Bootstrap Modal Popup Content
Introduction
Quite often, when we create our web pages there is this type of material we really don't like to arrive on them up until it is definitely really required by the visitors and when such moment takes place they should have the ability to simply just take a uncomplicated and automatic activity and obtain the wanted information in a matter of moments-- quickly, practical and on any sort of display size. Once this is the scenario the HTML5 has just the best component-- the modal. ( additional hints)
Important details to take into account:
Just before beginning with Bootstrap's modal component, make sure to read through the following as long as Bootstrap menu options have currently replaced.
- Modals are constructed with HTML, CSS, and JavaScript. They are actually placed over everything else located in the documentation and remove scroll from the
<body>- Clicking the modal "backdrop" will automatically finalize the modal.
- Bootstrap typically supports a single modal pane at a time. Embedded modals usually are not maintained given that we believe them to be weak user experiences.
- Modals use
position:fixeda.modal- One once again , because of the
position: fixed- Lastly, the
autofocusKeep viewing for demos and usage suggestions.
- Because of how HTML5 specifies its own semantics, the autofocus HTML attribute provides no effect in Bootstrap Modal Popup Jquery. To achieve the same effect, work with some custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)Effective ways to make use of the Bootstrap Modal Popup Form:
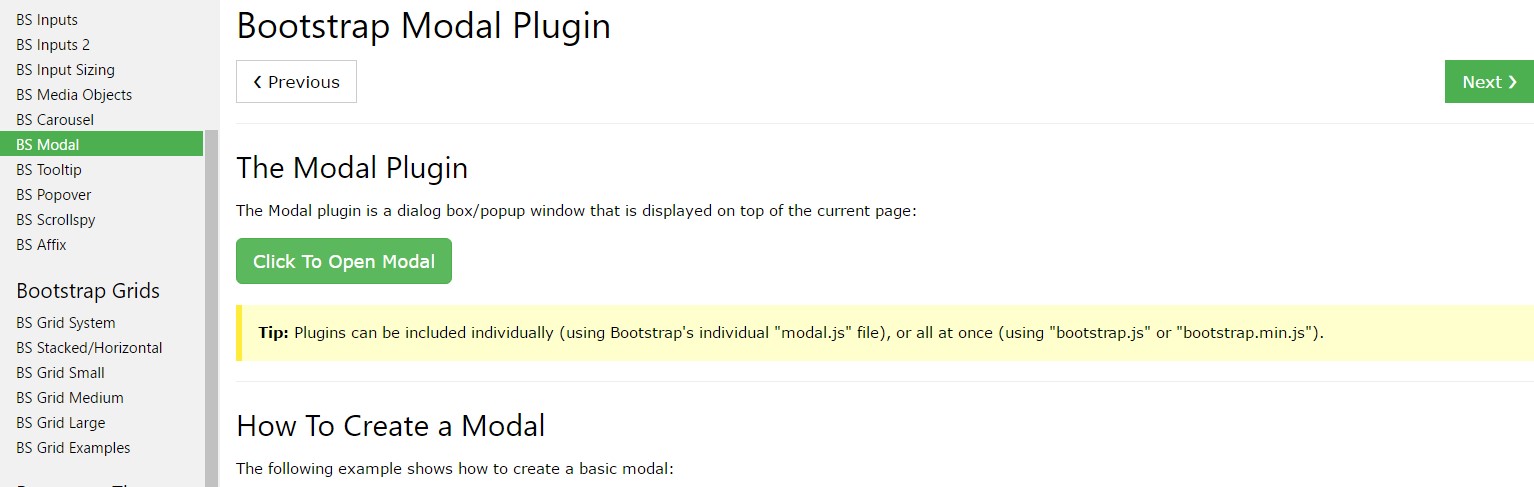
Modals are completely sustained in recent 4th edition of probably the most famous responsive framework-- Bootstrap and can surely as well be styled to exhibit in a variety of sizes according to developer's demands and sight but we'll come to this in just a moment. Primary why don't we check out effective ways to create one-- step by step.
To begin we need to have a container to quickly wrap our concealed material-- to generate one build a
<div>.modal.fadeYou demand to include some attributes too-- just like an original
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need to have a wrapper for the concrete modal web content carrying the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleAfter regulating the header it is really moment for generating a wrapper for the modal content -- it needs to take place together with the header feature and take the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been made it is actually time for setting up the element or elements which we are heading to use to launch it up or else in shorts-- make the modal show up in front of the audiences as soon as they choose that they really need the data carried within it. This normally becomes done by a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Methods
.modal(options)
.modal(options)Activates your information as a modal. Takes an extra options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Come back to the user before the modal has literally been revealed (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually hides a modal. Go back to the user just before the modal has actually been covered (i.e. right before the
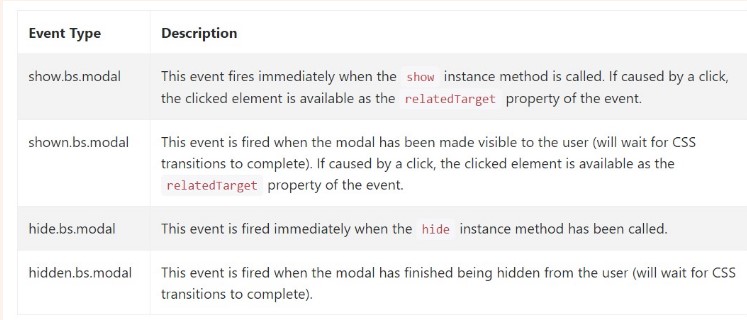
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class introduces a number of events for netting into modal functionality. All modal events are fired at the modal itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Basically that is simply all the essential aspects you should take care about if producing your pop-up modal element with newest 4th version of the Bootstrap responsive framework-- right now go get an element to hide within it.
Look at some on-line video information relating to Bootstrap Modal Popup:
Linked topics:
Bootstrap Modal Popup: main documentation

Bootstrap Modal Popup: training article

Yet another handy article regarding to Bootstrap Modal Popup