Bootstrap Breakpoints Example
Intro
Accepting in idea each of the achievable screen widths where our internet pages could ultimately show it is vital to compose them in a way giving universal sharp and highly effective look-- usually utilizing the help of a effective responsive system like probably the most famous one-- the Bootstrap framework which newest version is right now 4 alpha 6. But what it really executes in order to help the webpages appear great on any type of display-- let us check out and see.
The basic standard in Bootstrap typically is putting certain system in the limitless potential device display widths ( or else viewports) setting them in a handful of ranges and styling/rearranging the content as required. These particular are additionally called grid tiers or else display scales and have advanced quite a little bit through the various versions of probably the most prominent lately responsive framework around-- Bootstrap 4. ( discover more here)
Effective ways to utilize the Bootstrap Breakpoints Table:
Basically the media queries get identified with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap versions
In Bootstrap 4 compared to its own forerunner there are 5 screen sizes but because the latest alpha 6 build-- just 4 media query groups-- we'll return to this in just a sec. Given that you very likely realize a
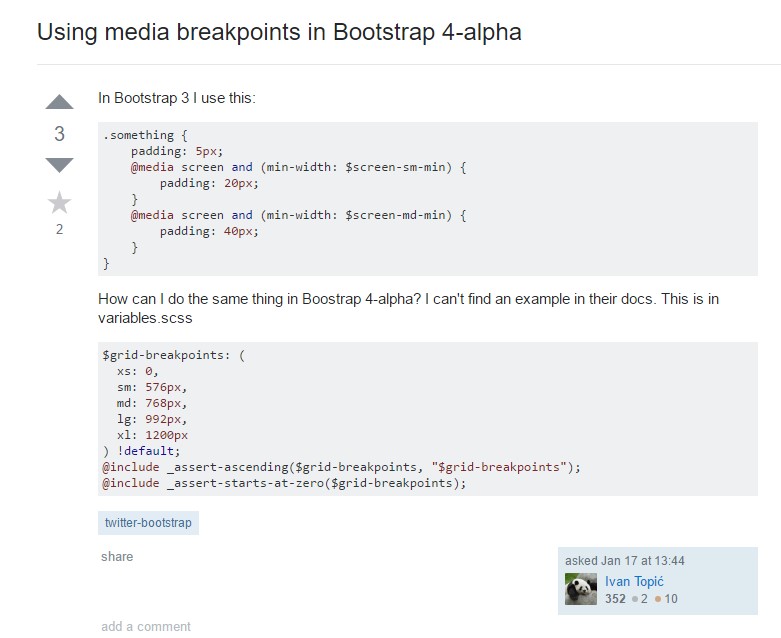
.row.col -Screen scales
The display screen scales in Bootstrap normally employ the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes below 576px-- This display certainly doesn't possess a media query but the designing for it rather gets employed just as a common regulations being overwritten due to the queries for the widths above. What's also new inside of Bootstrap 4 alpha 6 is it definitely doesn't make use of any type of dimension infix-- so the column style classes for this kind of display screen size get identified like
col-6Small screens-- applies
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- employs
@media (min-width: 768px) ...-md-.col-md-6Large display screens - applies
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Since Bootstrap is actually established to become mobile first, we work with a number of media queries to establish sensible breakpoints for user interfaces and arrangements . These kinds of Bootstrap Breakpoints Css are typically founded on minimum viewport sizes and also let us to adjust up elements as the viewport changes. ( more tips here)
Bootstrap generally applies the following media query extends-- or breakpoints-- in source Sass data for design, grid system, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we write resource CSS in Sass, each media queries are available by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We occasionally operate media queries which go in the other direction (the provided display screen scale or even smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthOnce again, such media queries are also readily available via Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are likewise media queries and mixins for aim a specific sector of display screen sizes applying the minimum and highest Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also accessible through Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Equally, media queries can cover numerous breakpoint widths:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for targeting the same screen dimension range would be:
<code>
@include media-breakpoint-between(md, xl) ...Conclusions
Along with describing the size of the page's elements the media queries take place around the Bootstrap framework commonly having identified by means of it
- ~screen size ~Check out a number of online video tutorials relating to Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints main documentation

Bootstrap Breakpoints trouble

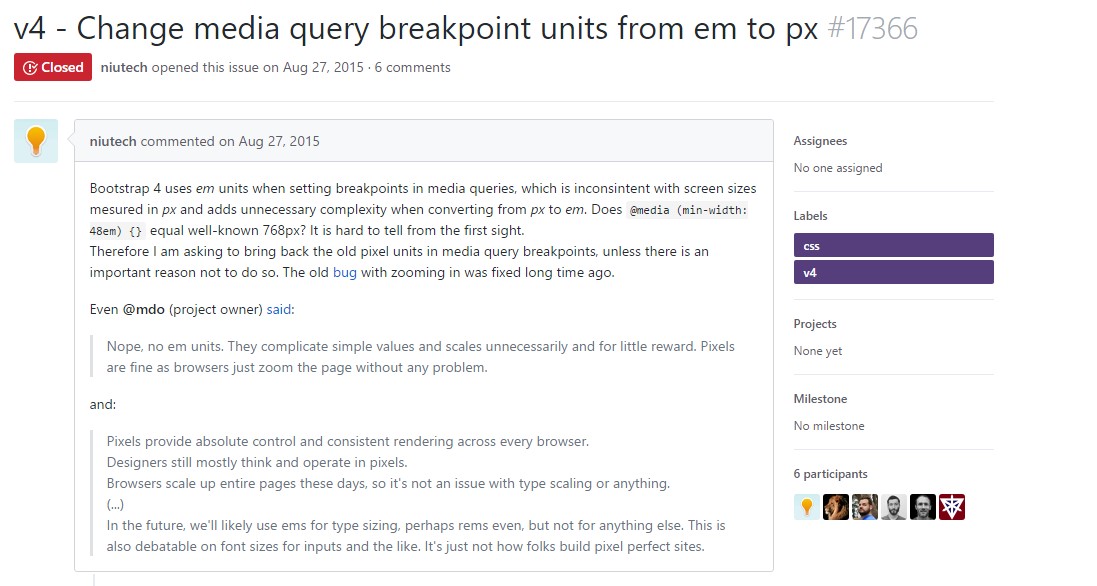
Change media query breakpoint systems from 'em' to 'px'