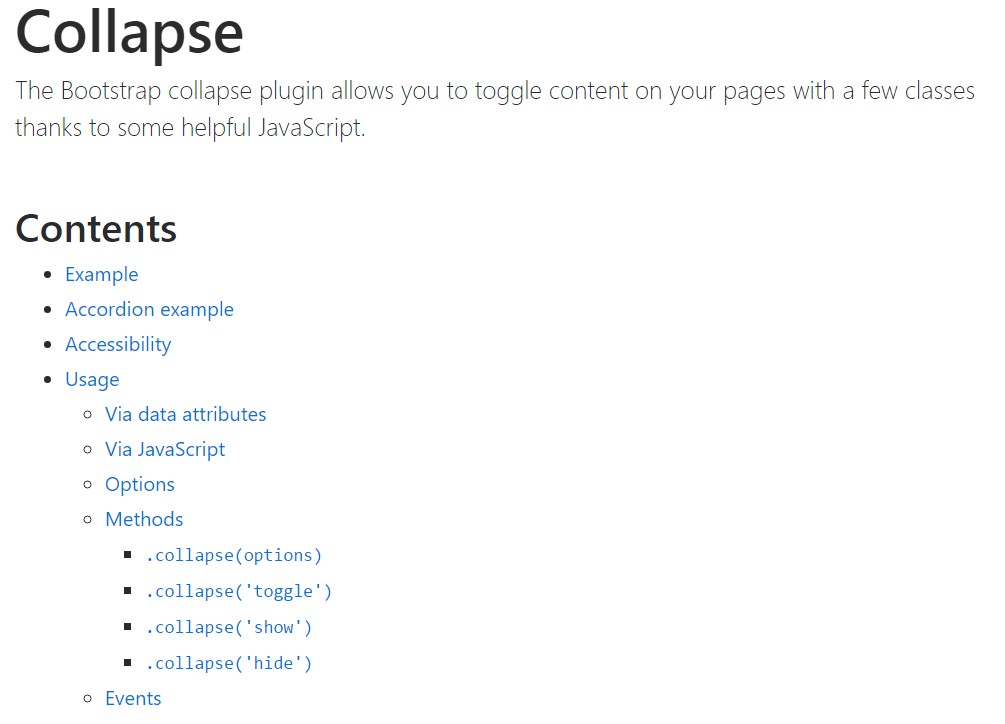
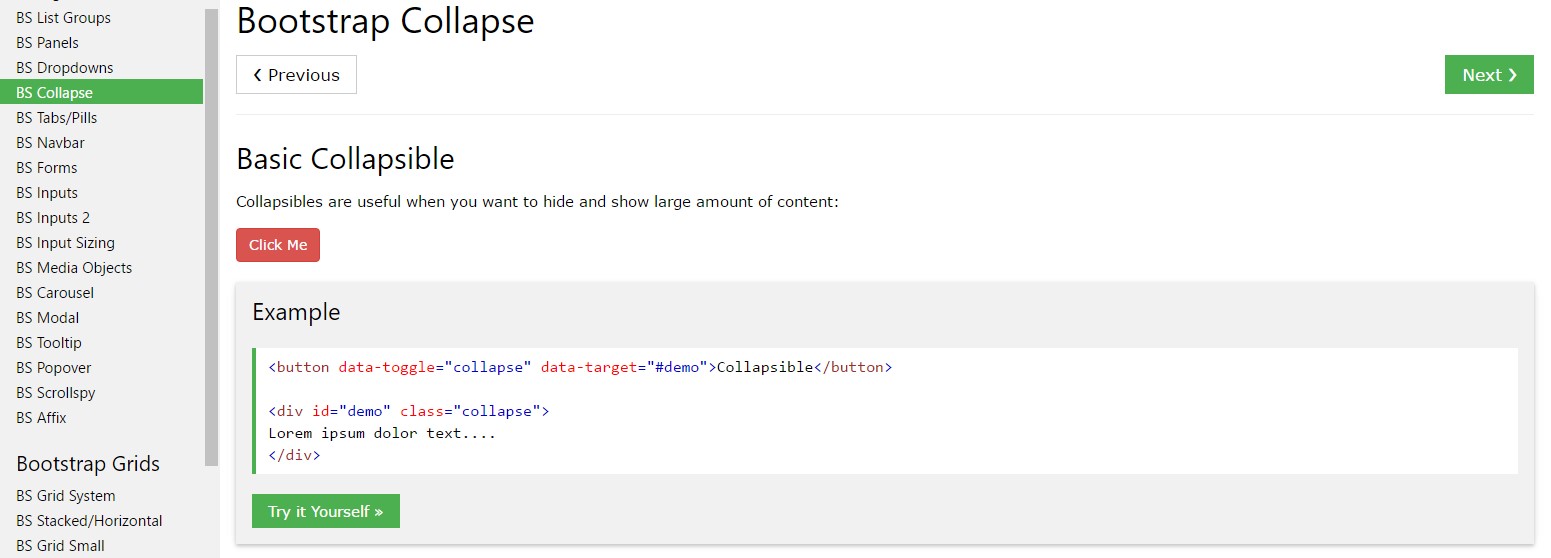
Bootstrap Collapse Button plugin makes it possible for you to toggle information on your webpages with a few classes thanks to fascinating handy JavaScript. ( additional reading)
Tips on how to work with the Bootstrap Collapse Form:
To make the Bootstrap Collapse Responsive within small-sized screens, simply provide 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">Using this, you are able to cause the menu be lost on the smaller sized displays.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Everything within this component will be provided inside of the framework of the menu. Through reducing the personal computer screen, it packs the internal elements and cover, showing only through clicking the
<button class = "navbar-toggle">In this way the menu definitely will come into view and yet will not work when clicked. It is actually by cause of this functionality in Bootstrap is implemented with JavaScript. The good news is that we do not really need to prepare a JS code line anyway, but for every thing to perform we must incorporate Bootstrap JavaScript.
At the bottom of the webpage, right before closing
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>For examples
Select the tabs listed here to present and cover one more component by using class modifications:
-
.collapse-
.collapsing-
.collapse.showYou may apply a link with the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
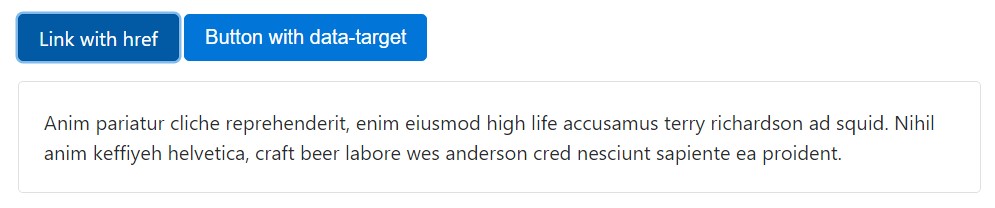
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
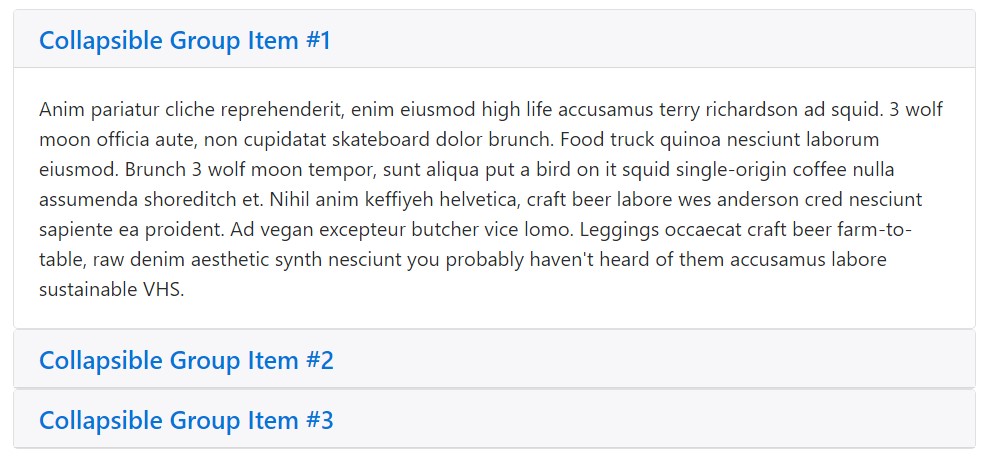
</div>Accordion example
Expand the default collapse activity in order to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Don't forget to bring in
aria-expandedaria-expanded="false"showaria-expanded="true"Additionally, in case your control feature is targeting a one collapsible feature-- i.e. the
data-targetidaria-controlsidUsage
The collapse plugin utilizes a number of classes to resolve the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingThese types of classes may be found in
_transitions.scssBy means of data attributes
Just incorporate
data-toggle="collapse"data-targetdata-targetcollapseshowTo incorporate accordion-like group management to a collapsible control, include the data attribute
data-parent="#selector"By JavaScript
Enable by hand through:
$('.collapse').collapse()Opportunities
Features may be completed via data attributes as well as JavaScript. For data attributes, append the option title to
data-data-parent=""Practices
.collapse(options)
.collapse(options)Triggers your material as a collapsible component. Accepts an optionally available options
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible component to presented or else covered up.
.collapse('show')
.collapse('show')Indicates a collapsible feature.
.collapse('hide')
.collapse('hide')Conceals a collapsible feature.
Occasions
Bootstrap's collapse class exposes a several events for fixing into collapse functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Conclusions
We make use of Bootstrap JavaScript implicitly, for a workable and quick good result, without any excellent programming hard work we will certainly have a excellent result.
Though, it is not actually only valuable for generating menus, but also some other functions for presenting or concealing on-screen parts, depending on the actions and demands of users.
Generally these kinds of functions are additionally practical for covering or displaying large amounts of info, enabling even more dynamism to the web site and also leaving the layout cleaner.
Look at a few online video short training about Bootstrap collapse
Related topics:
Bootstrap collapse authoritative information

Bootstrap collapse article

Bootstrap collapse issue