Bootstrap Button Group
Overview
The button features besides the web links covered inside them are maybe among the most crucial features making it possible for the users to interact with the website page and move and take various actions from one webpage to one other. Specifically nowadays in the mobile first environment when about half of the webpages are being observed from small-sized touch screen machines the large comfortable rectangular areas on screen simple to locate with your eyes and touch with your finger are more necessary than ever. That's exactly why the brand-new Bootstrap 4 framework evolved delivering more pleasant experience giving up the extra small button size and adding some more free space around the button's captions to make them more easy and legible to make use of. A small touch adding in a lot to the friendlier looks of the brand-new Bootstrap Button Input are at the same time just a little bit more rounded corners which coupled with the more free space around helping make the buttons so much more satisfying for the eye.
The semantic classes of Bootstrap Button Styles
Within this version that have the very same amount of marvelous and easy to use semantic styles providing the function to relay indicating to the buttons we use with simply bring in a particular class.
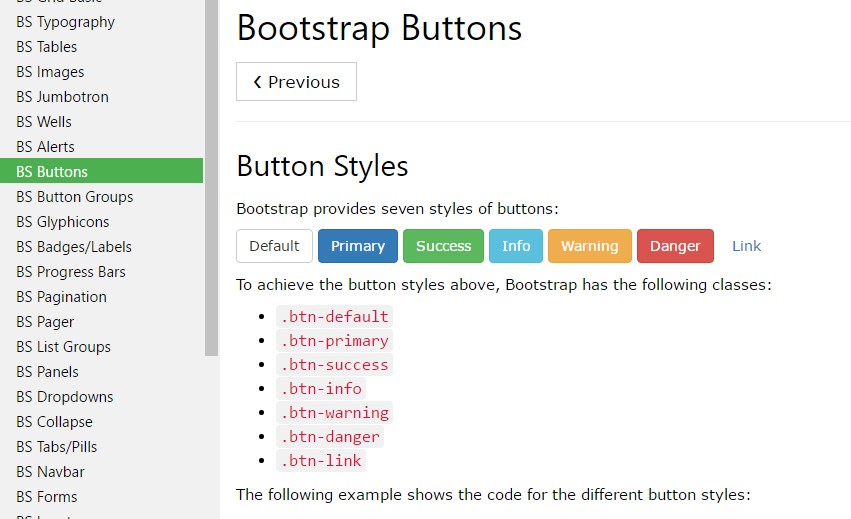
The semantic classes are the same in number just as in the last version still, with some improvements-- the hardly used default Bootstrap Button usually coming with no meaning has been cancelled in order to get replaced by the even more crafty and natural secondary button designing so now the semantic classes are:
Primary
.btn-primaryInfo
.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust make sure you first incorporate the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
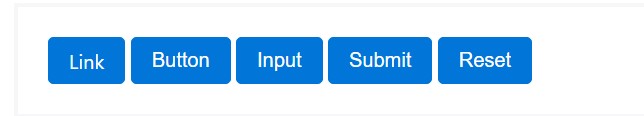
When ever making use of button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the half of the attainable forms you can enhance your buttons in Bootstrap 4 since the brand new version of the framework as well provides us a brand new suggestive and appealing method to style our buttons keeping the semantic we right now have-- the outline procedure ( visit this link).
The outline approach
The solid background with no border gets removed and replaced by an outline using some text message with the affiliated colour. Refining the classes is certainly simple-- simply incorporate
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Secondary -
.btn-outline-secondaryImportant factor to note here is there is no such thing as outlined hyperlink button in this way the outlined buttons are in fact six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
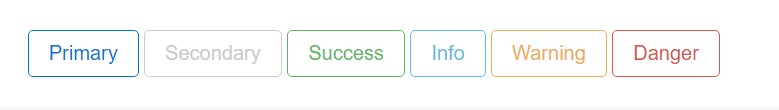
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional content
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons proportions
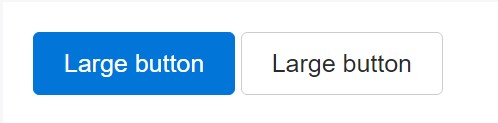
Just as we claimed before the brand-new version of the framework pursues readability and convenience so when it comes to button proportions along with the default button sizing that needs no more class to get assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Generate block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active setting
Buttons can seem pressed ( having a darker background, darker border, and inset shadow) when active. There's no need to add a class to
<button>. activearia-pressed="true"
<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled setting
Oblige buttons looking out of action by adding in the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons employing the
<a>-
<a>.disabled- A few future-friendly styles are featured to disable all pointer-events on anchor buttons. In internet browsers that assist that property, you won't notice the disabled arrow at all.
- Disabled buttons really should include the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link capability warning
In addition, even in browsers that do support pointer-events: none, keyboard navigation remains unaffected, meaning that sighted keyboard users and users of assistive technologies will still be able to activate these links.
Toggle function
Include
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox plus radio
The checked state for these buttons is only updated via click event on the button.
Take note of that pre-checked buttons require you to manually bring in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Conclusions
And so primarily in the brand new version of one of the most favored mobile first framework the buttons evolved planning to get extra understandable, extra friendly and easy to use on small display and a whole lot more impressive in expressive options with the brand-new outlined visual appeal. Now all they need is to be placed in your next great page.
Inspect a few video short training about Bootstrap buttons
Linked topics:
Bootstrap buttons main information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button