Bootstrap Login forms Modal
Intro
Sometimes we really need to defend our priceless content in order to give access to only several people to it or else dynamically personalize a part of our sites baseding upon the particular viewer that has been simply watching it. But how could we actually know each certain visitor's identity considering that there are certainly so many of them-- we need to get an efficient and easy method knowing who is who.
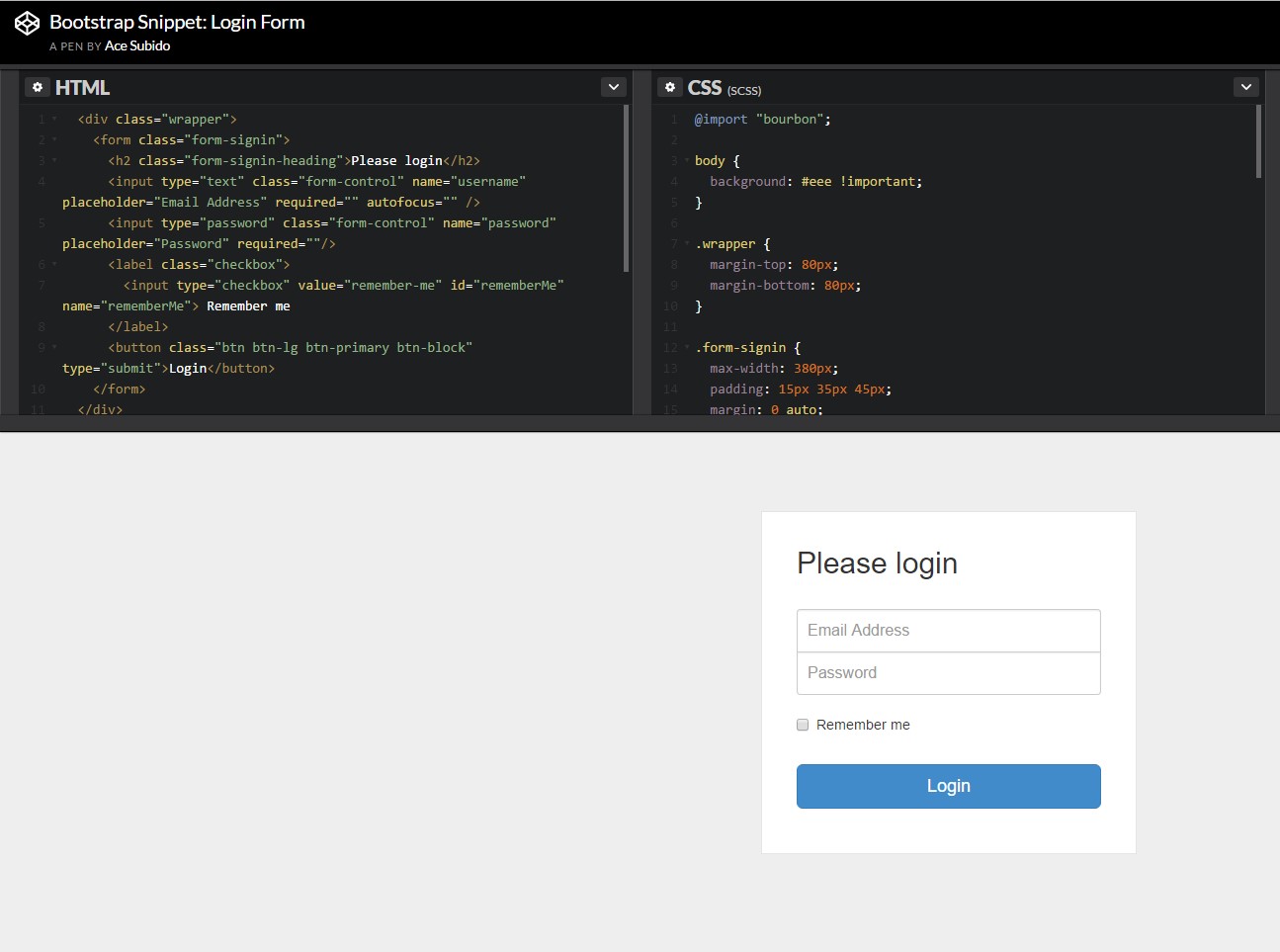
This is exactly where the visitor accessibility control arrives primary engaging with the website visitor with the so knowledgeable login form element. In newest 4th edition of one of the most prominent mobile friendly web page production framework-- the Bootstrap 4 we have a lots of components for creating such forms so what we are certainly going to do here is looking at a particular example how can a basic login form be generated employing the helpful instruments the most recent version goes along with. ( click here)
The ways to make use of the Bootstrap Login forms Design:
For starters we need to have a
<form>Inside of it several
.form-groupOrdinarily it's easier to apply individual's mail in place of making them determine a username to authorize to you due to the fact that generally anyone understands his e-mail and you are able to constantly ask your site visitors another time to exclusively provide you the solution they would certainly like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next appears the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must place an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "Finally we want a
<button>type="submit"Representation of login form
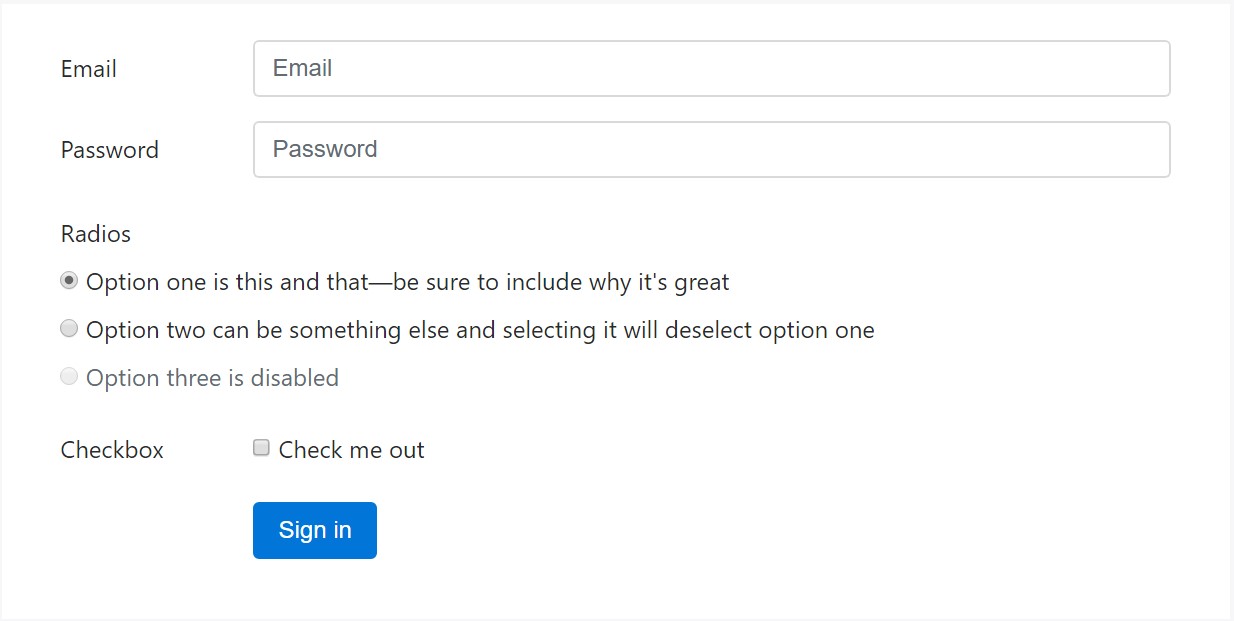
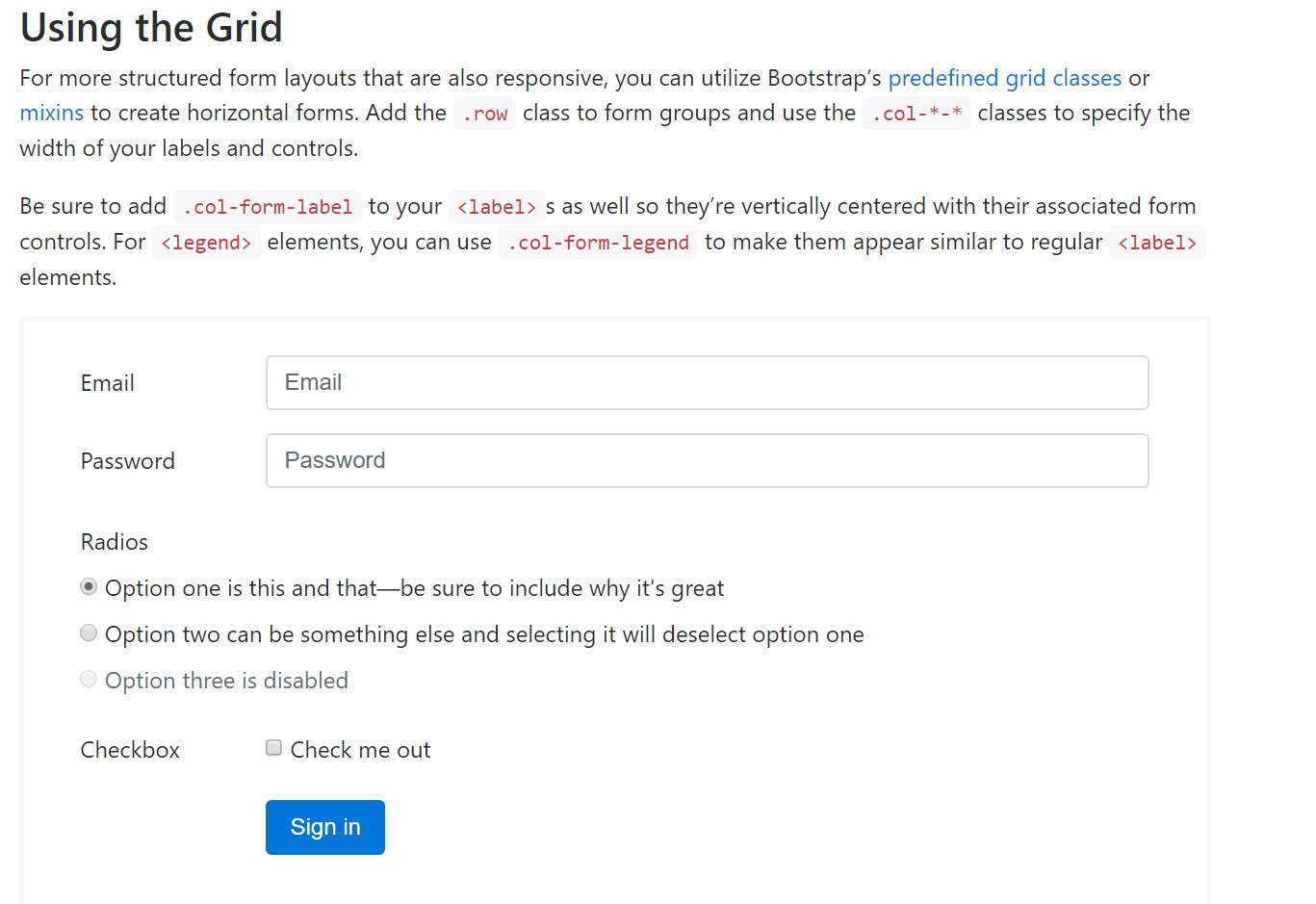
For extra structured form layouts which are in addition responsive, you can certainly make use of Bootstrap's predefined grid classes or mixins to create horizontal forms. Bring in the
. row.col-*-*Ensure to incorporate
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Primarily these are the main components you'll need to establish a standard Bootstrap Login forms Code with the Bootstrap 4 framework. If you seek some more challenging presences you are simply free to get a complete advantage of the framework's grid system setting up the components just about any way you would believe they should occur.
Check out a couple of video clip guide about Bootstrap Login forms Modal:
Connected topics:
Bootstrap Login Form formal documentation

Short training:How To Create a Bootstrap Login Form

Another representation of Bootstrap Login Form