Menu Template:
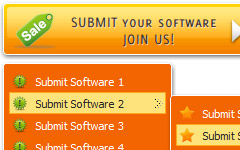
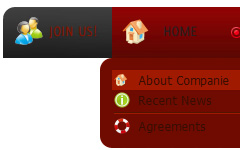
Red Slide Down MenuFlash Common Libraries Button Color
This menu is generated by Flash Menu Builder.
Create your own menu now!

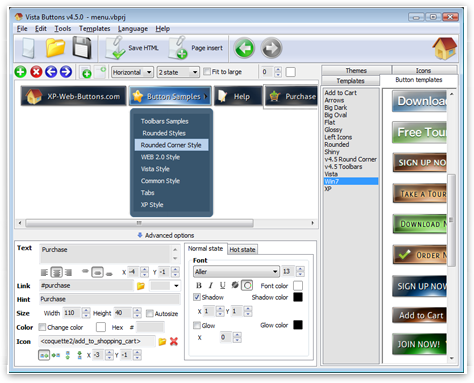
Flash Common Libraries Button Color Screenshots

Menu, Button, and Icon Collection
Flash Menu Builder provides huge collection of 1400 web buttons, 6600 icons, 300 ready-made samples, so you'll create really nice looking menus and buttons with little or no design skills at all! Web 2.0, Mac, iPhone, Aqua buttons, Vista, XP, transparent, round, glossy, metallic, 3d, tab menus, drop down menus will be a breeze!Button and Icon Samples

How to Use Flash Menu Builder Menu Generator
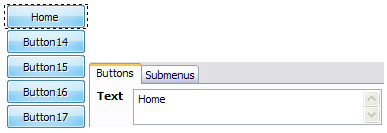
- Let's assign text to the web menu buttons. Select first web button by clicking it and then enter text in the "Text" field on the Properties toolbox. You will see that, as you enter the text, the selected button's text will change too.

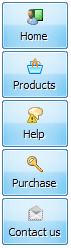
Then select next web button with click. Enter its text and so on. After finishing, the menu will look like this:
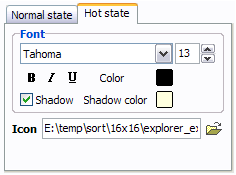
- Now let's add some icons. Select button and then click the "Open icon" button on the "Normal state" tab of the Properties toolbox.

"Open" dialog will appear, where you can choose an icon. Other way to assign an icon is to type its full path and name in the "Icon" field ("c:\myicons\stylish_3\pretty.ico", for example). Repeat this for each menu button. You should get something like this in result:
- Let's change icons' position inside the buttons. To do it you should select all buttons by clicking on the first button, then pressing the Shift key, and then clicking the last web button while still holding the Shift key. You can also press "Ctrl + A" to select all buttons. Then click one of the "Icon Align" buttons on the "Normal State" tab on the Properties toolbox.

You will see that icons are aligned in the selected way now. In this example we choose Top icon align.
- Now let's add text shadow to buttons when button in hot state. Select all buttons as described in the previous step and then set the "Shadow" checkbox on the "Hot state" tab of the Properties toolbox.

Now, when you point mouse at the menu button, shadow will appear under the button text like in the "Products" button of the following example:
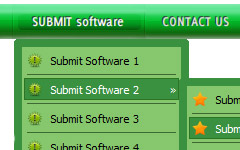
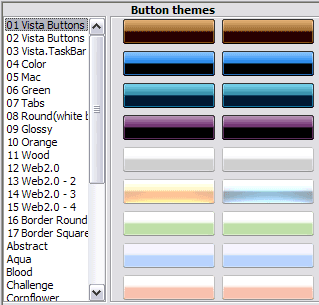
- Let's change the menu theme. To do it just select theme you like in the themes list on the buttons editor toolbox. Then you can browse this theme's button backgrounds. Note, that button backgrounds are previewable. You can look at their behavior while choosing. Just point mouse at it, click it to know how web button will react.

When you find a button background you like, double-click it to apply. For example, after choosing one of the "01 Vista Buttons" theme's backgrounds, we'll get following results:

- Tune menu parameters manually or using Vista Buttons GUI interface. Then insert html code into the existing HTML page using GUI interface - your menu is ready! Save your current project in the project file (*.xwb) and continue to work with it later Save menu buttons' images as GIF, JPEG, PNG files.

Widest cross-browser compatibility
The html menus generated by Vista Buttons run perfectly on all old and new browsers, including IE5,6,7,8, Firefox, Opera, Safari and Chrome on PC, Mac, and Linux. Vista Buttons menus have a structure based on HTML list of links (LI and UL tags), readable by any search-engine robots and text browsers.
How To Make Buttons Hover
Padding and Spacing
Specify various values for padding and spacing for the whole menu and for each separate submenu.
Animated Next Buttons
Create your own button themes
Theme editor helps you create your own themes or modify existing ones.
Drop Down Menu Samples
Search Engine Friendly
Vista Buttons generates html code which is transparent to search spiders.
Website Button Download
Support
Please contact Customer Support (please include template name in the message title)
FAQ
- ".. Can site buttons be added to my existing web pages and how easy is it to update once it is installed and do? "
- ".. How SEO friendly is the button maker software? " Animated DFlash Menus
- "..I want the web page navigation bar in the top frame but the sub menus to appear in the bottom frame."
- ".. Is there a way to add images to the image collection of the button software?
- ".. However now I'm just wanting to edit the webpage menu itself."
- "..Please provide step by step instructions on how to create and add a button for a buttons websites menu."