Brand New and Free Responsive Image Carousel Collection
Cool Responsive Image Carousel Compilation
This slide show theme is actually clean, present day and also simple-- perfect for a web site along with a minimal theme, or one that wishes to exhibit a present day concept values.
The slideshow photos are big, which creates this layout best for image-focused web sites, like photography collections or even shopping web sites.
Each slideshow picture 'declines' in to restaurant up and down, with a little bit of bounce in the end that makes the movement experience incredibly natural and all-natural. The amount of time each photo remains on display is actually brief, but this can, obviously, be actually readjusted in cssSlider. The short intervals indicate that viewers could view all the graphics available very promptly. A 'time out' switch in the top-left section enables the customer to stop the slideshow coming from participating in and also concentrate on a picture that catches their attention.
Grafito Gallery Plug-in - Wordpress Image Carousel
This porch has a contemporary elegance and also an uncommon color scheme. The result is actually incredibly one-of-a-kind and also attractive!
There is no frame impact to the slides, making it possible for the images to take up the maximum quantity of area. Nonetheless, the images carry out possess a 'circular section' effect, which makes them appear like modern-day photographs off cars.
The typeface made use of is actually Averia Sans Libre, a special font that was generated coming from the standard off numerous various other typefaces. This has a fun and also slightly hand-drawn seek to that, which complements the peculiar present day feel off the picture properly.
Gentle Simple Slider - Angular Carousel
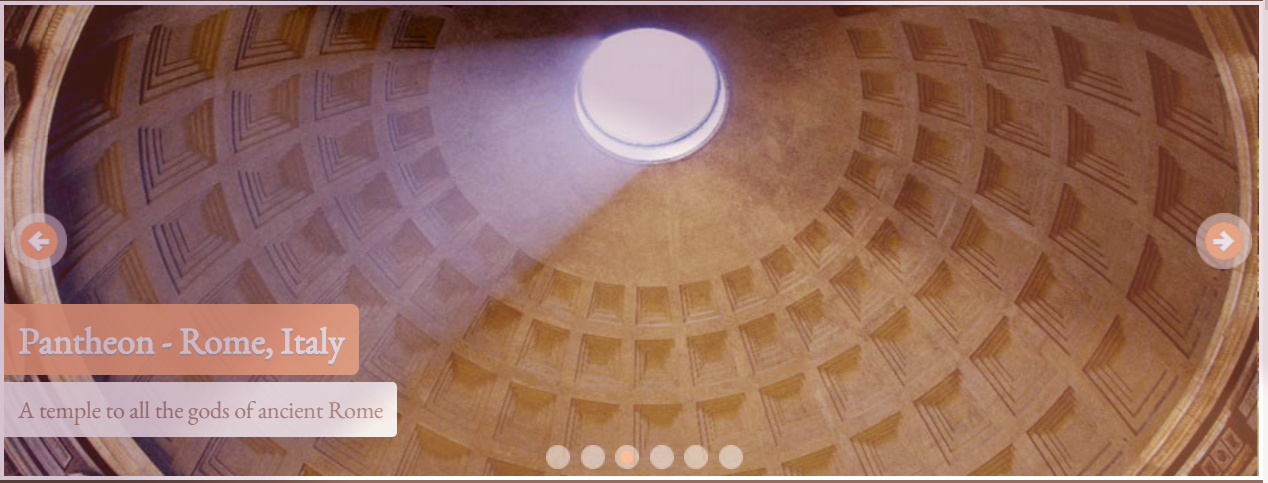
An image carousel is actually an optimal accessory for pretty much any type of web page and could deliver it a shiny and also expert appearance. Also one of the most standard site layout will certainly seem dazzling with integrating a graphic slide show.
The photos show the historic architecture, so this slideshow can be actually used for any kind of sort of presentation and display historical properties.
The slider believes modern-day as well as satisfying and incorporate. The application of bullets creates this very clear the means the navigation system operates, so this carousel is simple to comprehend as well as administer.
Retina-friendly Chess Slideshow - CSS Carousel
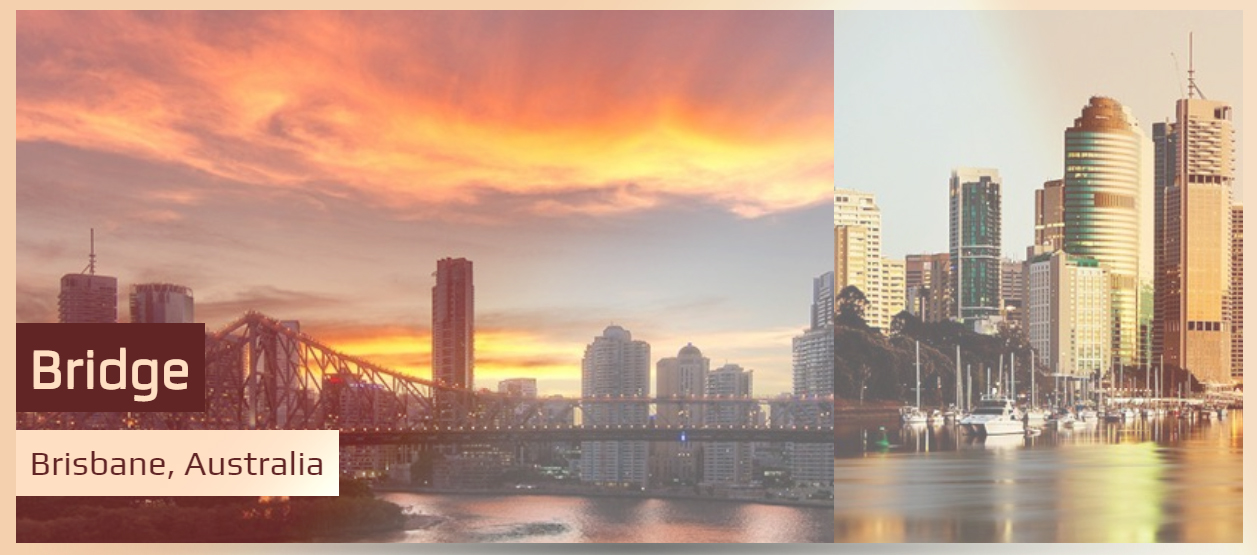
This slider has an easy, well-maintained and incredibly modern layout that makes use of white and black.
Floating over the slider allows multiple navigational arrows seem, one on each side. The arrowhead contains a white arrow mind along with a black semi-transparent cycle summarized with a thin white colored boundary. Hovering over the arrow creates the arrow stand up out more with its own a lot less transparency. Clicking an arrow patterns you by means of the photos. Since of this sites clean as well as contemporary layout, this slider would certainly function properly on technology sites, program business and websites going contemporary design. It would additionally be an excellent option for science-fiction authors as well as any kind of website about outer area or potential reasoning.
Turquoise Picture Slider - CSS3 Image Slider
The blue-green theme are going to impress your internet site website visitors along with its initial components. The arrows appear circles along with arrowhead indications inside that have shadows dropping aside. The summary typeface possesses an attractive darkness too. That's exactly what produces this slideshow spatial and involve the visitors' interest. Because graphics in the slideshow possess various measurements, the change effect permits them fluently become each various other.
If you float over the thumbnails, you'll view a circle along with a loophole in that on the grey semi-transparent background.
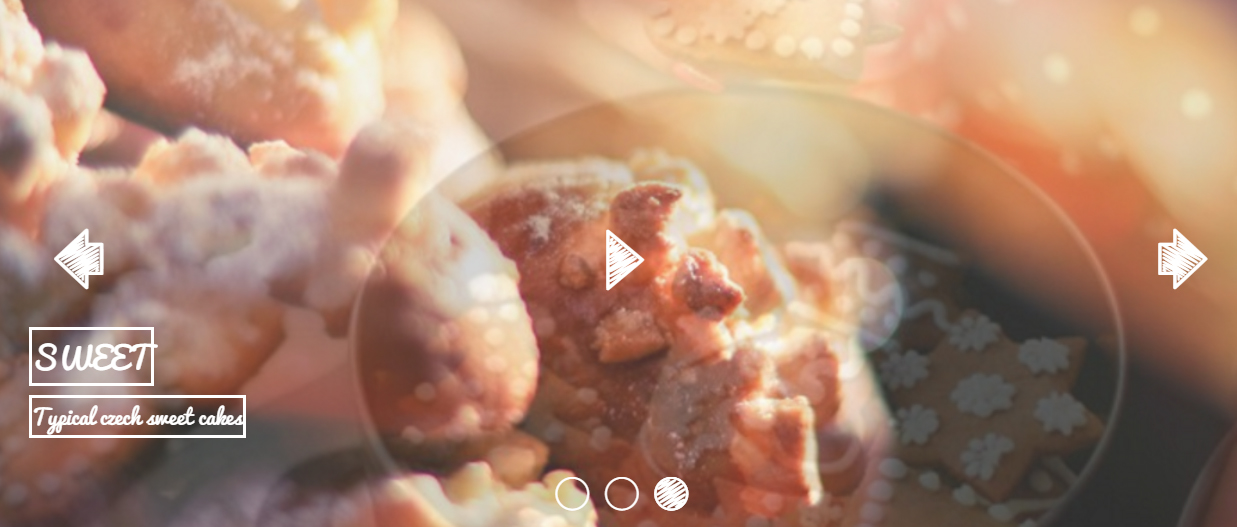
This slide show will be actually appropriate in websites for restaurants, cooking events as well as various other and inveigle target market.
Parallax Image Gallery - Free Slideshow
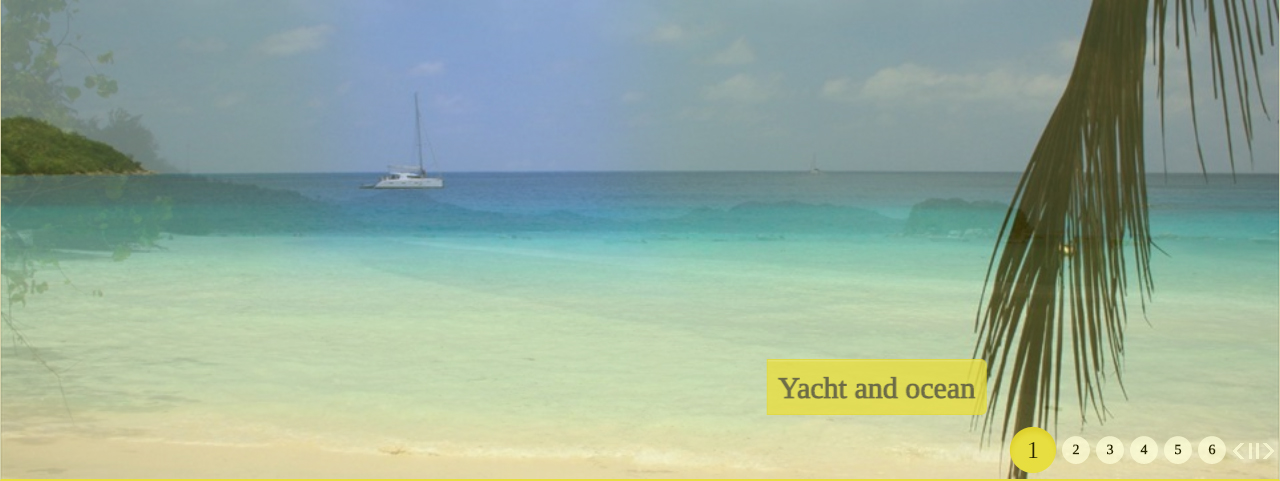
The present responsive photo bootstrap gallery can create everyone happily starving. Checking out this slider, users will certainly relax as a result of to this green-colored layout. On left and best slide sides 2 arrowhead switches are actually presented. They include a square colored in green having a double arrowhead inside. The key presents a little examine graphic while hovering the mouse. The text explanation lies in the bottom-left slide corner. The font 'Indie Flower' is recorded a green rectangle. You could comfortably head to any sort of slide by selecting thumbnails.
Zippy Photo Gallery - JavaScript Slideshow
Active design template is actually certainly not just like the others. The arrows are actually situated in the ideal best and also lower corners, both in one side. The arrowhead button is built from an orange cycle and also a slim dark arrow. The explanation is also impressive. This is built with a Garamond font style. The explanation has no history so the writing appears modern-day.
On the lesser aspect of the slider one could discover fashionable bullets - orange dots. The Turn effect possesses a powerful effect on audiences getting their attention.
Cursive Image Slider - HTML5 Image Carousel
This css-only carousel layout is enjoyable as well as fun whilst keeping a contemporary simpleness. This is fast to lots, entirely reactive, and does not call for javascript or even JQuery to work.
The layout makes use of cursive font styles and also a 'questionable' style aesthetic that assists the slide show look handmade. Having said that, just a solitary different colors is actually made use of, making this style ideal for websites targeted at imaginative miss, like cooking blog posts, scrap-booking websites as well as various other 'Mommy bloggers'.
Given that the slide show utilizes simply css to produce the interface and also change impacts the slider is actually very quick and load and is going to work with any gadget along with a contemporary browser. Utilize this gorgeous slider and display your recipes, handcrafted arts-and-crafts, or smart materials.
Ionosphere Style Gallery - Angular Carousel
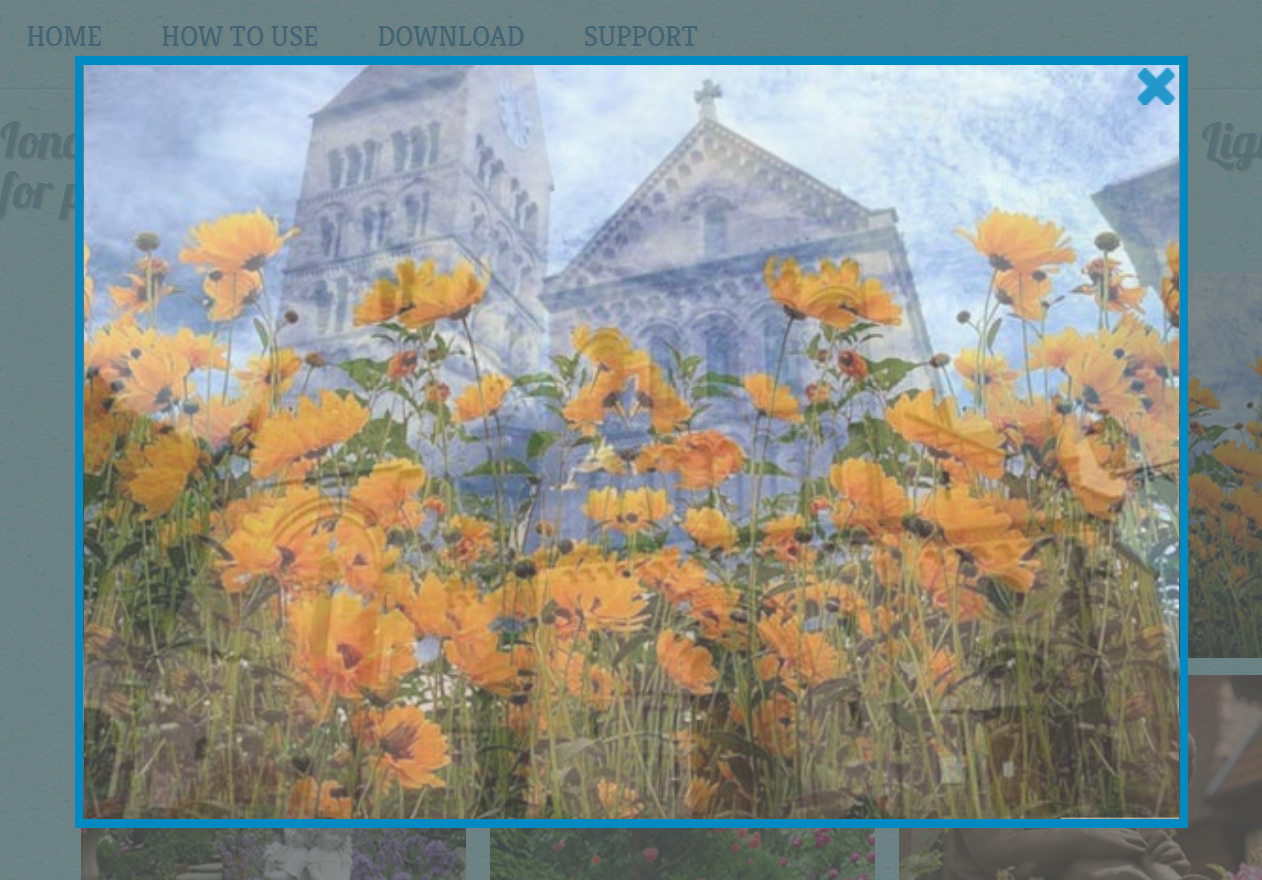
Everybody will feel position this reach as well as vibrant slideshow where our team could view french blooms as well as outdated properties. Incorporating this slider will assure that audiences won't have the ability to keep their eyes off of your web site.
The enjoyable lightbox has actually pivoted advantages offering your web site the best charming look. Hovering over the turned up graphics permit blue navigating arrows turn up to head to for and also backwards via the slider.
At the imagine bottom you'll find the slide description with black history that seems off below. The entire design flawlessly fits the principle of the presentation, so it may be used and make your internet site appear even more gorgeous.
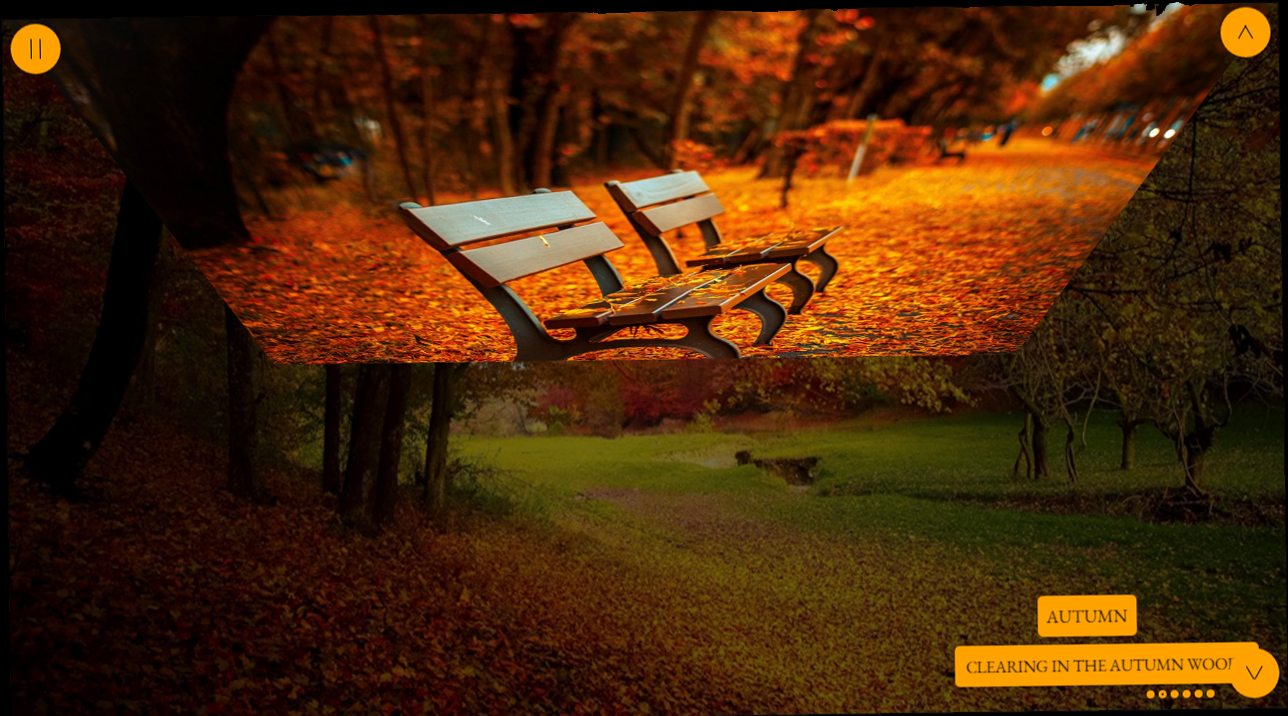
Route Content Slideshow - JavaScript Slideshow
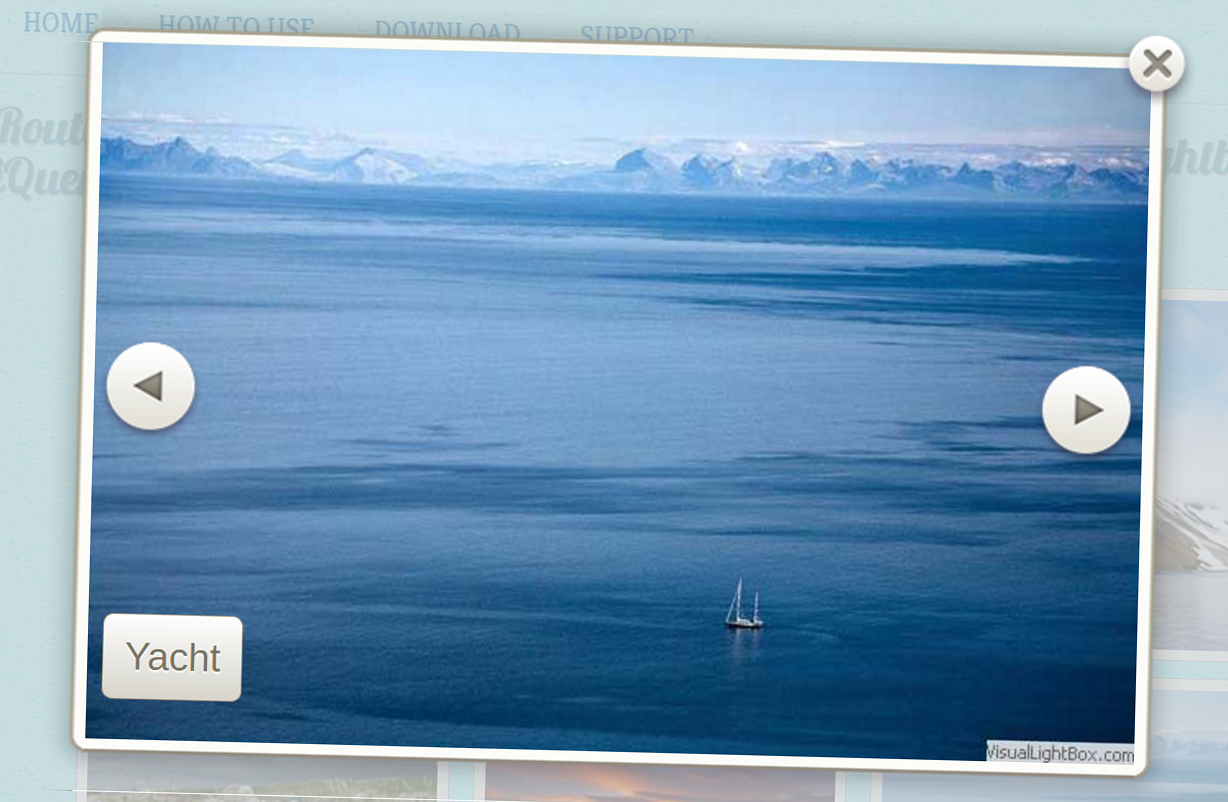
This Route Slider involves superior mother nature garden photos. It will impeccably match the principle from a trip organization, environmental conservation organization and also various other companies. Hovering over the thumbnails of the chic lightbox darkens amazingly framed pictures slightly to create all of them stick out. At the right as well as left behind sides we can easily view navigation arrowheads looking like elegant grey circles along with triangles inside of them. They disappear along with a fade effect and appear once again while switching in between slider graphics. Along with them quick descriptions behave the exact same blowing away viewers along with its center.
Metro Image Gallery - jQuery Image Carousel
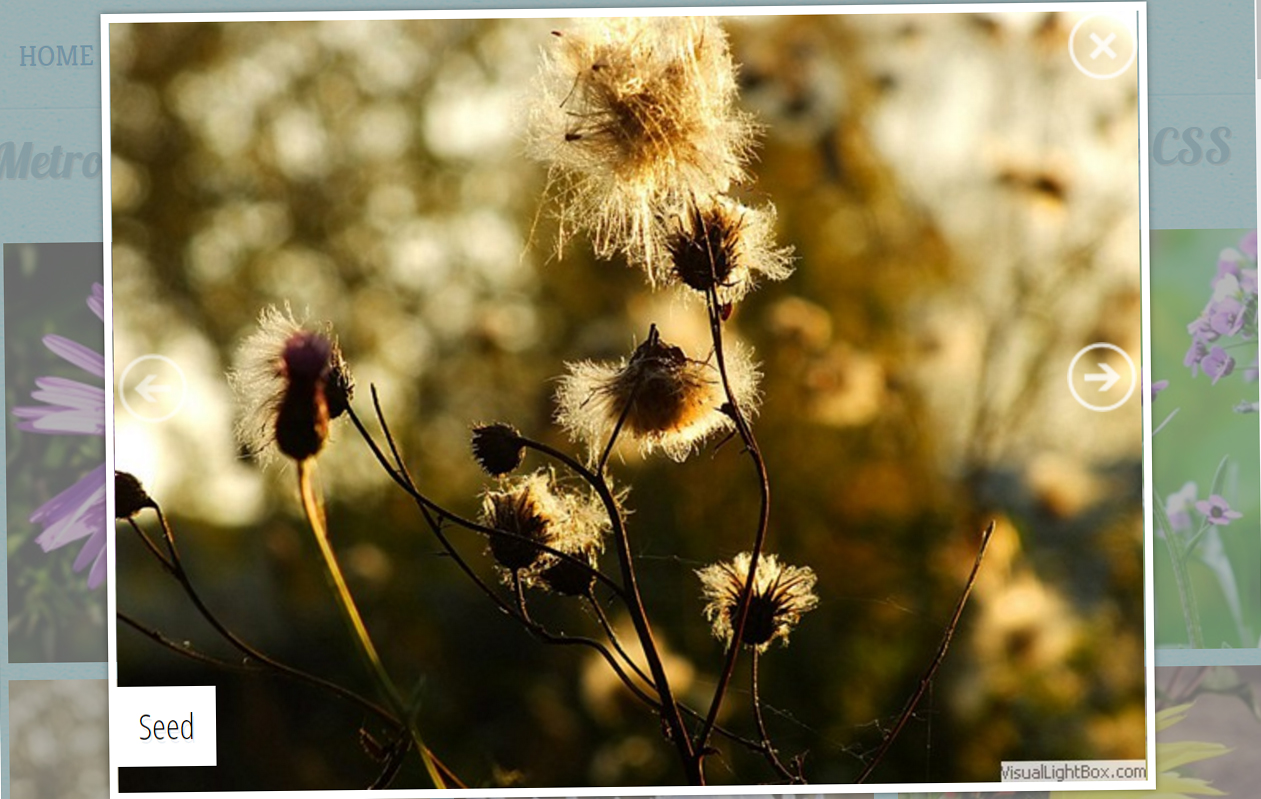
The the right fit slideshow for a floral shop and biologic areas is this Metro image picture. If you point your computer mouse arrow on a lightbox thumbnail, you'll see a summary container show up coming from below. If you select that, the gallery will begin. Right here you locate encircled arrows and also explanation in white colored as well as grey different colors enabling customers and change imagines in an easy method. The porch framework resizes perfectly depending on to the image size.
This marvelous slide show is entirely mobile-friendly, so that may be seen on tools like tablet computers or even phones and also desktop computers with no issues.
Mobile-friendly Bubbles Slider - HTML Slider
This slider is actually quite convenient as well as straightforward. This plays consistently, and considering that that reaches the conclusion that browses back, shows up for the first image, and also instantly repeats the total collection straight away. Customers may determine which picture they will just like and look at by simply clicking the succinct imagine porch located straight underneath the slide program whenever. Furthermore, hovering within the succinct shows the appearance header. The photos are actually big and have the ability and subject particulars that may or else gets away from the individual eye. Because of this photos need to be actually hi-res and also high quality.
Kenburns Photo Gallery - CSS Image Slideshow
The non-jQuery photograph gallery is generated making use of solely CSS and this supplies a fantastic means and showcase your photos as well as to permit guests to your site find the very greatest off what you need to give. It possesses a gorgeous transition result, with a sluggish and also steady skillet to the facility of the photos, therefore your target market will certainly have a chance to see every detail that you desire them to. Between its own aesthetic appearance and also its total complement from managements for the viewer, this jQuery-free gallery are going to be a sure favorite with any person that stumbles upon your site.
Along with its own unwinded speed and also flexible appearance, this demo is actually the ideal CSS image gallery for an artist's website, an on the web apparel shop or even a website committed and take a trip.
Dodgy Image Gallery - CSS Image Slideshow
A present day frameless design, this slider maintains management keys and the edges in order that the audience's emphasis performs the images. Simple, bold styling makes this slider suitable for contemporary sites.
For navigating, the jquery image picture has extra-large arrow controls at each side. By floating over these arrowheads, the customer can easily see a thumbnail sneak peek off the next or even previous slide. The wanted slide is carried forward by clicking the proper arrowhead. The dual arrowhead design on the navigating manages adds and the present day appeal from this slider.
The general layout off this slider is ideal for modern-day websites that worth instinctive style as well as straightforward displays. Let your images talk for themselves.
Boundary Content Slider - CSS Carousel
This somewhat uncommon slider theme is quite present day and also eye-catching. This is actually a more 'straight' shape compared to many website sliders, which allows is and work with images that may not be garden. It could be a great add-on for a portfolio web site, or to showcase images of folks and also creatures.
The slider uses a deep wine red shade program, countered with white. That's an unusual as well as striking colour that recommends high-end and also refinement.
Each photo in the slider zooms in and also out, gradually fading concurrently to show the following picture.
Brick Content Slider - CSS3 Image Slider
The switch result is just what creates this slide carousel truly fantastic. Each slides participates in for as long as 3 seconds before another graphic replaces that.
This example presents the slideshow during a large superb panoramic display that makes certain and blow away everybody that finds this. This example provides extremely little bit of mess as you potentially can to assure the imagines are actually featured without obstacle typically components going away when certainly not being made use of. The regular computer animation impact is actually Brick, which glides pictures in from the right. Once again, the shift is not challenging but smooth. The overall end result is actually a slide show that has actually been contemporary and also exquisite but basic.
Mobile-optimized Showy Carousel - JavaScript Image Slider
The computer animation impact is just what creates this carousel really bewitching. Each slides participates in for concerning 3 seconds prior to an additional photo substitutes it. In case the picture is starting and modify, the upcoming photo's darkness shows up in the left, and externally the perimeter. When image has replaced the present one, consumers could possibly observe the shadow in the leaving picture outwardly straight in the structure. This effect genuinely shows the look and also entices the individual's enthusiasm, which is actually the cause that will certainly appear good for photography or even travel internet sites, primarily considering that draws in people.
The utilization off bullets will certainly create this clear just what kind of navigation unit functions, which suggests this slide show is actually effortless to recognize and also use.
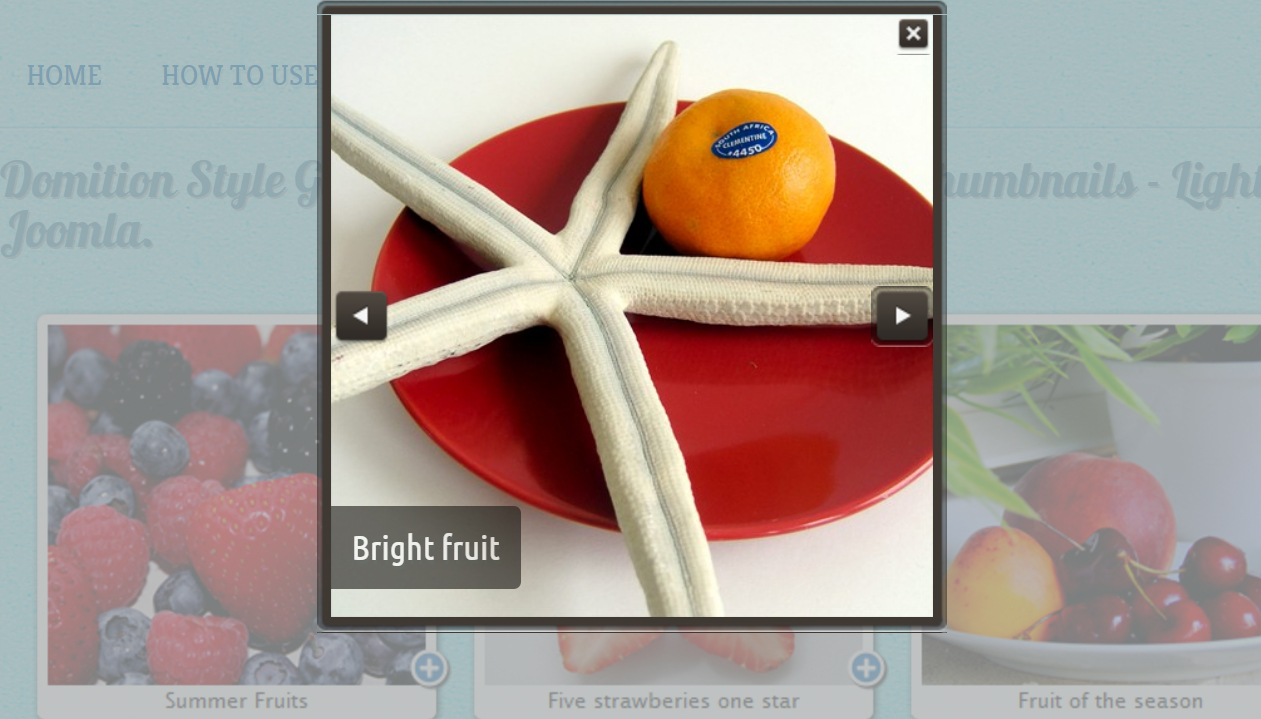
Dominion Slideshow - HTML5 Image Carousel
In this picture each thumbnail has an easy structure along with summary and plus switches appearing wonderful on any type of device. The theme of the slider can easily appear like a Summer Breakfast. Releasing the primary porch reveals a darken framework as an alternative which best contrasts with the very first one. To highlight the picture in the center there is actually the grey semi-transparent history. The dark arrows show up the moment you float over the photo. This slideshow will definitely suit on the food selection webpage for a cafeteria or dining establishment and present offered snacks.
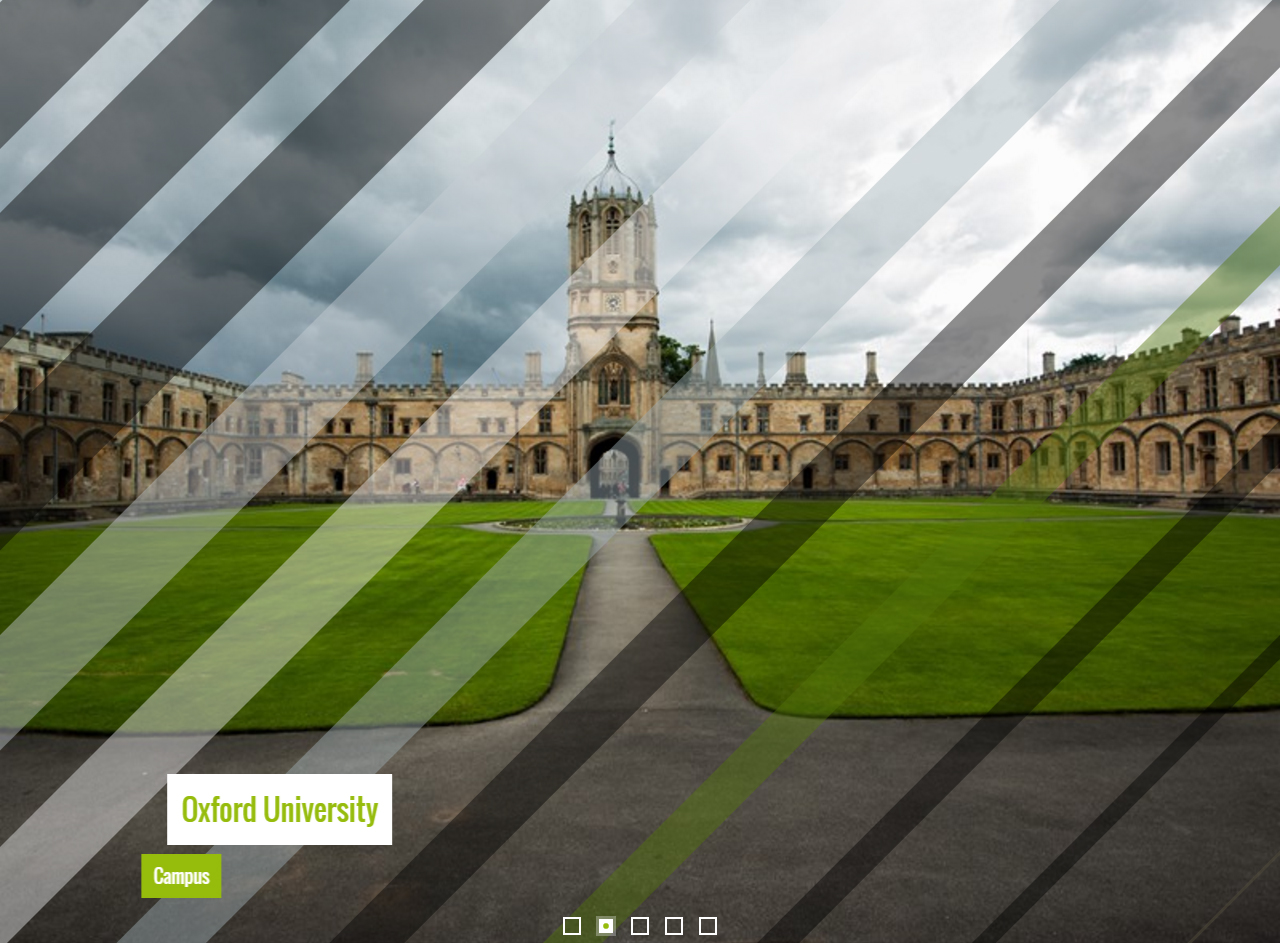
Showy Slideshow - HTML Image Carousel
A deceptively and attracting basic concept along with appealing smooth effects, these are actually the highlights of this particular trial slideshow developed utilizing the awesome Wowslider. The pictures turn efficiently in as well as out making a striking and attractive effect.
Each photo of the fantastic Oxford University is shown for a pleasant period. And also in instance you prefer to head to for or even back a bit, you may locate an arrow each on right and also left slide show ends.
Every arrow instantly highlights the moment you relocate the cursor over that and also disappears properly. The style is simple environment-friendly on a see-through white background. The angled edges provide a feeling off modernity and the arrows.
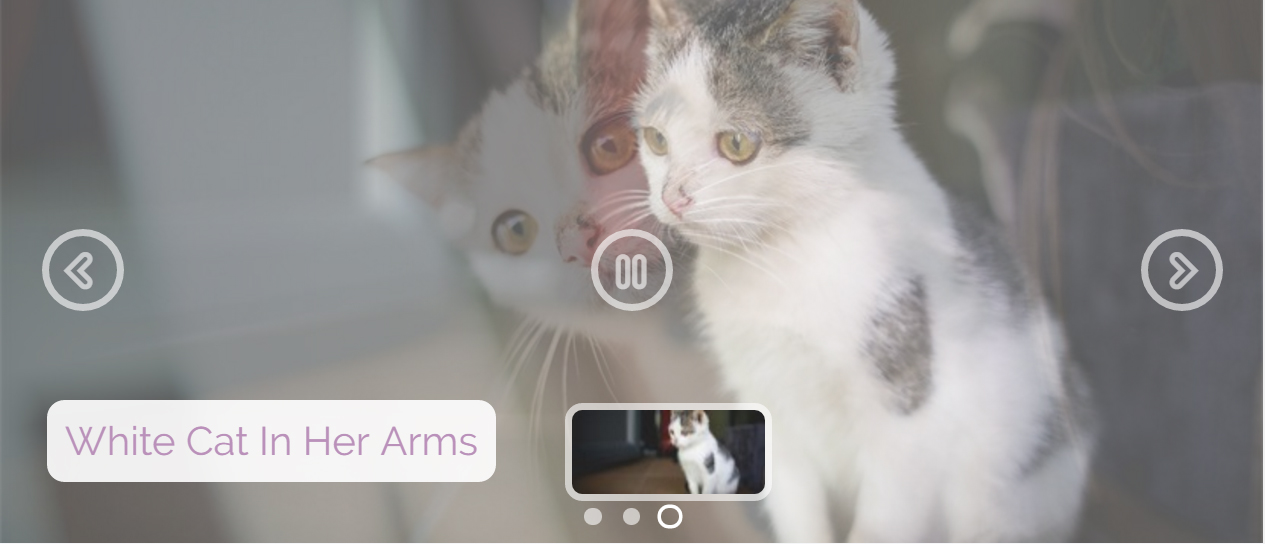
Fade Slideshow - Angular Image Slider
This is a rested, charming and lively slider layout with a slightly womanly look. It would be actually perfect for web sites with an arts-and-crafts focus, for writers, or for romance and chick-lit writers.
The style uses a purple as well as white colored color design, rounded corners, as well as openness and create a smooth, somewhat informal appearance. Naturally, every little thing could be changed and tailored in cssSlider so that the resulting slider blends flawlessly with your website.
This slider is actually a superb choice for anyone who prefers a relaxed slider design that still has effective capability as well as a reliable platform.
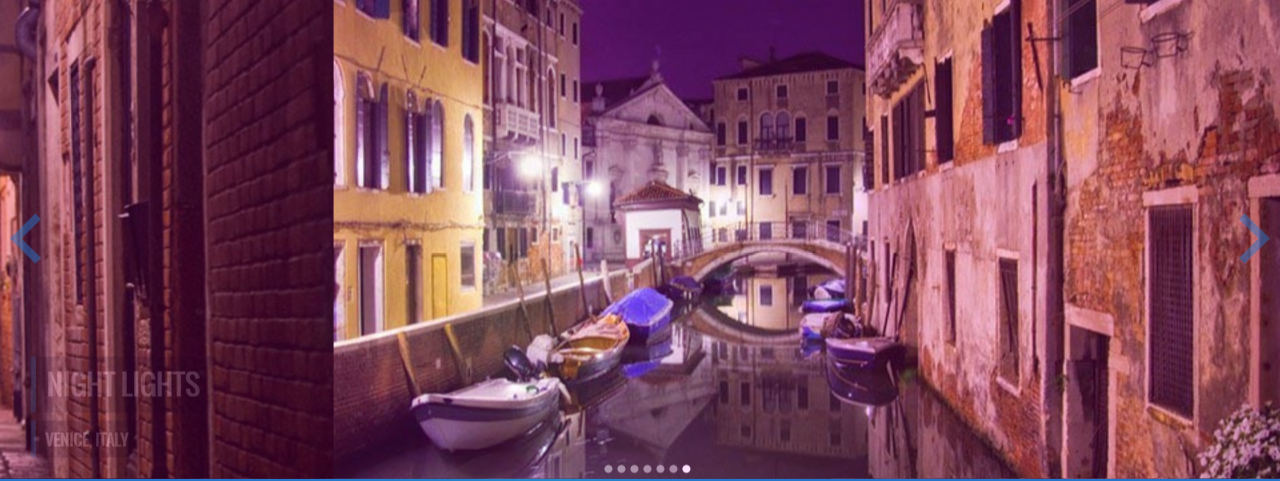
Ionosphere Slider - Angular Carousel
This slider demo utilizes the famous 'pile' effect for slide shifts. In this particular effect, each new slide simply swipes in coming from the appropriate side towards the left. No lavish popping as well as sidetracking magic techniques, a straightforward wipe. In this manner, the visitor isn't really sidetracked as well as focuses directly on the picture ahead.
The slider demo has stinging, angular oblong packages for text, set in the reduced remaining corner. Each container is actually a semitransparent dark with white colored opaque creating.
The bullet factors are positioned in the lower middle in the form off plain grey circles. Simple blue arrows for navigation exist in appropriate and also left side.
Epsilon Slider - Angular Image Slideshow
The slideshow possesses very marginal capabilities to maintain its convenience and also neat appeal. This has a really slim white framework that will work excellent as a header slide show for modern and also modern-day internet sites that would like to portray an orderly and expert hope to its own audiences, like wedding ceremony digital photography sites, or even a center item photography website.
Above the slide show, there are tiny containers that showcase little previews from the pictures that are actually in the slideshow. This creates easy switching from the slides. Each carton off preview is highlighted with a violet perimeter. The sneak peeks are slightly dulled to ensure that each preview on mouseover may stand in darkness contrast to the others.
Mobile Sunny Slider - CSS3 Image Carousel
This Sunny Fade slider layout provides a gentle and really cool switch coming from slide to slide, enabling your website individuals to appreciate a relaxing slider from each of your best pictures. Along with a built-in sneak peek panel and also an audio component that they could regulate, both the eyes and ears of your attendees are going to be received while they have a look at your imagines at their own rate. As constantly, you'll possess the most ideal slide show innovation at your solution, permitting glitch-free as well as undisturbed display screens that make sure and keep in the minds from your consumers for days ahead. WOW Slider's templates function similarly effectively whether your target market is utilizing this on a desktop or even smart phone, so that will certainly never ever restrict your capacity to record the imagination of website visitors and your web site, despite exactly how they are accessing it.
Slim Slider - HTML Image Slideshow
If you really want a stylish slider concept with an outdated sophistication at that point this is the one for you.
The concept makes use of a smooth as well as faded brown, similar to sun-bleached leather, and also white colored. By utilizing simply 2 colours, the design handles and stay basic and also stylish but added flourishes in the typography as well as UI components stop this coming from feeling too stark as well as tidy.
This style is an optimal option for many different sites. That will operate especially well for antiques dealerships, anyone selling vintage items, and clothes professionals that carry a vintage elegance and also class. It will additionally operate effectively for historical passion writers.
Non-Javascript Material Slider - Wordpress Image Slider
This demonstration shows off your images in an impressive slide show that is actually all concerning presentation! Arrows as well as titles are brushed off to the edges and also sections and steer clear of jumbling the monitor while constantly being actually conveniently available for easy command as well as get access to. You could progress as well as in reverse by selecting the previously mentioned arrowheads at the left as well as right-hand man off the screen which are actually framed in straightforward blue cycles that match the image title's straight history as well as the ones at the end of the demo that swiftly enable you to skip to whichever image you could desire and see at any kind of moment. You may also scroll by means of them through clicking on and also dragging the mouse over the pictures if you want.
Bootstrap Gallery - Responsive Image Slideshow
Bootstrap gives a thumbnail component that is made to display connected pictures in a framework with thumbnails. Clicking the thumbnails of the remarkable gallery raises a complete display slider window with brand-new phone photos. This slider is actually reactive exactly what implies it resizes and suit the display this is being actually featured on.
Website visitor could receive and any kind of graphic utilizing white bullets at the slideshow bottom. The simple however hassle-free switch effect gives an appropriate technique of presenting the site material.
Including a css image porch and your internet site does not must be challenging or time-consuming. That's clearly the very best means and liven up your web site.
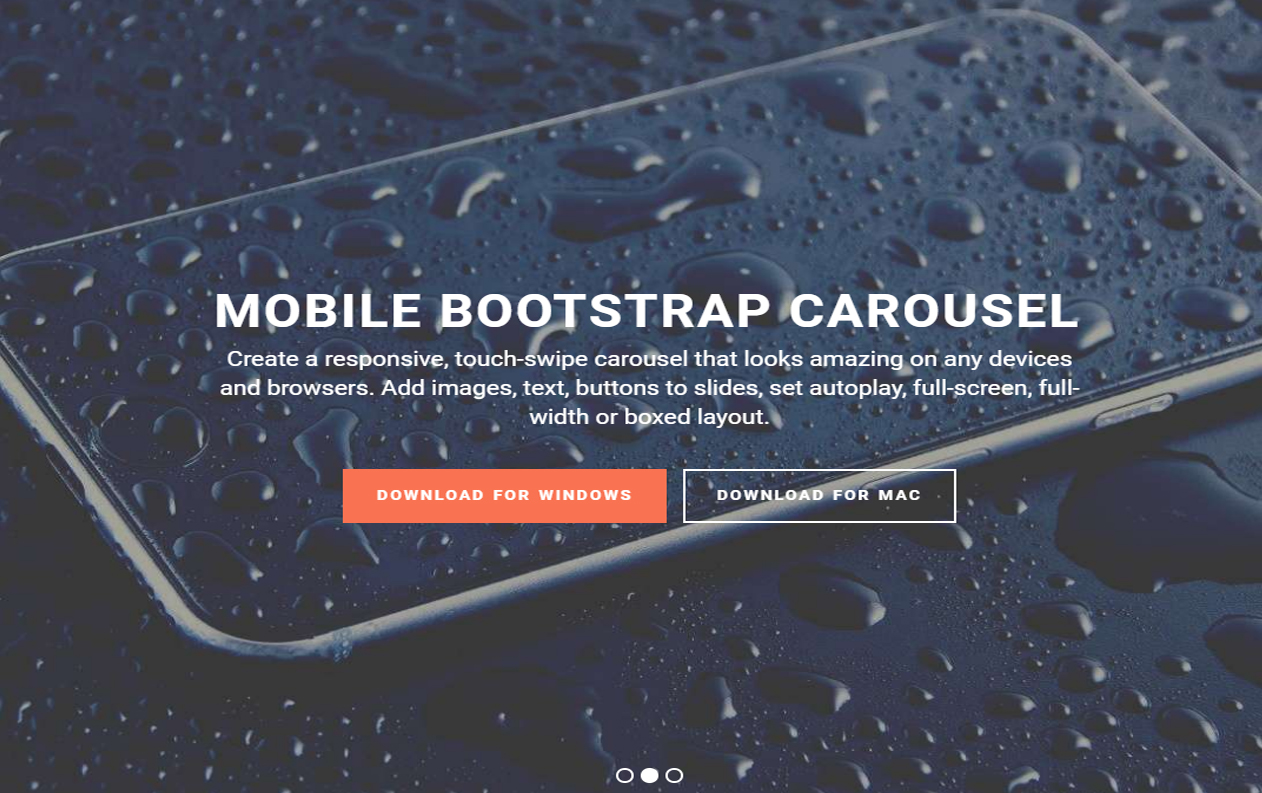
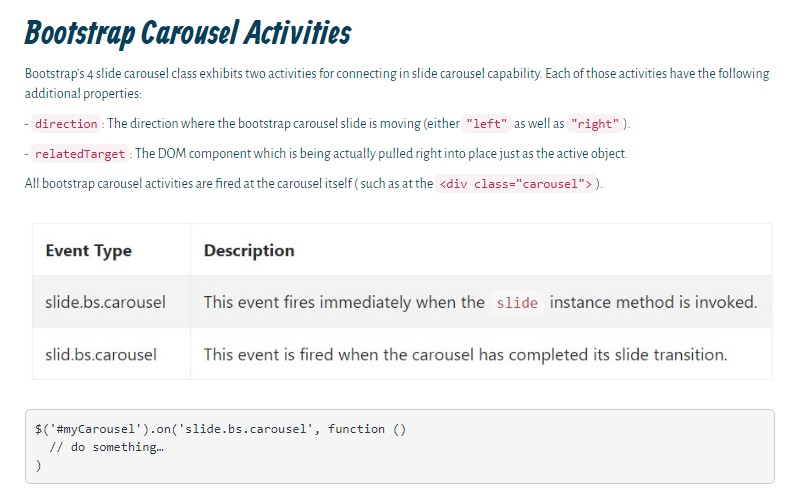
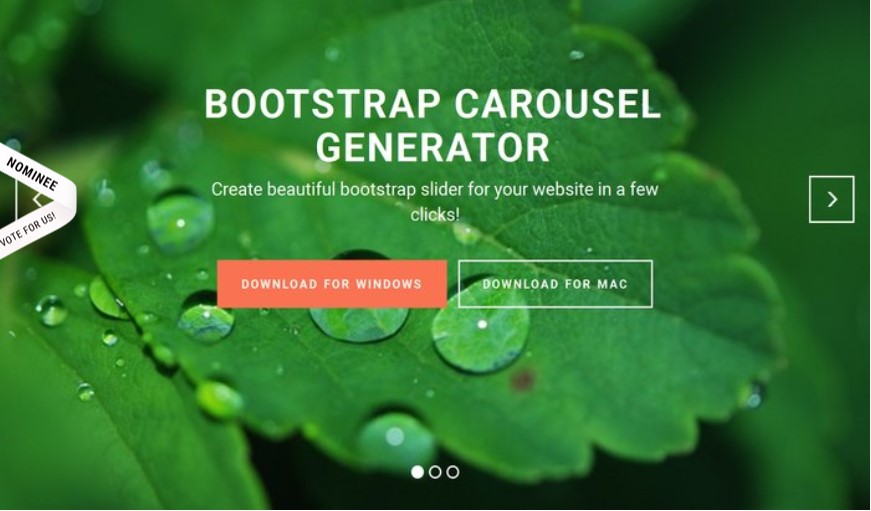
Bootstrap Carousel - Responsive Image Carousel
To install a sensational image carousel that is actually truly modern of its web nature, you can utilize this slideshow accordinged to Bootstrap-- the very most highly effective and dependable structure. That is going to fit the display from any kind of gadget supplying a refined appeal as well as believe charming your internet site guests as well as creating them remain on your page.
The Slider is total screen sized offering an ambient sensation excellent for presenting products and companies. The rectangle white colored arrowheads are actually positioned on the right and left behind image conclusions. The white colored contemporary bullets let consumer simply navigate via the entire slider.
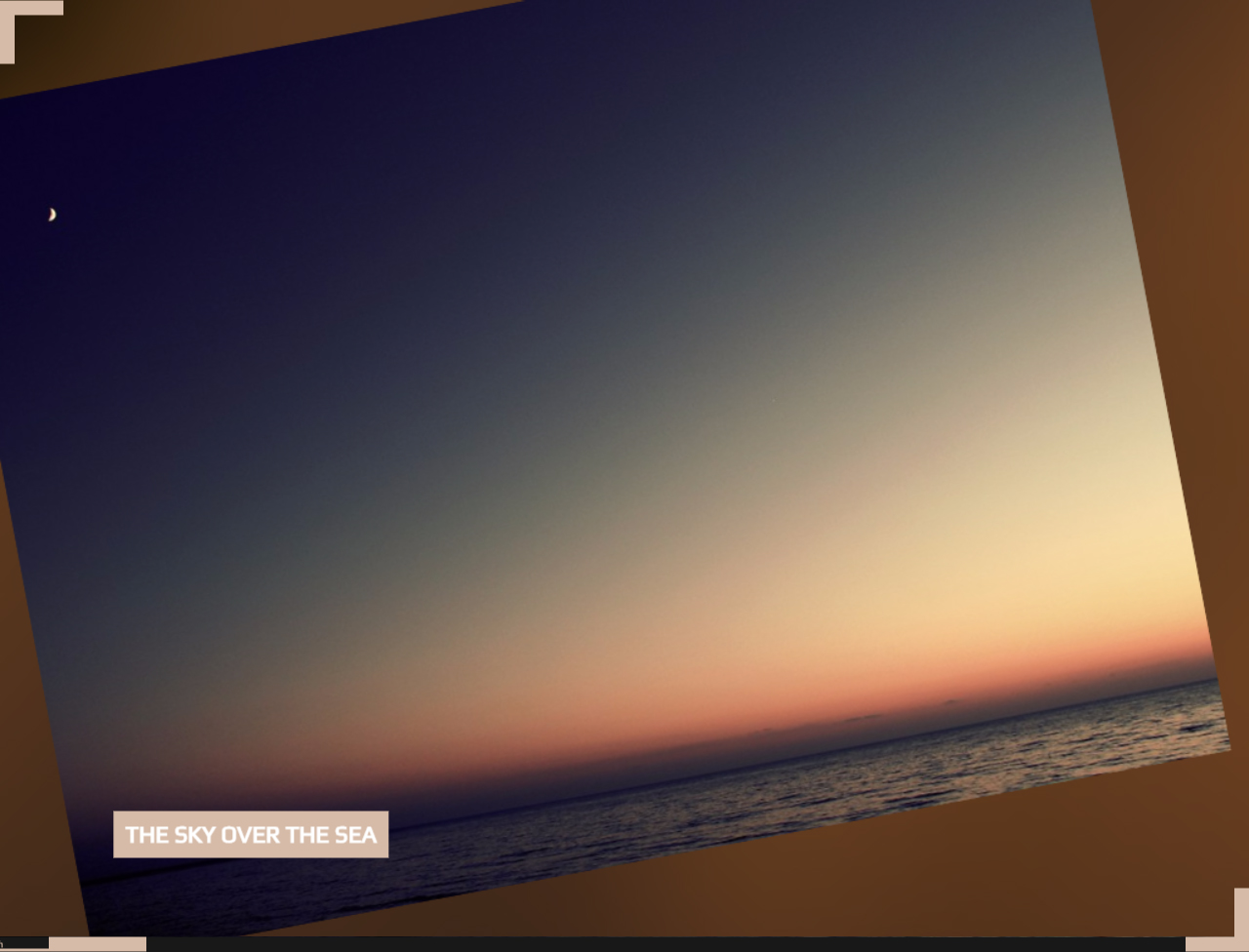
Responsive Angular Slider - Wordpress Image Slider
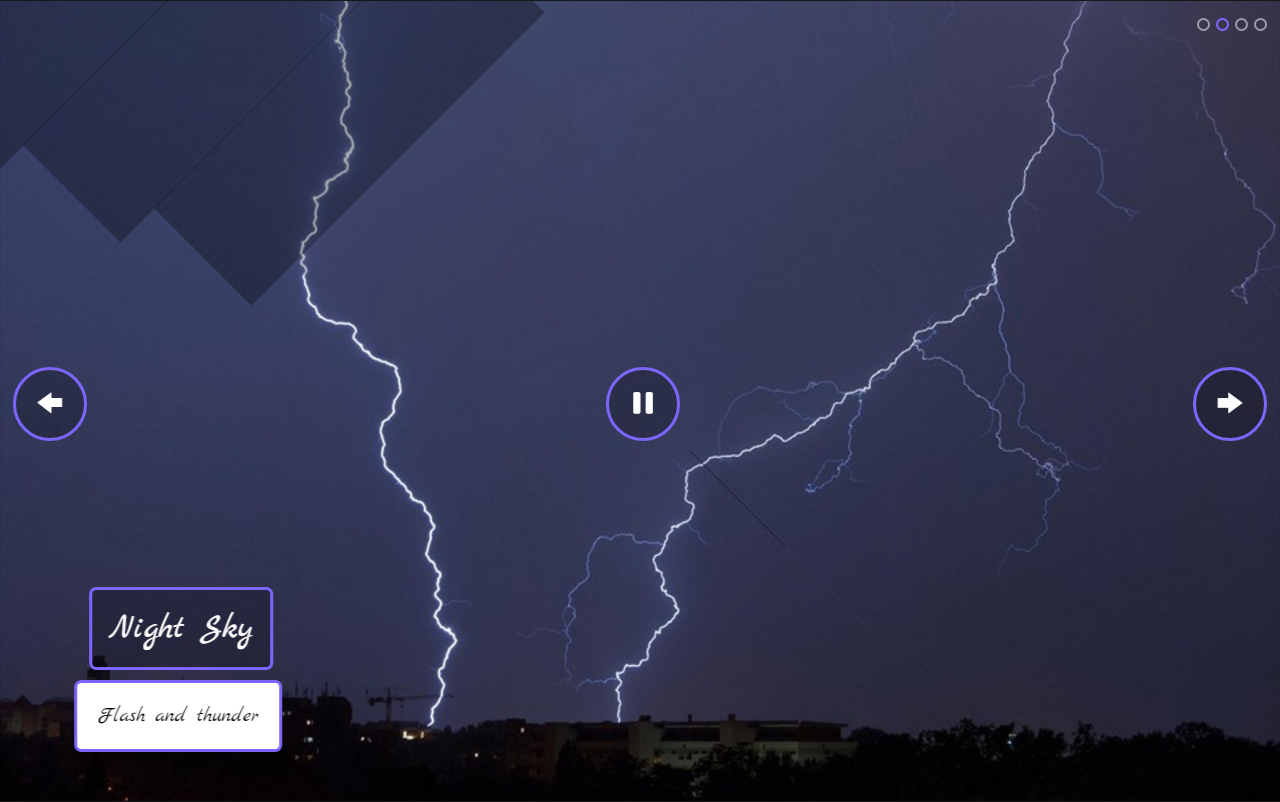
This Demo Slideshow will definitely interest fairly everybody with its own user-centricity as well as reactive design. This reveals a multicolored evening attributes comforting anyone who checks out its own sundown pictures. Individual could go ahead for or even backwards clicking the bottom-right or top-left arrows like angles along with on sneak peek keys near the bottom. Therefore this slider design template is gotten in touch with Angular. There you'll find tiny pictures for avoiding slides as well as going to the slide customer prefer and check out. This Collage effect with its throwing imagines in to the background as well as getting these off no place will certainly thrill your web site viewers offering extraordinary user-experience.
Carousel Slider - Angular Image Slideshow
Many slider concepts seem extremely similar, and also it is actually challenging to find one that stands out and is actually unforgettable. This theme coming from cssSlider steers clear of that concern through being incredibly special in every aspect, whilst still appearing professional and also modern.
This slider will be actually ideal for sites that would like to be memorable however still look professional as well as credible. Financial web sites would certainly gain from its clean as well as authoritative appeal. Overall this slider style is full-fledged, respected and also momentous-- helping any kind of internet site that has an adult viewers as well as talks about serious subject matters.
As along with all cssSlider layouts, the theme is actually fully reactive, fast-loading as well as reputable. There are no pictures used in the user interface, which helps guarantee the slider constantly functions wonderfully.
Utter Image Gallery - CSS Image Slideshow
The Push Stack slideshow theme provides a sharp presentation for your graphics, with a significant change from one slide to the following and a lot of handy commands for customers. Guests to your internet site will be actually transfixed by smooth shift from photo to image and also they'll certainly cherish the potential to quit on pictures that grab their attention, along with examine the remainder from the slides and also go directly to any kind of among them along with nothing at all much more than a hit of the mouse.
You can anticipate the exact same fantastic efficiency from this Utter layout that you would from all WOWSlider slideshows. They are actually all made to work properly on any tool and also they've been repetitively checked and make sure that they are actually without problems, offering web developers with a great selection off tested champions for their web sites.
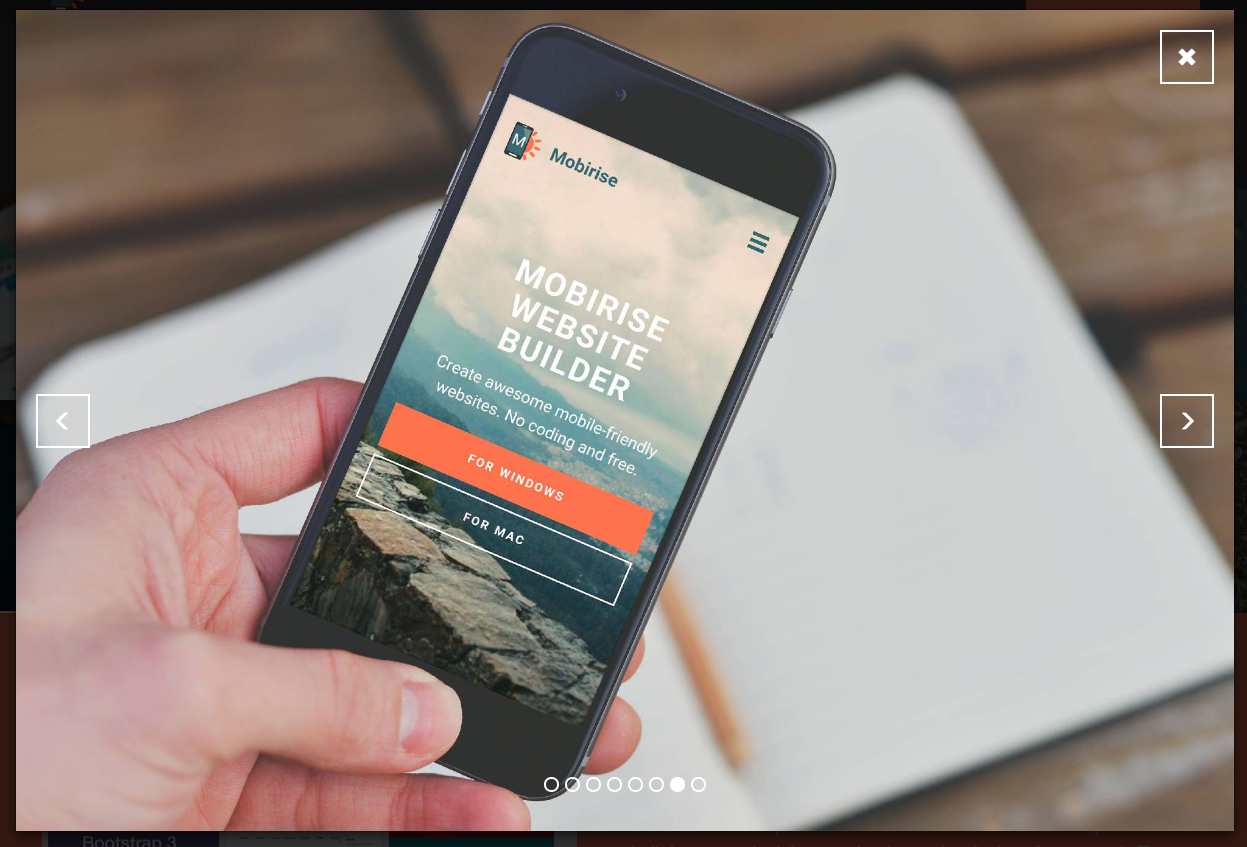
HTML Bootstrap Image Carousel Slide
HTML Bootstrap 4 Carousel with Swipe
Responsive Bootstrap 4 Carousel with Autoplay