Bootstrap Alert Design
Overview
The alerts are from these components you even really don't remember until you truly get to require them. They are taken for providing prompt in time information for the user interacting with the website hopefully directing his or hers focus on a specific course or evoking special actions.
The alerts are most frequently used as well as forms to give the user a recommendation if a field has been filled out wrong, which is the correct format expected or which is the status of the submission as soon as the submit button has been pressed.
As most of the elements in the Bootstrap framework the alerts also do have a neat predefined presentation and semantic classes which can possibly be used according to the particular condition in which the Bootstrap Alert has been displayed on display screen. As it's an alert text message it's important to obtain user's interest but however leave him in the zone of comfort nevertheless it might even be an error text message. ( additional resources)
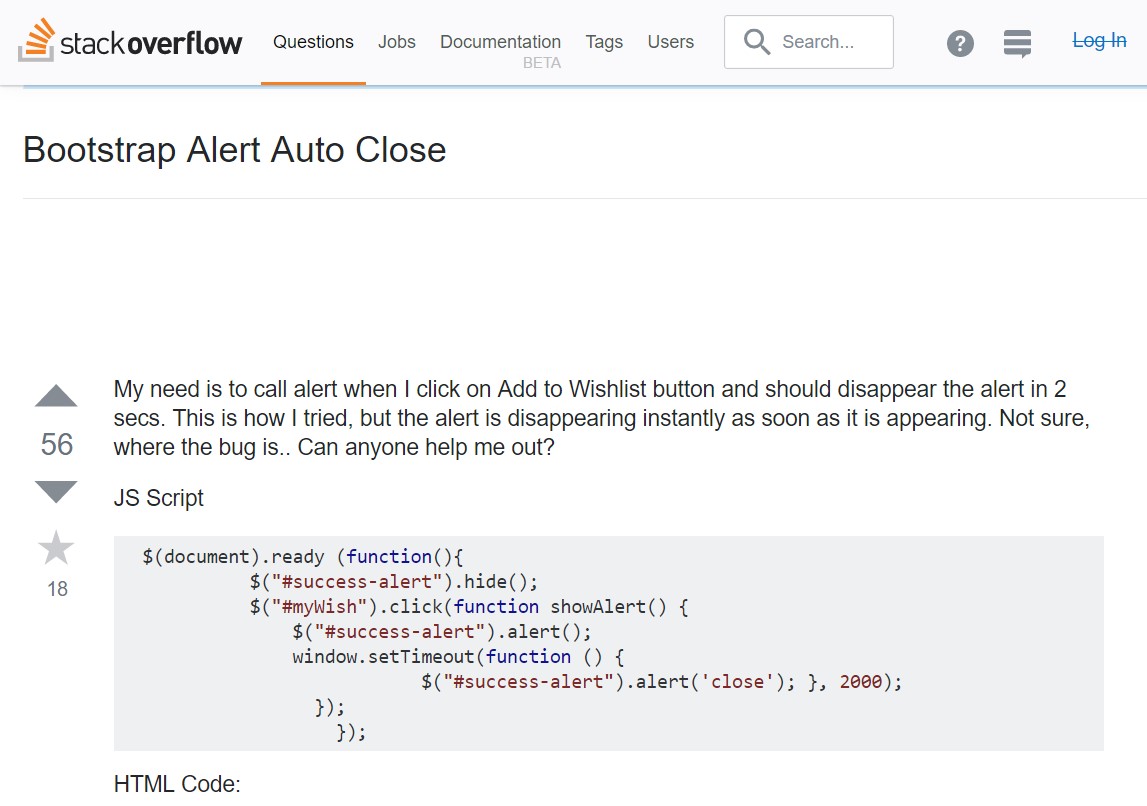
This gets accomplished by the use of delicate pale colours each being intuitively been connected to the semantic of the message material just like green for Success, Light Blue for regular info, Pale yellow seeking for user's focus and Mild red pointing out there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Colour of the url
It may not be noticed at a quick look but the font colour also is in fact following this coloration as well-- just the color tones are much much darker so get intuitively taken black but the truth is it's not exactly so.
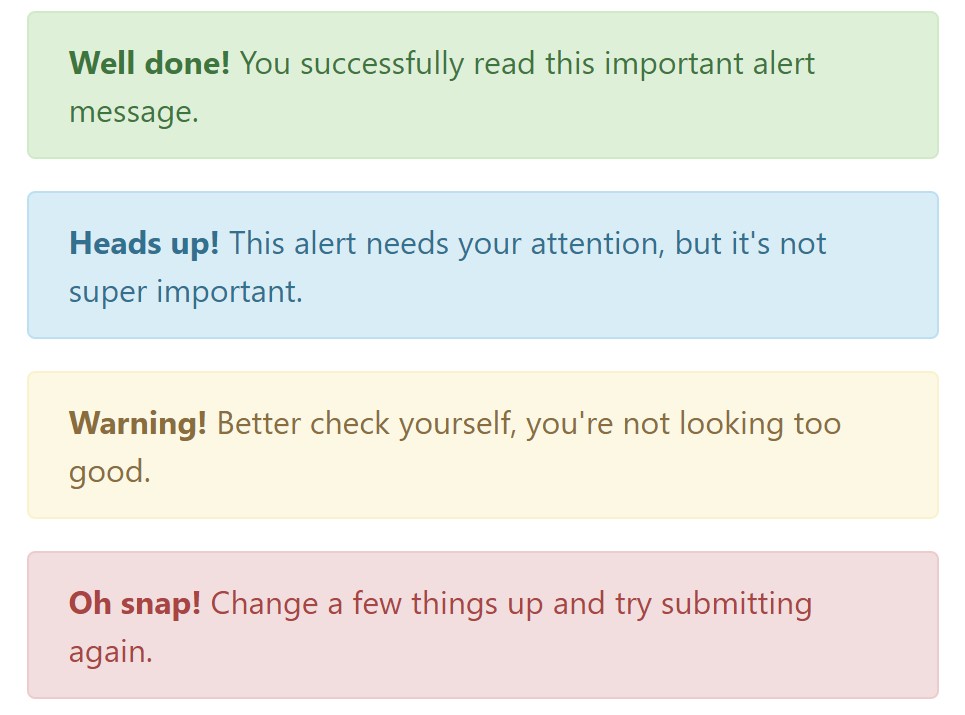
Exact same works not only for the alert message in itself but also for the links provided in it-- there are link classes taking off the outline and colouring the anchor elements in the correct colour so they suit the overall alert message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>More related information for alerts
A thing to keep in mind-- the color tones take their clear interpretation only for those who really get to see them. In this way it's a good idea to as well ensure that the visible message itself carries the meaning of the alert well enough or to eventually provide a number of additional information to only be seen by the screen readers if you want to provide the page's accessibility .
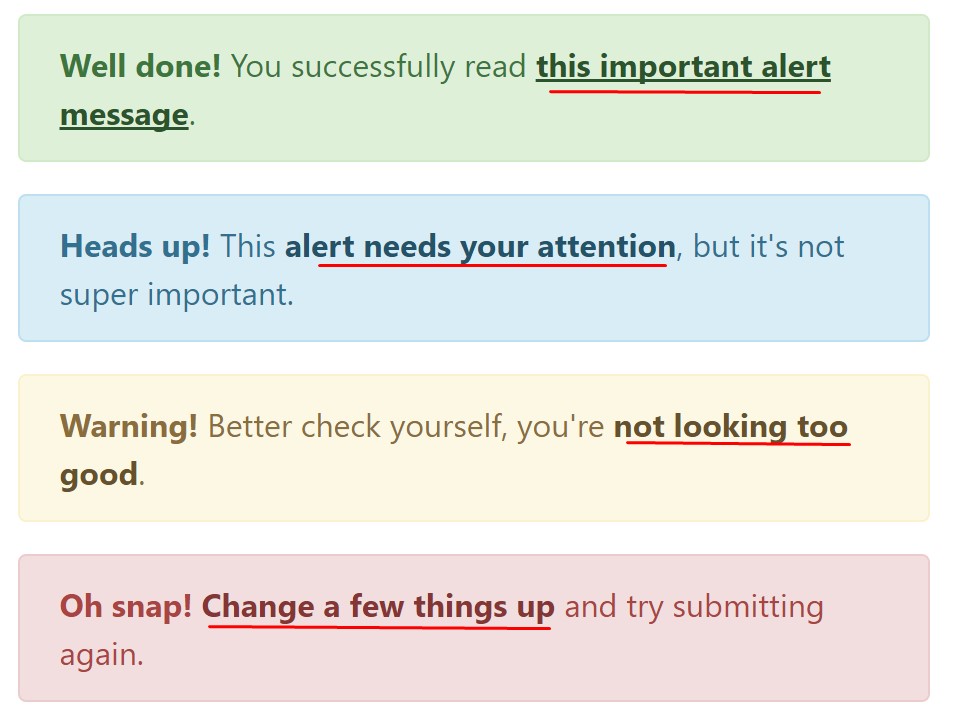
Besides links and simple HTML tags like strong for example the alert elements in Bootstrap 4 can also have Headings and paragraphs for the cases when you need to display a bit longer information ( recommended reading).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Reject the alert
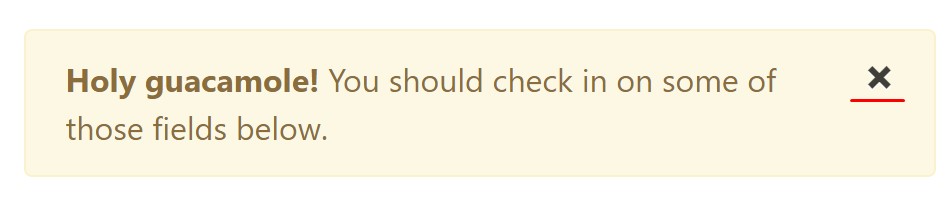
Once more ensure the visual comfort of the visitors, you can also add an X icon to dismiss the alert and add a cool transition to it to.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are called Success, Info, Warning and Danger. Do not allow however their titles to narrow down the manner you're using them-- these are just some color schemes and the way they will be really performed in your site is completely up to you and completely depends on the particular case.
As an example-- if the color design of your page uses the red as basic color it may be quite well-suited to present the alert for successful form submission in red as well making use of the predefined alert danger look in order to much better blend with the page and save time specifying your own classes.
Anyway the predefined alert classes are simply some consistent looks and the responsibility for working with them lays entirely on the designer's shoulders.
JavaScript role of the Bootstrap Alert Popup
Triggers
Enable removal of an alert using JavaScript
$(".alert").alert()Enable removal of an alert by using JavaScript
Or else with data features on a button located in the alert, as indicated just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Take note that shutting off an alert will take it out from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a couple of events for hooking inside alert functionality.
close.bs.alertclosed.bs.alertTake a look at a few video information relating to Bootstrap alerts
Related topics:
Bootstrap alerts formal documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue