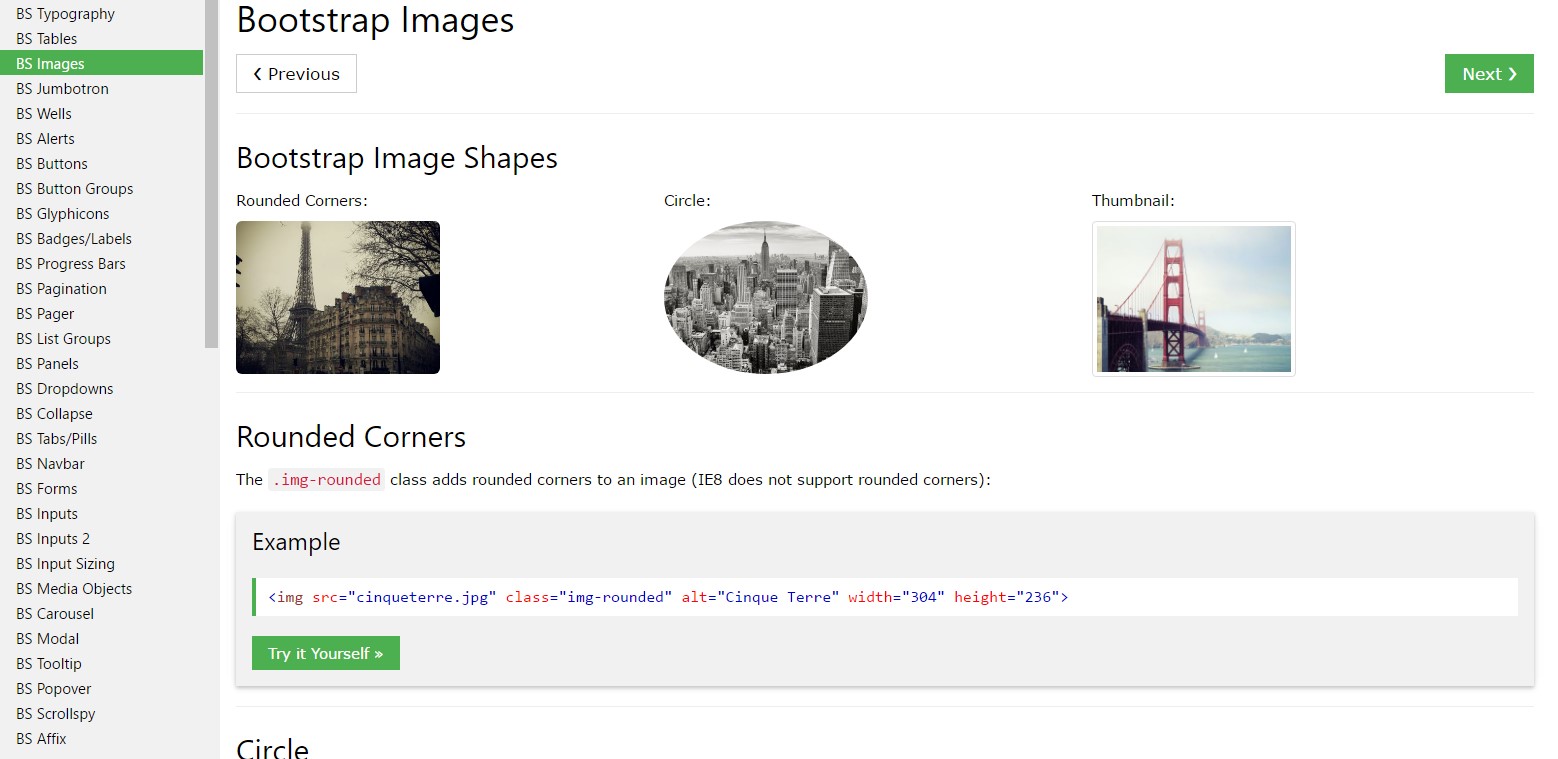
Bootstrap Image Example
Introduction
Take your pictures in responsive behaviour (so they not under any condition transform into bigger than their parent elements) plus incorporate lightweight styles to them-- all by using classes.
No matter exactly how great is the content present in our pages certainly we require a couple of as powerful images to back it up helping make the content really glow. And since we are really in the smart phones age we also really need those pics functioning appropriately just to feature absolute best on any type of screen scale since nobody really likes pinching and panning around to be able to certainly discover what a Bootstrap Image Placeholder stands up to show.
The guys responsible for the Bootstrap framework are perfectly aware of that and out of its start the absolute most prominent responsive framework has been delivering highly effective and very easy resources for most ideal appeal and responsive activity of our picture elements. Listed here is ways in which it work out in the current version. ( more helpful hints)
Differences and changes
Different from its predecessor Bootstrap 3 the fourth edition incorporates the class
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You are able to also use the predefined styling classes generating a specific pic oval by having the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Images in Bootstrap are actually generated responsive utilizing
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
With Internet Explorer 9-10, SVG pics using
.img-fluidwidth: 100% \ 9Image thumbnails
As well as our border-radius utilities , you can easily work with
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Placeholder
Whenever it approaches positioning you are able to use a couple of very strong techniques like the responsive float supporters, text message arrangement utilities and the
.m-x. autoThe responsive float tools might be employed to place an responsive pic floating right or left as well as modify this positioning depending on the proportions of the current viewport.
This particular classes have used a few modifications-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the images within Bootstrap 3 used to happen utilizing the
.center-block.m-x. auto.d-blockStraighten pics utilizing the helper float classes or text message positioning classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the text message arrangement utilities might be used applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerConclusions
Commonly that is simply the solution you can easily add in simply just a handful of easy classes in order to get from regular images a responsive ones having the current build of the best prominent framework for developing mobile friendly web pages. Now everything that is simply left for you is finding the fit ones.
Examine a number of online video tutorials about Bootstrap Images:
Related topics:
Bootstrap images approved information

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.