Bootstrap Tabs Dropdown
Intro
In certain cases it is actually quite helpful if we are able to simply made a few segments of information and facts sharing the exact same space on page so the website visitor easily could search throughout them with no really leaving behind the display. This gets quite easily achieved in the new 4th version of the Bootstrap framework by using the
.nav.tab- *The way to utilize the Bootstrap Tabs Panel:
Firstly for our tabbed control panel we'll need to have a number of tabs. In order to get one build an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is certainly new inside the Bootstrap 4 system are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Plugin structure has been actually created it is actually opportunity for creating the sections maintaining the concrete information to become featured. 1st we need to have a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily also create tabbed panels using a button-- like visual appeal for the tabs themselves. These are likewise referred like pills. To accomplish it just make sure in place of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs tactics
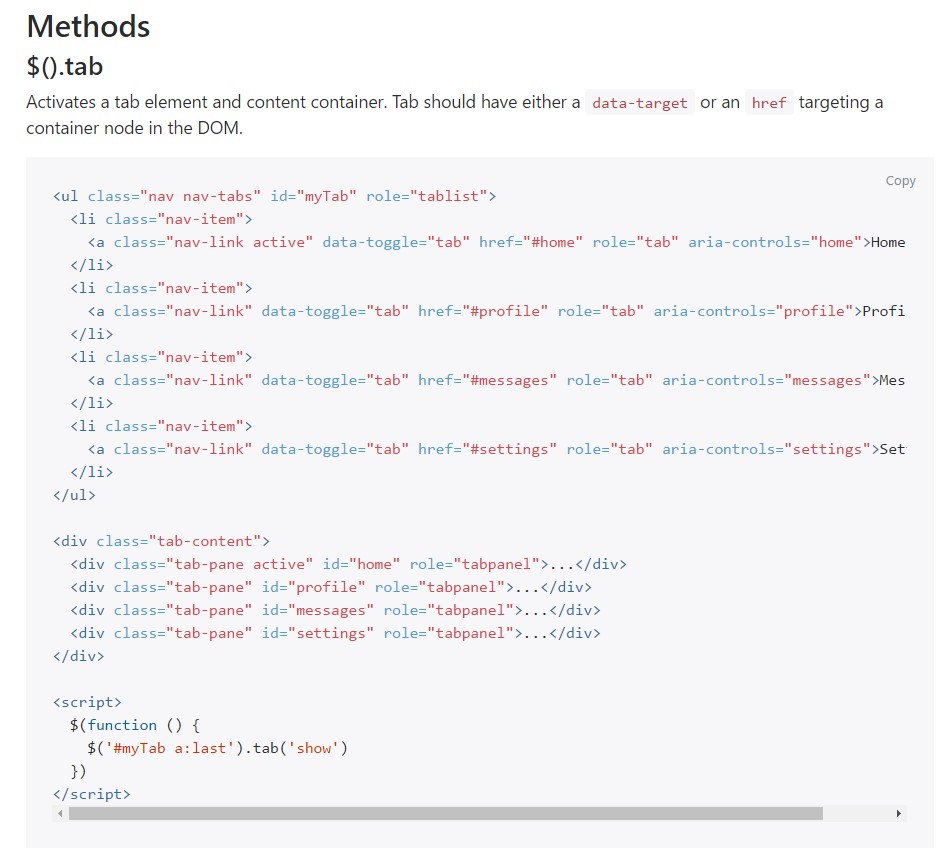
$().tab
$().tabTurns on a tab component and content container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the delivered tab and gives its attached pane. Any other tab that was previously chosen ends up being unselected and its associated pane is hidden. Returns to the caller prior to the tab pane has actually been presented ( id est before the
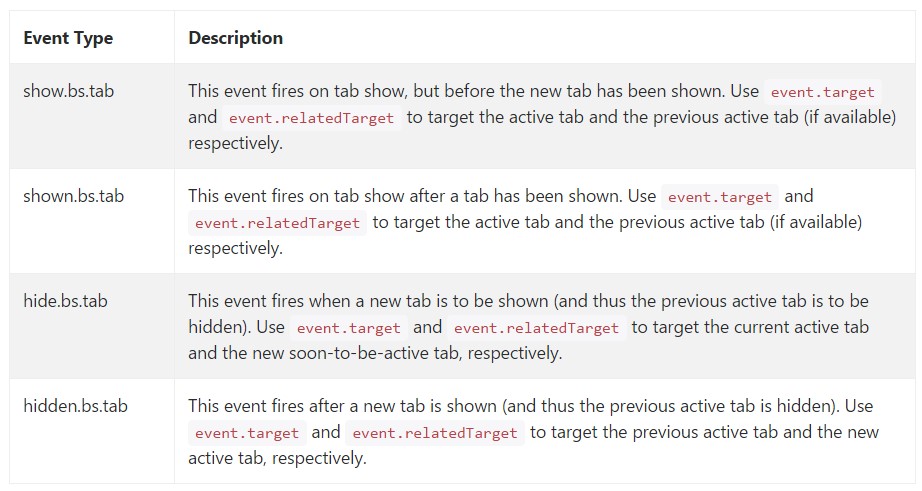
shown.bs.tab$('#someTab').tab('show')Activities
When presenting a brand-new tab, the events fire in the following order:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabAssuming that no tab was pretty much active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well actually that's the way the tabbed control panels get made using the latest Bootstrap 4 edition. A matter to look out for when building them is that the different materials wrapped in each and every tab panel need to be essentially the exact size. This are going to really help you avoid several "jumpy" behavior of your webpage when it has been certainly scrolled to a targeted position, the site visitor has started looking via the tabs and at a particular moment gets to open a tab having extensively extra material then the one being simply seen right before it.
Check out some video training regarding Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: main documents

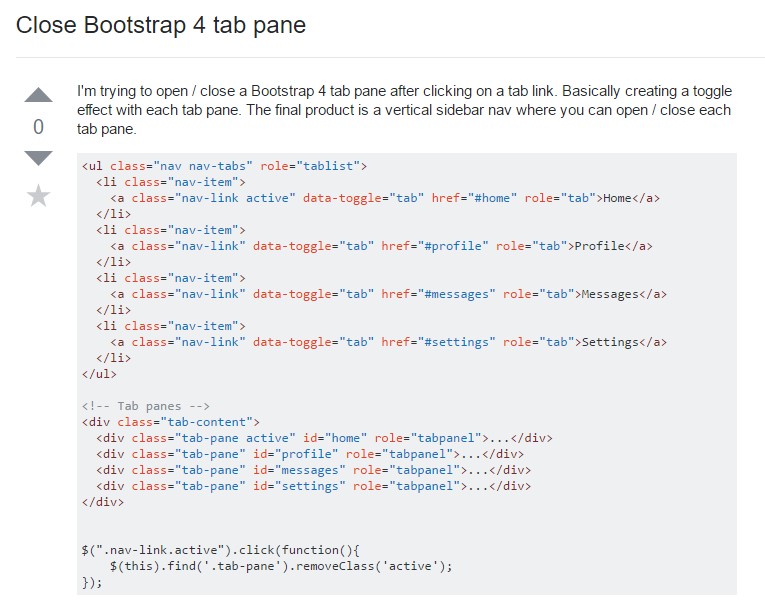
Exactly how to close Bootstrap 4 tab pane

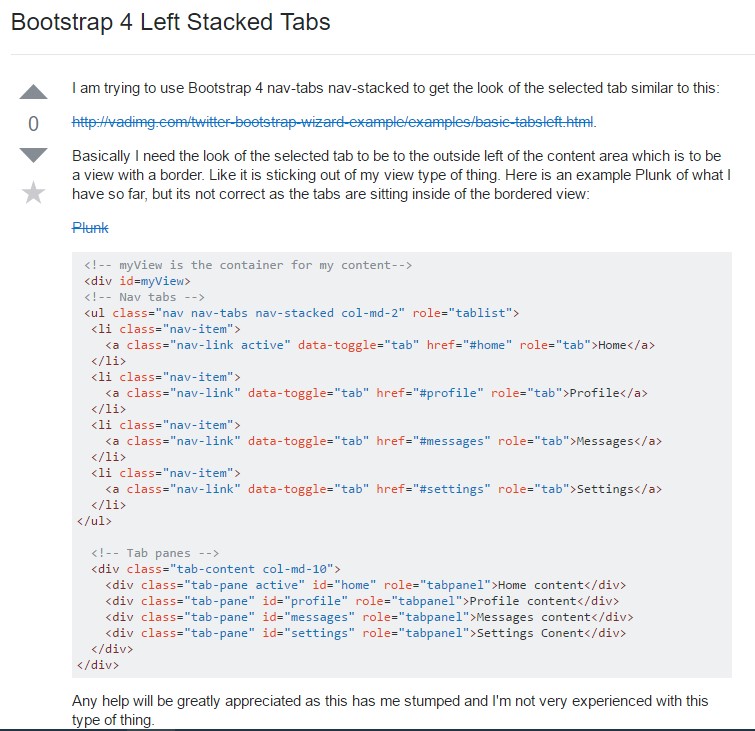
Bootstrap 4 Left Stacked Tabs